Не знаю что лучше, циклы или что-то другое, но вот что нужно сделать
Есть инпуты ~207 их надо отправить через сокет в бэкенд и оттуда записать в БД(ещё отобразить socket.emit'ом те данные, которые были получены из инпутов на странице в реальном времени)
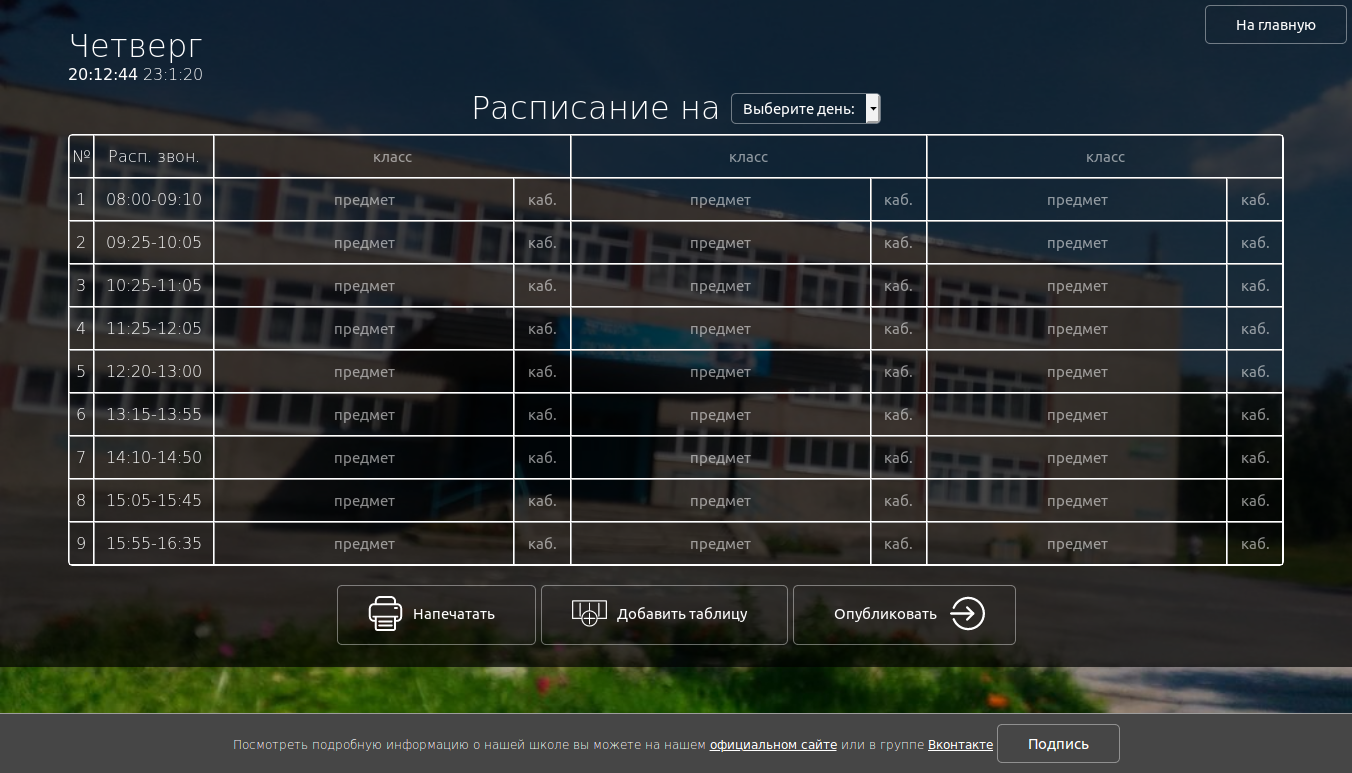
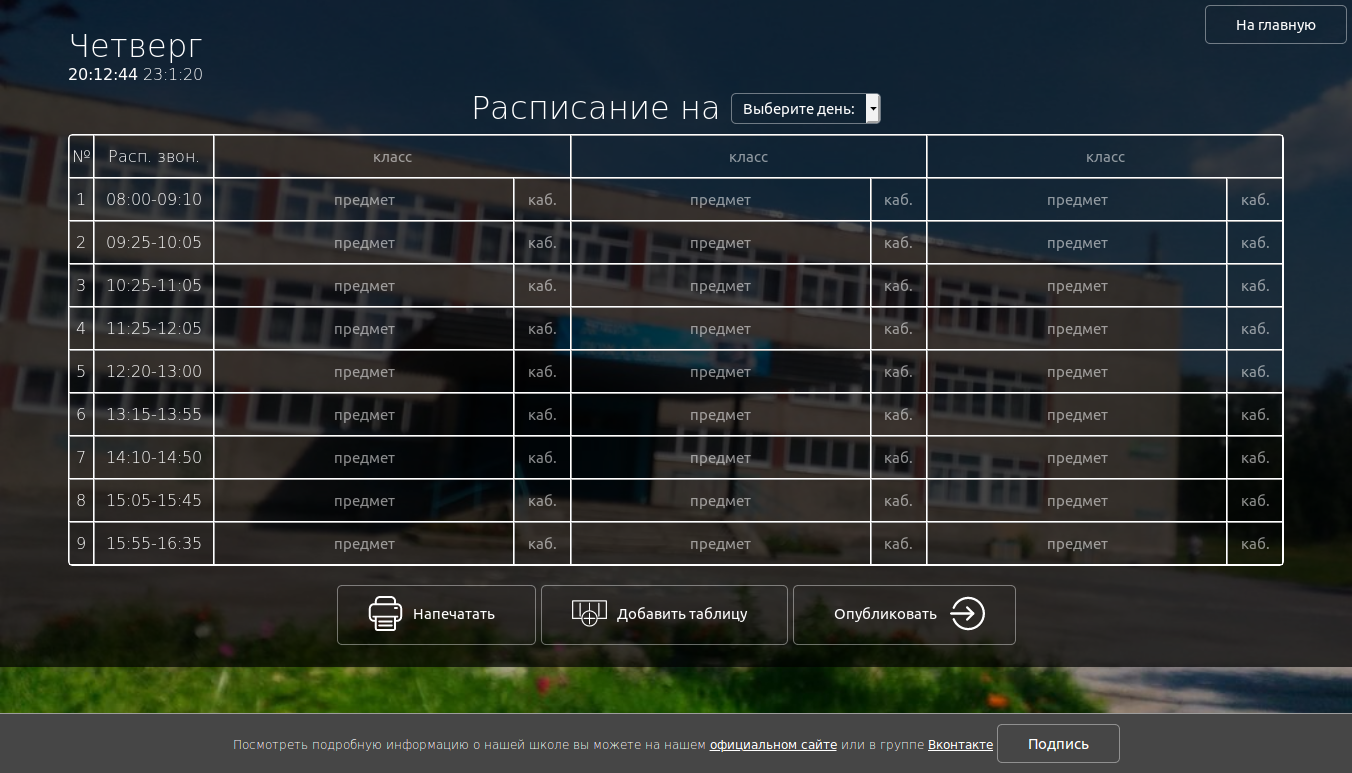
Шаблон с которого отправляются данные<table border="1" cellspacing="0" class="block">
<caption><h1>Расписание на <span class="to-day"></span>
<select name="" id="select-day">
<option>Выберите день:</option>
<option>Понедельник</option>
<option>Вторник</option>
<option>Среду</option>
<option>Четверг</option>
<option>Пятницу</option>
<option>Субботу</option>
</select>
</caption>
<tr>
<th title="Урок">№</th>
<th title="Расписание звонков">Расп. звон.</th>
<th colspan="2"><input title="Класс" placeholder="класс" /></th>
<th colspan="2"><input title="Класс" placeholder="класс" /></th>
<th colspan="2"><input title="Класс" placeholder="класс" /></th>
</tr>
<tr class="column1">
<td>1</td>
<td>08:00-09:10</td>
<td><input type="text" placeholder="предмет" class="go"></td>
<td><input class="cab cab-input gok" type="text" placeholder="каб." title="кабинет"></td>
<td><input type="text" placeholder="предмет"></td>
<td><input class="cab" type="text" placeholder="каб." title="кабинет"></td>
<td><input type="text" placeholder="предмет"></td>
<td><input class="cab" type="text" placeholder="каб." title="кабинет"></td>
</tr>
</table>
<script>
$(function () {
var socket = io();
$('form').submit((e) => {
var dataDay = '99';
e.preventDefault();
socket.emit('todo', dataDay);
});
});
</script>

Как я уже сказал инпутов больше чем в коде сверху их примерно 207Backend// Socket Connect
io.on('connection', (socket) => {
console.log('Socket Run...')
// Info to day
socket.on('todo', (dataDay) => {
// Query to DB
let sql = `UPDATE dataDB SET body = '${dataDay}' WHERE dataDB.id = 1`;
db.query(sql, (err, result) => {
if (err) {
throw err;
} else {
console.log('Day changed');
}
});
io.emit('todo1', dataDay);
});
// Disconnect
socket.on('disconnect', () => {
console.log('Socket STOP!');
});
});
Шаблон, где все эти записи должны отобразиться
<table border="1" cellspacing="0" class="block">
<caption><h1>Расписание на <span class="to-day">
<b><%= data[0]['day'] %></b>
</span>
</h1>
</caption>
<tr>
<th title="Урок">№</th>
<th title="Расписание звонков">Расп. звон.</th>
<% for (var i = 0; i < data.length; i++) { %>
<th title="Класс" colspan="2"><%= data[i]['class'] %></th>
<% } %>
</tr>
<tr>
<td>1</td>
<td>08:00-09:10</td>
<% for (var i = 0; i < data.length && i < data.length; i++) { %>
<td type="text" title="Алгебра"><%= data[i]['subject'] %></td>
<td class="cab" type="text" title="кабинет"><%= data[i]['cabinet'] %></td>
<% } %>
</tr>
</table>

Хотел сделать так: отправить весь html код с инпутами и записать в бд целый html код(и как вы уже догодались отобразить на странице этот код). Но не смог получить данные из инпутов в html'е, да и на странице отображаются эти инпуты, а хотелось лишь текст с инпутов.
По этому же принципу уже сделал чат, там всё работаэт хорошо, потому что инпутов всего 1ПОЖАЛУЙСТА, ПОМОГИТЕ УЖЕ НЕДЕЛЮ МУЧАЮСЬ