Код:
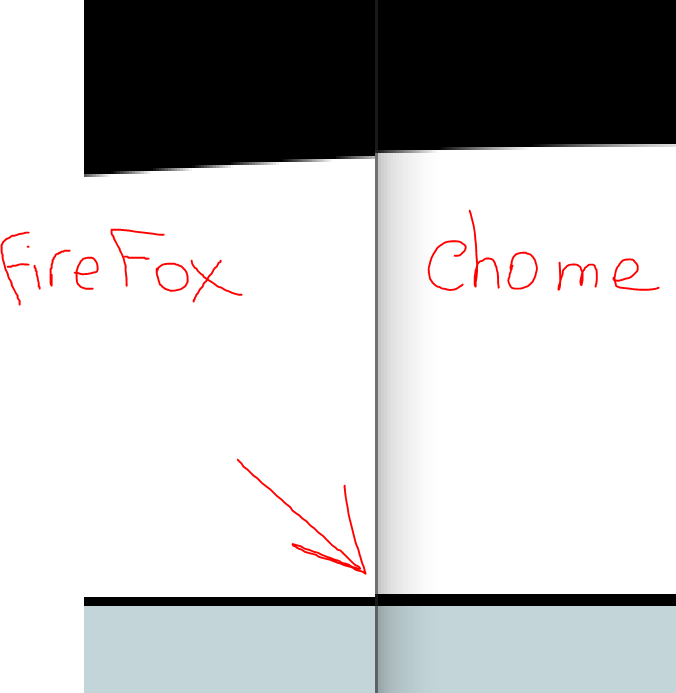
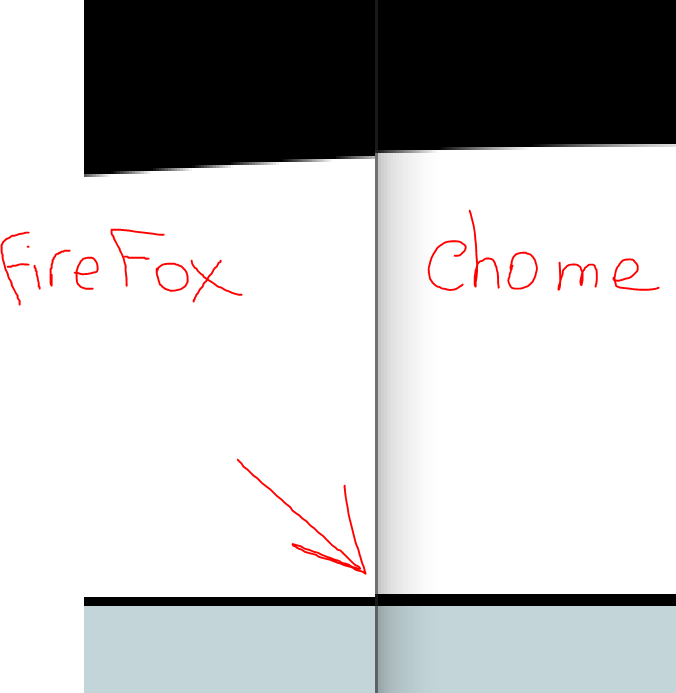
Результат в двух браузерах - видно что отступ снизу овала разный, его нужно убрать совсем - то есть выровнять SVG идеально по низу родительского блока.

Ясно, что я могу убрать немного пикселей в данном случае через
bottom: -10px; или нарисовать полный эллипс и обрезать половину (но на самом деле чуть меньше) через
overflow: hidden; но это не решает корень проблемы, это костыли...