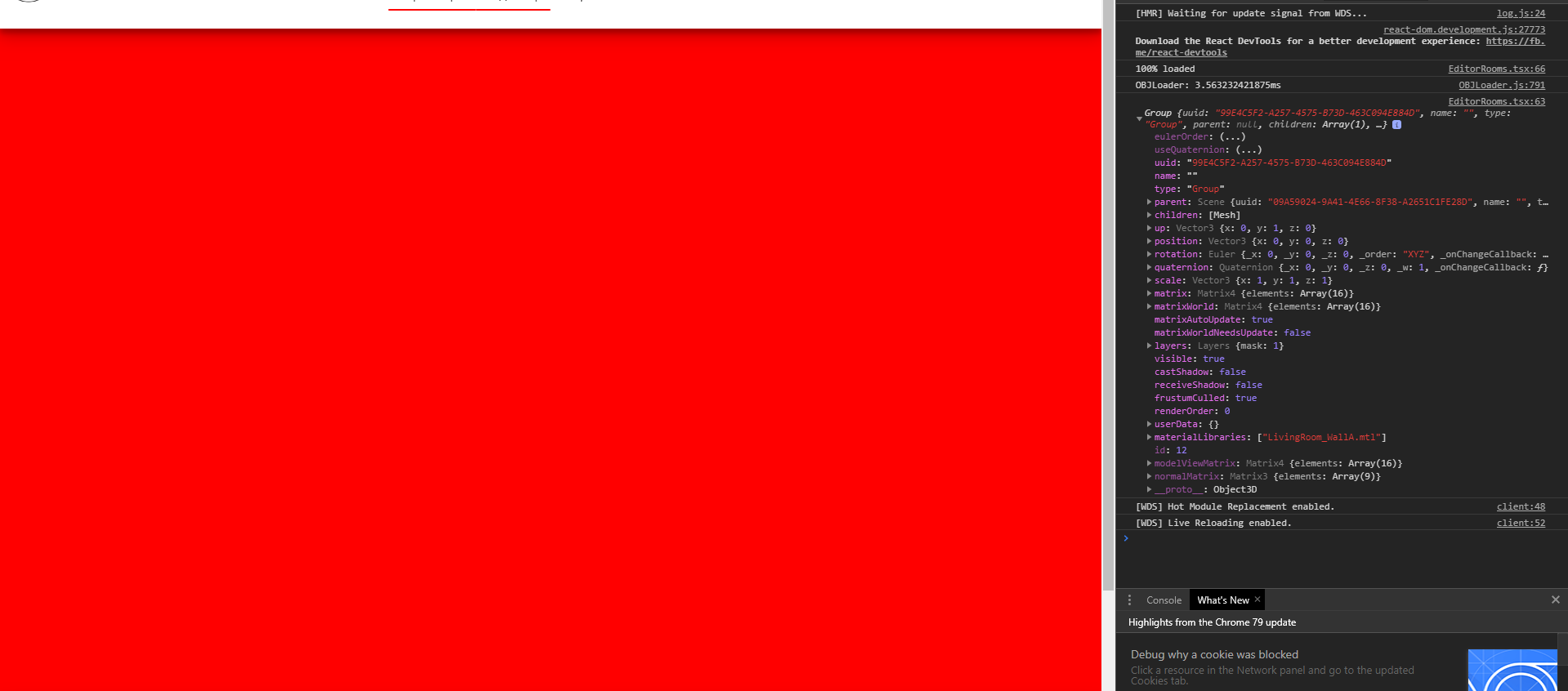
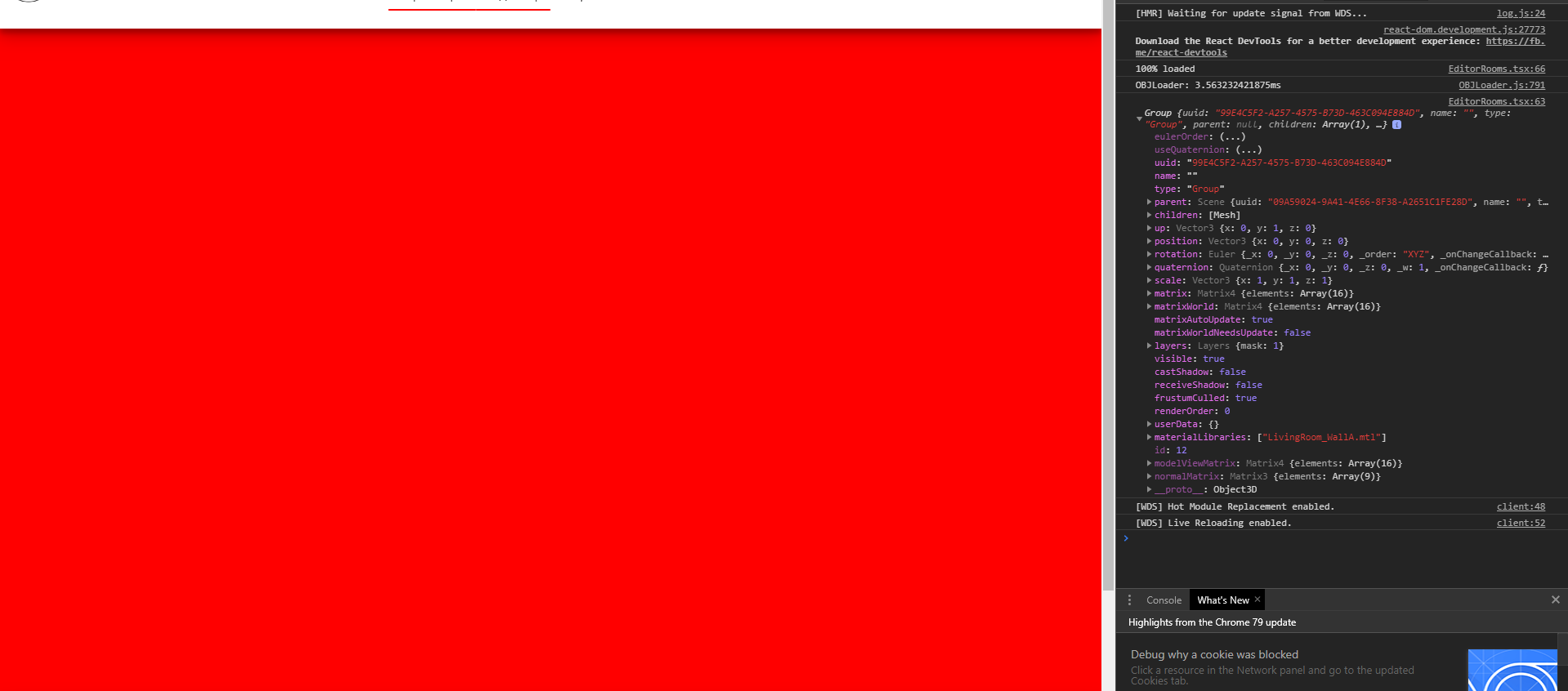
При загрузке .obj модели на сайт при помощи OBJLoader приходит объект Group, но при добавлении его на сцену модель не отображается.

var scene = new THREE.Scene();
var camera = new THREE.PerspectiveCamera( 75, window.innerWidth/window.innerHeight, 0.1, 1000 );
var loader = new OBJLoader()
var renderer = new THREE.WebGLRenderer()
renderer.setClearColor(0xff0000)
renderer.setSize( window.innerWidth, window.innerHeight );
this.container.appendChild( renderer.domElement );
loader.load(
"LivingRoomWallA.obj",
( object ) => {
console.log(object)
scene.add( object )
},
( xhr ) => {
console.log( (xhr.loaded / xhr.total * 100) + '% loaded' );
},
( err ) => {
console.error( 'An error happened' );
}
)
camera.position.z = 5;
renderer.render( scene, camera );