Добрый день! делаю перенос своего проекта с Vue.js на Nuxt.js и столкнулся с таким проблемой. есть страница "Открытые диалоги", и в этом странице пользователи заданное время могут задать вопрос администраторам проекта. так вот проблема в том что на vue те же самое условия и коды хорошо работает и ограничение а nuxt не обрабатывает ошибку
#nuxt.config.js
axios: {
baseURL: process.env.VUE_APP_API_URL
},
#utilities.js
import Cookies from 'js-cookie'
function setAuthorizationHeader(axios) {
axios.setHeader('X-CSRFTOKEN', Cookies.get('csrftoken'));
return
}
export { setAuthorizationHeader }
store
import {setAuthorizationHeader} from '@/middleware/utilities'
...
async commentNew({commit}, data) {
try {
setAuthorizationHeader(this.$axios);
const url = '/comments/create/'
const response = await this.$axios.post(url, data)
return response.data
} catch (error) {
throw error
}
},
......
#компоненте
async saveMessage() {
this.error = null;
this.saving = true;
this.myMessageSend = true;
try {
const obj = {
body: this.body,
parentType: this.parentType,
parentID: Number(this.parentID)
};
this.body = '';
const response = await this.$store.dispatch("common/commentNew", obj);
console.log('saveMessage, успешно-----' , response);
} catch (error) {
console.log('saveMessage, ошибка -------', error);
console.log('saveMessage, ошибка response------', error.response);
} finally {
this.saving = false;
}
},
когда событие который на компоненте срабатывает должен вернуть мне ответ как у vue но nuxt выдает undefined
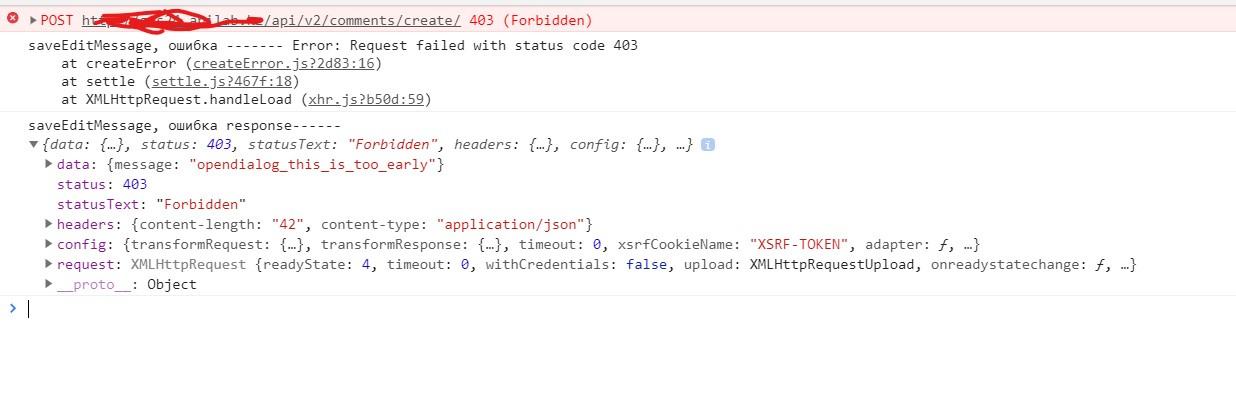
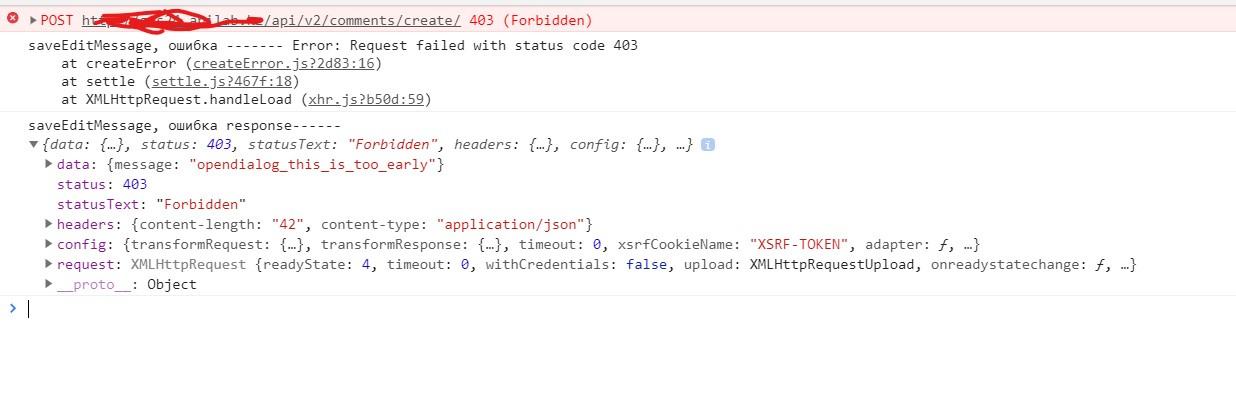
это на vue выдает так ошибку

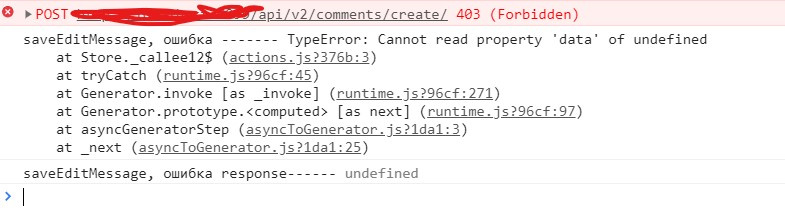
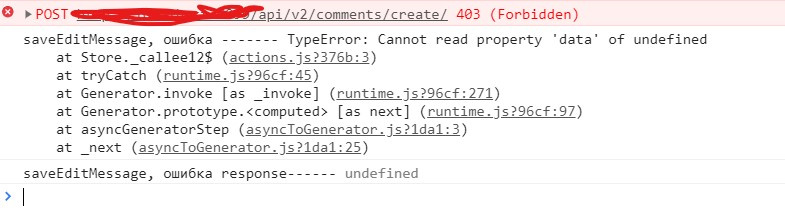
а это на nuxt

почему undefined?