Здравствуйте!
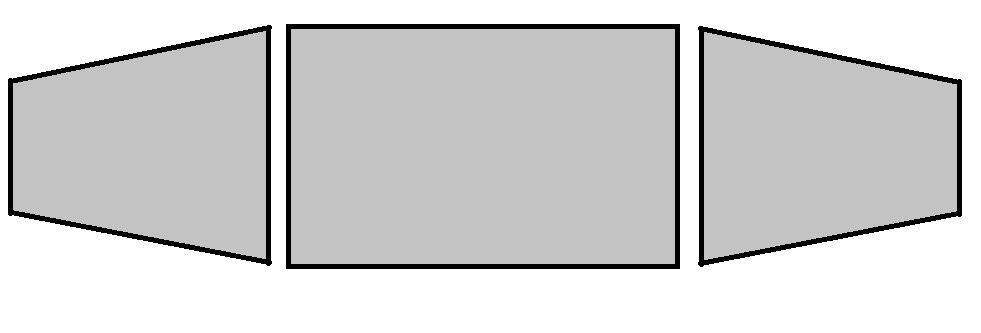
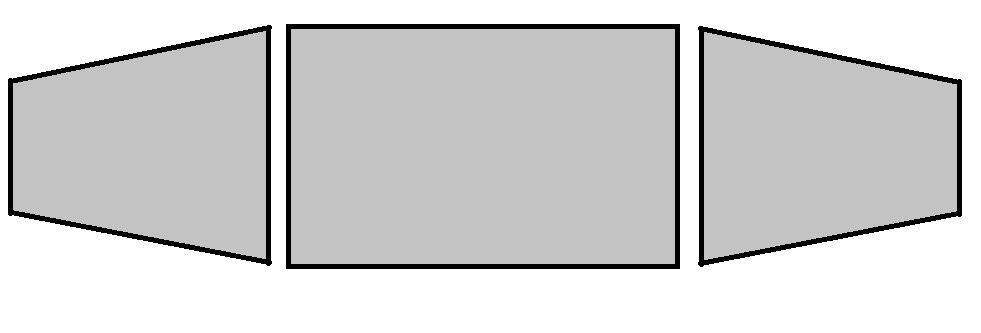
Допустим, есть блок с 3мя дивами внутри. Дивы с текстом. Все они шириной 100px, высотой 40. Какие свойства я должен задать левому и правому, что бы у левого левая грань была ~30px, а у правого правая грань ~30px?
Ну или вот картинка:

Спасибо!