Всем привет. Делаю компонент перетаскивания. Работает в паре с vuex.
При событии move плагин передает событие drag(x, y)
Затем делаю:
<element @drag="onDrag" />
<script>
onDrag(x, y) {
this.$store.dispatch('dragElement', {element: this.element, x, y})
}
</script>
Vuex:
const actions = {
dragElement({commit, state}, {element, x, y}) {
commit('moveElement', {element, x, y})
}
const mutations = {
moveElement(state, {element, x, y}) {
element.x = x
element.y = y
}
}
strict mode выключен.
Менять положение нужно сразу, то есть при mouseUp не подходит.
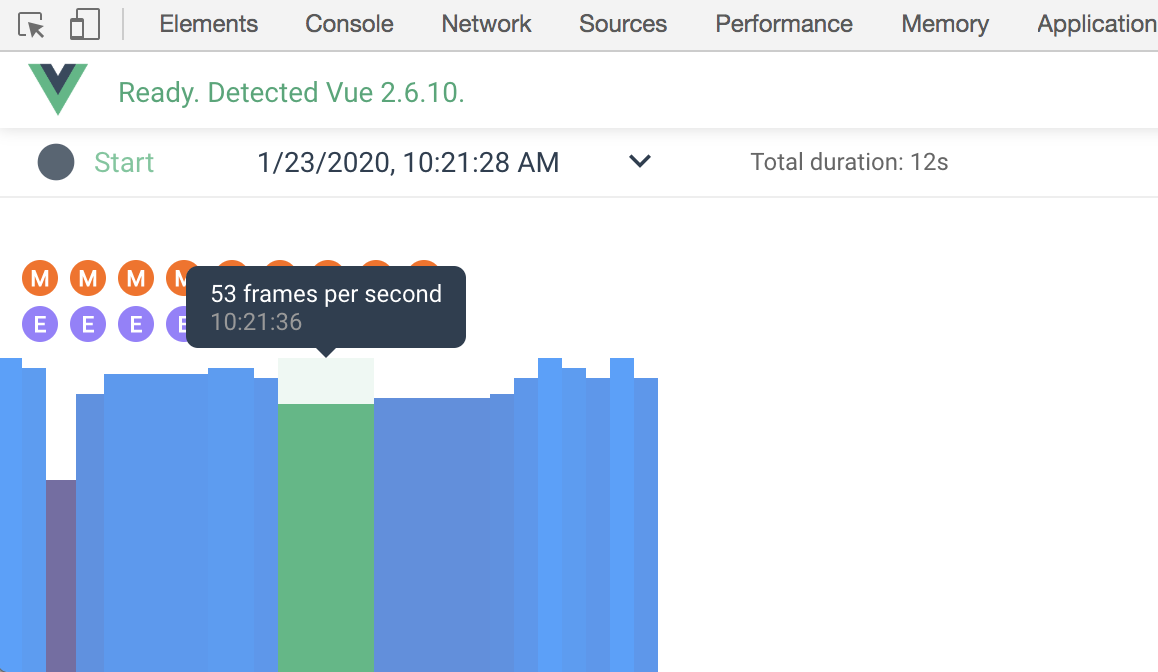
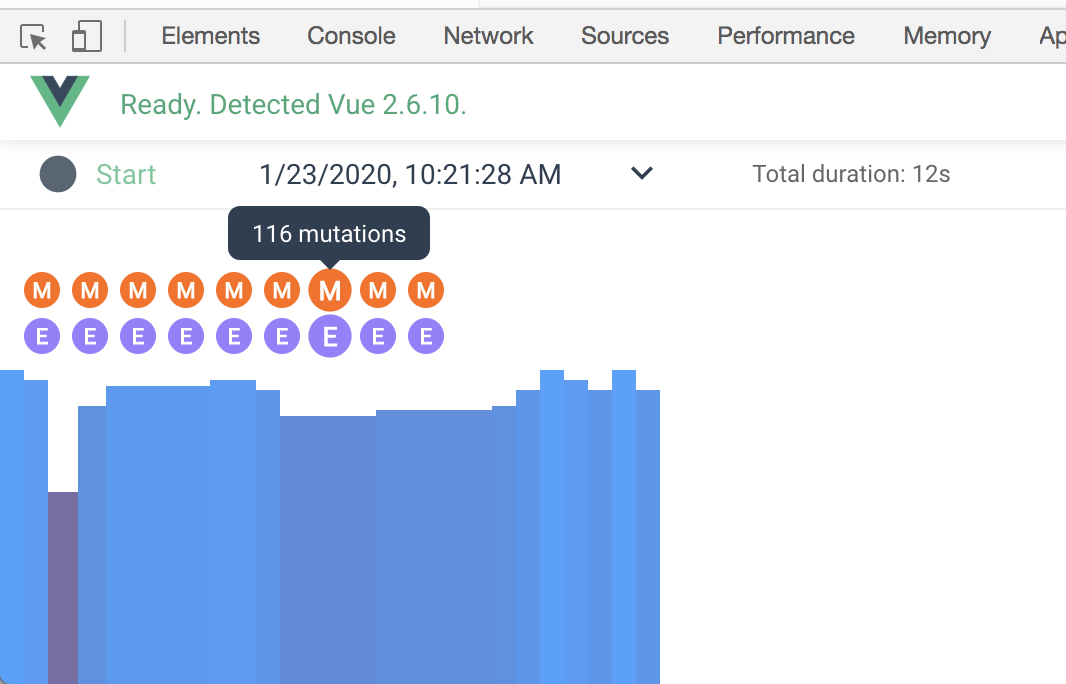
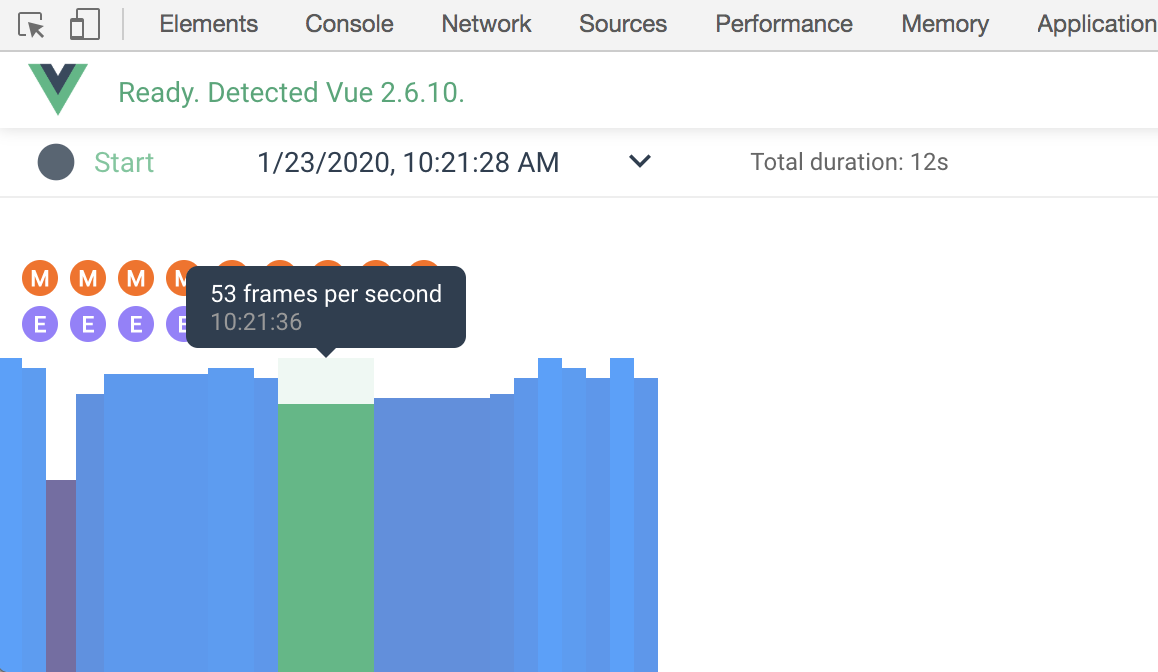
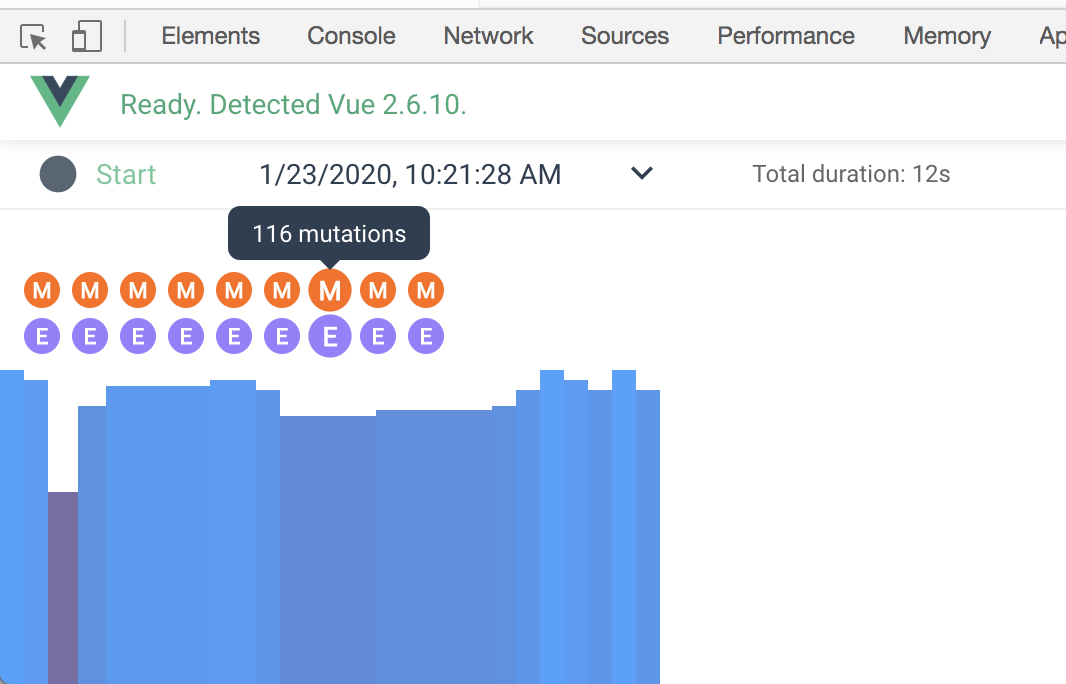
В дабаге фпс маловат(52fps), если закрыть дебаг работает хорошо (60fps), но при этак элементах 30 уже такой плавности нет.


Как можно оптимизировать?