Пытаюсь сверстать адаптивное email - письмо. Есть вот такой блок:

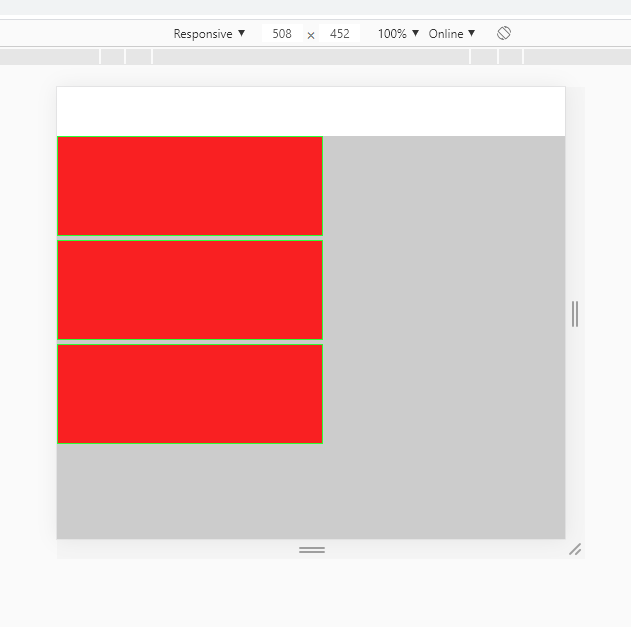
При 540 и выше элементы должны перестраиваться в ряд.

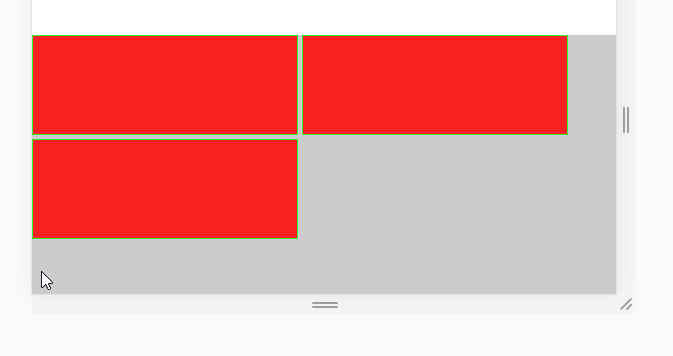
Можно ли такое сделать без медиа - выражений? Я не нахожу иного способа. А с медиа - выражениями ничего не выходит. Gmail и Yandex их стили тупо не хотят наследовать.