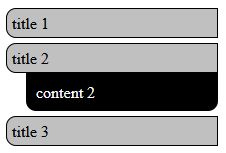
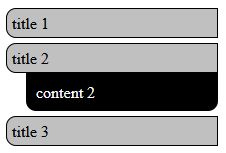
В родительском компоненте(App) выводится в цикле дочерний компонент(List) состоящий из заголовка и содержимого, при нажатии на заголовок производится показ/скрытие содержимого.
Как сделать что-бы в состоянии "развернут" мог быть только один компонент из всего списка? - когда нажимаем свернутый компонент - он разворачивается, а другой развернутый сворачивается?

/*LIST component*/
<template lang="pug">
.list
.header(@click="expand()") {{title}}
.text(v-show="isActive") {{content}}
</template>
<script lang="ts">
import { Component, Prop, Vue } from 'vue-property-decorator'
@Component({
props: {
title: String,
content: String
}
})
export default class List extends Vue{
private isActive = false
private expand() {
this.isActive =!this.isActive
}
}
</script>
/*APP component*/
<template lang="pug">
.app
List(v-for="item in getList" :title="item.title" :content="item.content")
</template>
<script lang="ts">
import { Component, Vue } from 'vue-property-decorator';
import List from './components/List.vue';
import { mapGetters } from 'vuex';
@Component ({
computed: mapGetters(['getList']),
components: {
List
}
})
export default class App extends Vue {}
</script>