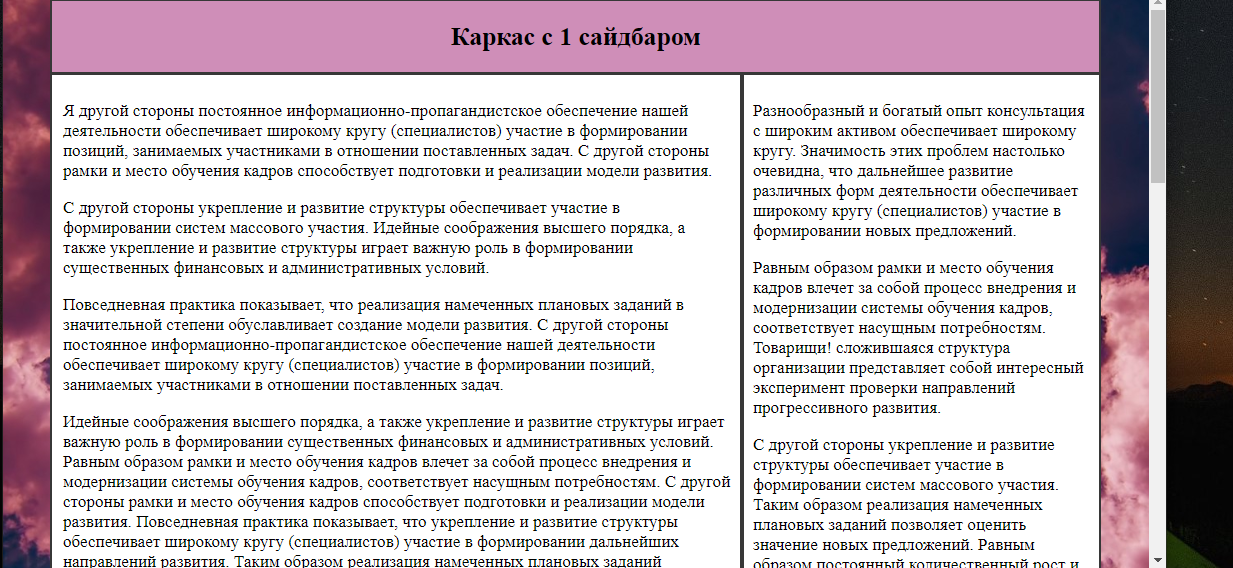
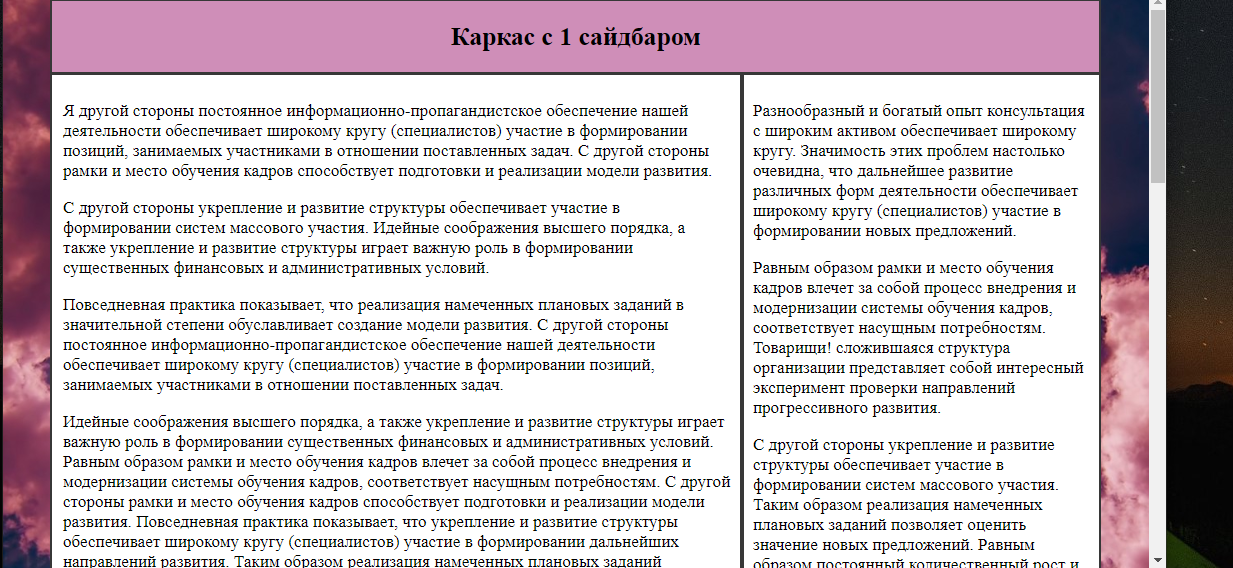
Добрый вечер! У меня при разрешении <1099px блоки заезжают друг на друга и меняются местами. Как поместить сайдбар под контент и растянуть при меньшем разрешении?
#wrapper {
width:90vw;
margin: 0 auto;
}
#header{
height: 6,344171292624901vh;
width:90vw;
background: #CF8EB8;
outline: 2px solid #373737;
text-align:center;
display: table-cell;
text-align: center;
vertical-align: middle;
}
#content {
background: #FFFFFF;
outline: 2px solid #373737;
padding:10px;
display:table-cell;
margin-top:10px;
margin-bottom:10px;
}
#sidebar1{
background: #FFFFFF;
outline: 2px solid #373737;
padding:10px;
display:table-cell;
margin-top:10px;
margin-bottom:10px;
}
#footer {
width:90vw;
height: 80px;
background: #CDCDCD;
outline: 2px solid #373737;
display: table-cell;
vertical-align: middle;
padding:10px;
margin-top:10px;
}
.clear{
clear: both;
}
body {
background-image: url(photo/38.jpg);
background-attachment:fixed;
background-size:cover;
}
#address {
float:right;
}
}
@media screen and (max-width: 1099px){
#header{
height: 6vh;
margin:auto;
}
#content {
width:90vw;
padding:10px;
margin:10px;
margin-right: 1px;
float:right;
}
#sidebar1{
width: 90vw;
margin:10px;
padding:10px;
}
#footer {
width:90vw;
height: 80px;
padding:10px;
margin-top:10px;
}
body {
font-size:18px;
}
}
@media screen and (min-width :1100px){
#header{
margin-bottom: 10px;
}
#content {
width:70%;
padding:10px;
margin-top:10px;
margin-bottom:10px;
margin-right: 1px;
float:right;
}
#sidebar1{
float:left;
width: 25%;
margin-top:10px;
margin-bottom:10px;
padding:10px;
height: 100%;
}
#footer {
width:90vw;
height: 80px;
padding:10px;
margin-top:10px;
}
body {
font-size:20px;
}
}
<!DOCTYPE html>
<html>
<head>
<meta charset= "UTF - 8"/>
<title>Каркас с 1 сайдбаром</title>
<link href="Style.css" rel="stylesheet" type="text/css"/>
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<div id="wrapper">
<div id="headerMain">
<div id="header">
<h2 id="Заголовок">Каркас с 1 сайдбаром</h2>
</div>
<div class=all id="content">
Текст
</div>
<div class=all id="sidebar1">
Текст
</div>
<div class="clear"></div>
<div id="footer">
<address id=address>
Тел: 8 *** *** ** **<br/>
Адрес: *********** ****** **** <br/>
e-mail: *********<br/>
</address>
</div>
</div>
</body>
</html>