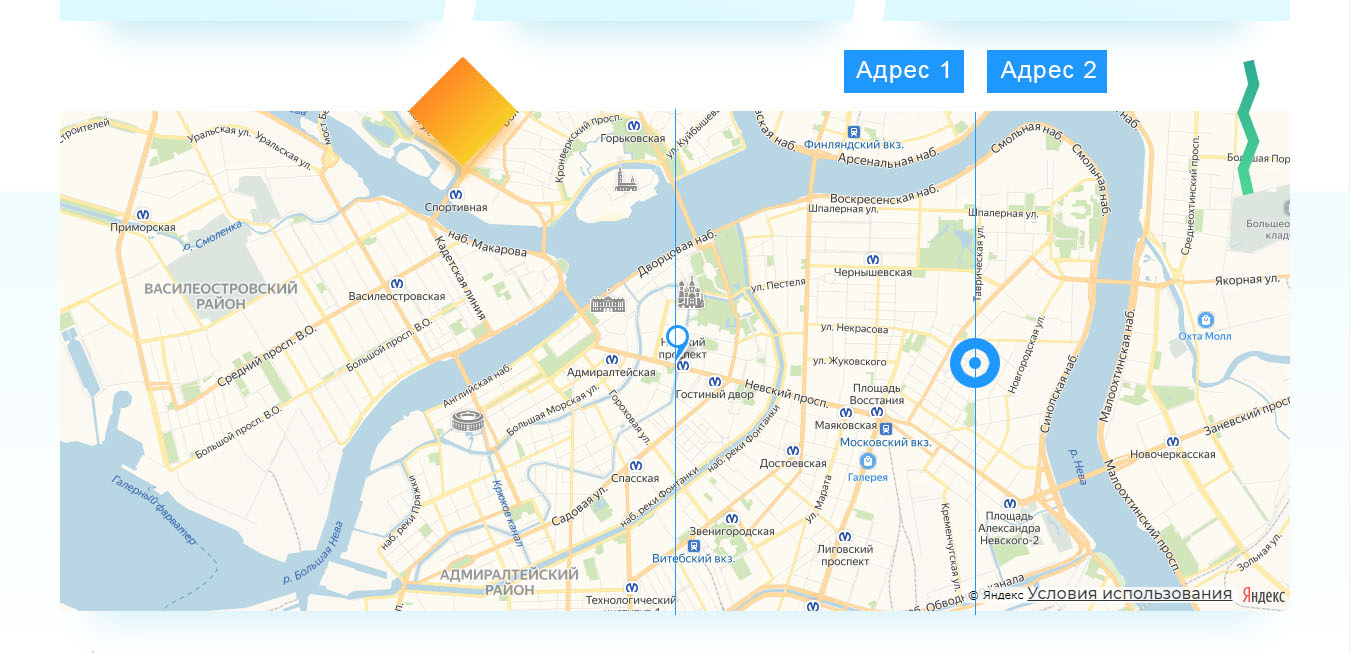
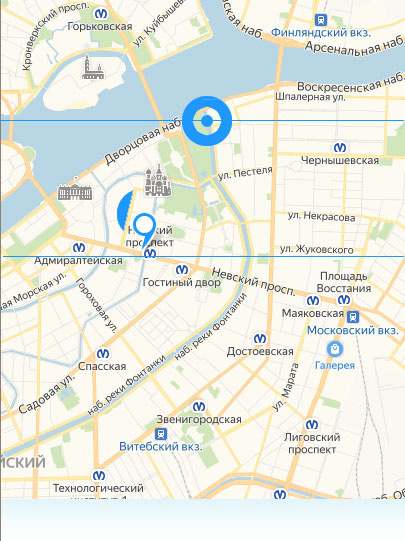
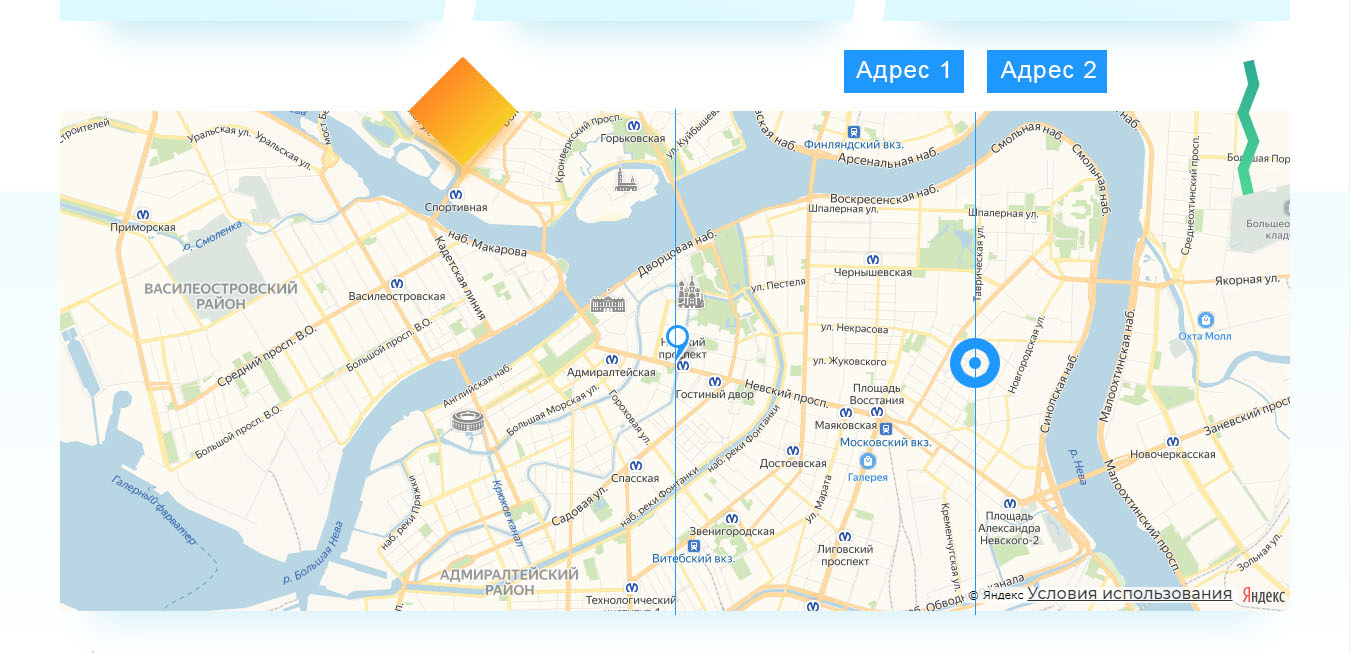
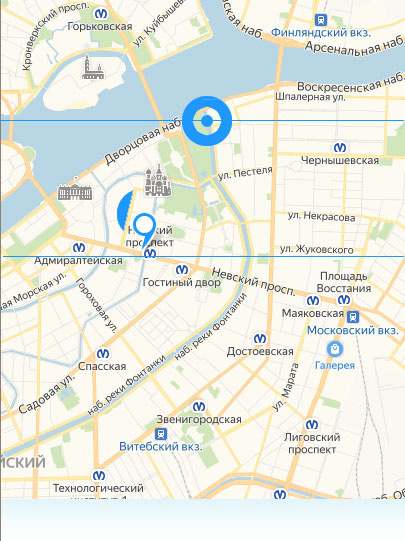
Нужно сместить центр карты так, чтобы метка (синий кружок) находилась в середине второй половины карты (рис 1). на больших разрешения, а на размере в 320px центр карты сместить вверх посередине верхней половины карты (как на рис 2)


И переключать адрес на карте по кнопкам "Адрес 1" и "Адрес 2".На данный момент код такой
function getYaMap(){
var myMap = new ymaps.Map("map",{center: [30.325,59.935],zoom: 13,controls: [],},{suppressMapOpenBlock: true,});
ymaps.geocode("Санкт-Петербург, ул. Невский проспект, 28").then(function (res) {
var coord = res.geoObjects.get(0).geometry.getCoordinates();
var myPlacemark = new ymaps.Placemark(coord);
myMap.geoObjects.add(myPlacemark);
myMap.setCenter(coord);
});
// Собственное изображение для метки с контентом
var placemark1 = new ymaps.Placemark([30.325, 59.935], {
hintContent: 'Собственный значок метки с контентом',
}, {
// Опции.
// Необходимо указать данный тип макета.
iconLayout: 'default#image',
// Своё изображение иконки метки.
iconImageHref: 'eng-grownup/img/logo.png',
// Размеры метки.
iconImageSize: [68, 74],
// Смещение левого верхнего угла иконки относительно
// (точки привязки).
iconImageOffset: [-16, -16],
});
myMap.geoObjects.add(placemark1);
myMap.behaviors.disable( [ 'scrollZoom', 'drag', 'rightMouseButtonMagnifier' ] );

 И переключать адрес на карте по кнопкам "Адрес 1" и "Адрес 2".На данный момент код такой
И переключать адрес на карте по кнопкам "Адрес 1" и "Адрес 2".На данный момент код такой