Добрый день, начал разбираться с jsdom. Написал очень простую функцию для наглядности.
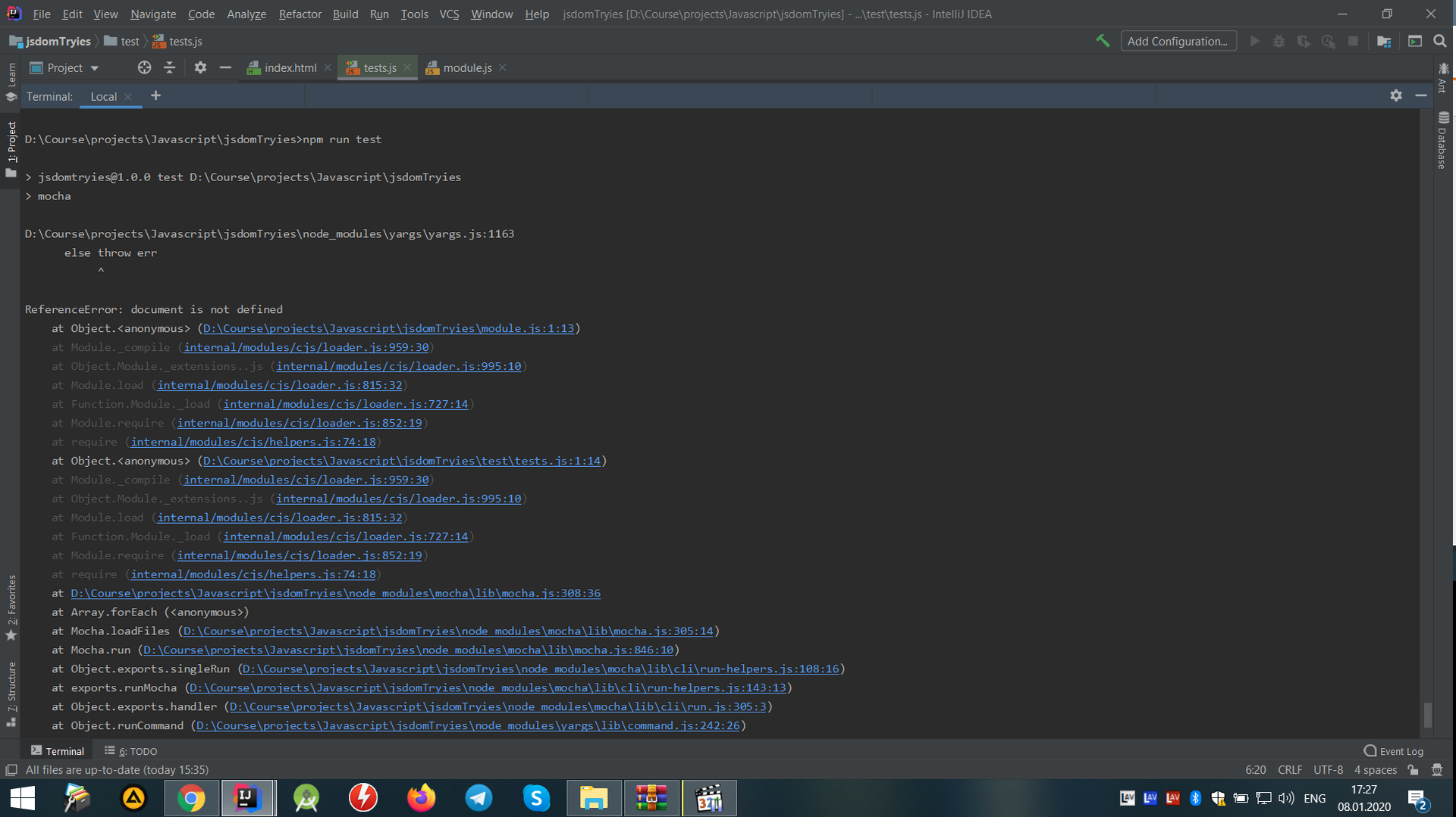
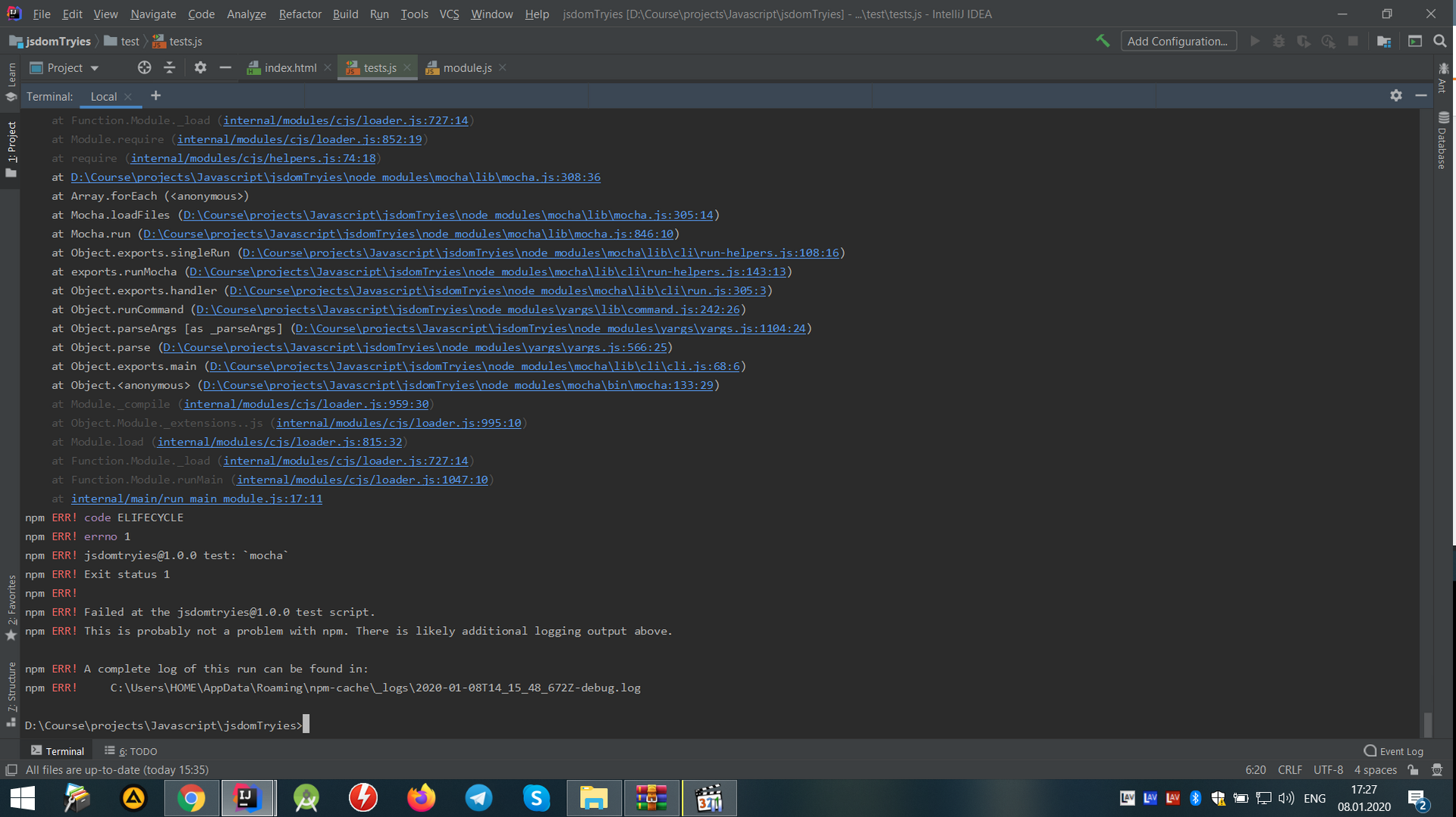
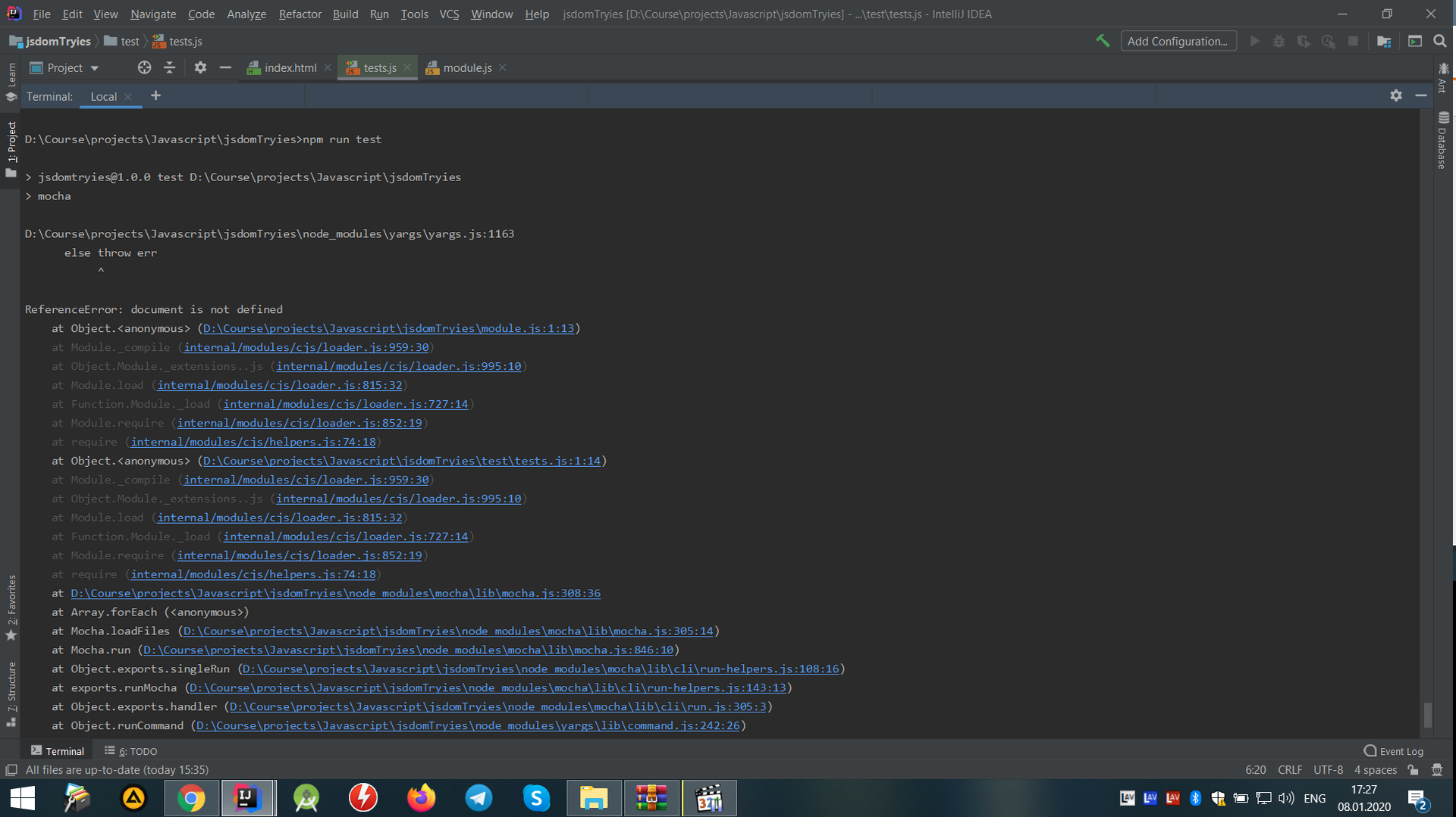
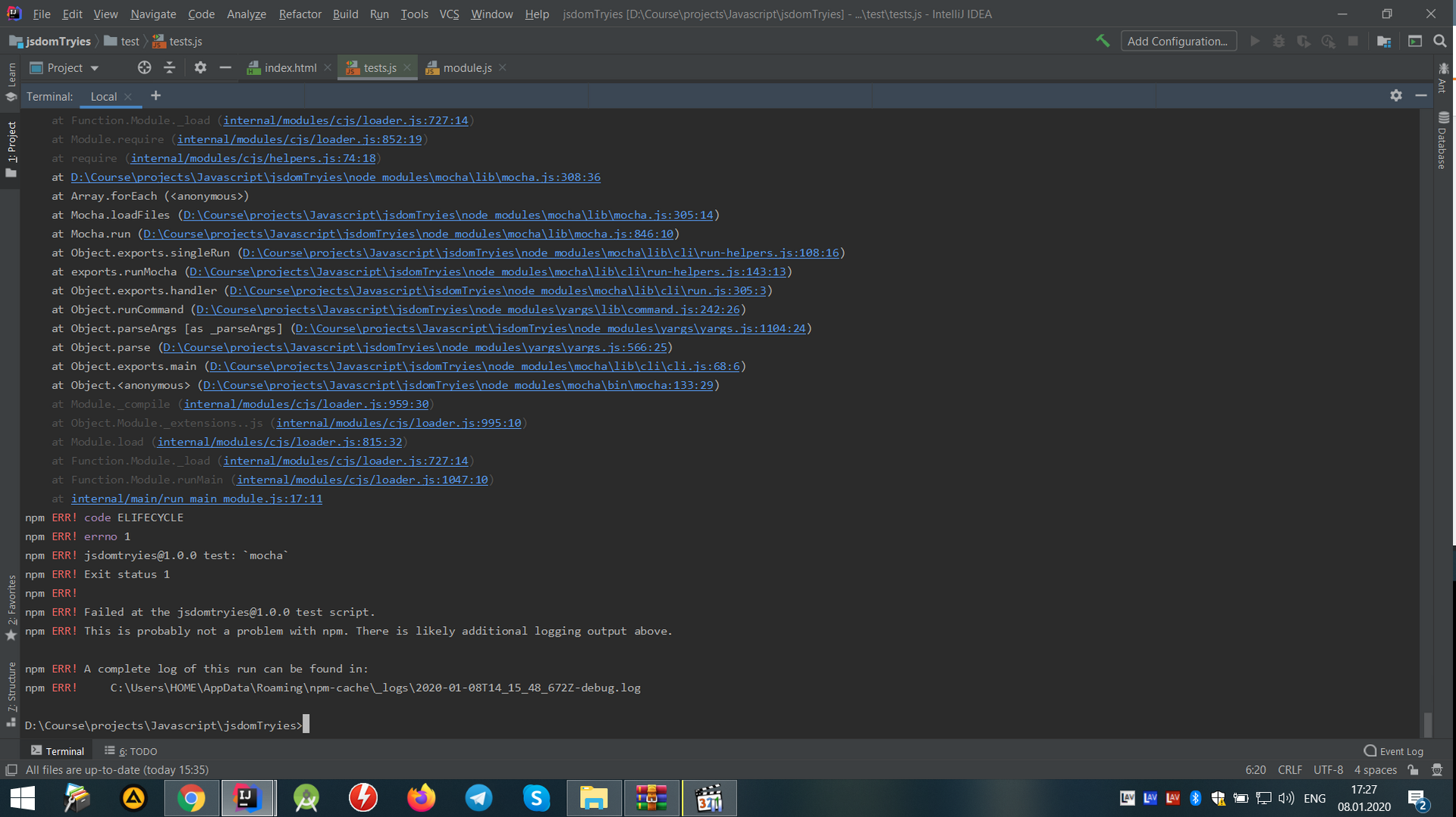
Написал тест используя mocha, chai и JSDOM. Все документ в моём модуле.js закомментированные из-за того, что если я их раскомментирую, то появится ошибка "ReferenceError: document is not defined". В теории я уже понимаю что она значит. Это ошибка означает что в Node не знает что такое document, window и т.д. А как решить эту проблему я не знаю. Буду благодарен за любую помощь.


index.html:
<body>
<input type="text" id="inputValue">
<input type="text" id="outputValue">
<button id="getResult">getResult</button>
<script src="./module.js"></script>
</body>
module.js:
//var input = document.getElementById("inputValue");
//var output = document.getElementById("outputValue");
//var button = document.getElementById("getResult").addEventListener('click', generateValue);
function generateValue(input, output){
output.value = input.value * 5;
}
module.exports = {
generateValue,
};
test.js:
let object = require("../module.js");
const assert = require("chai").assert;
const { JSDOM } = require("jsdom");
describe("generateValue", function() {
let dom = null;
before(async function() {
dom = new JSDOM('<!doctype html><html><head></head><body></body></html>')
});
it('Should return 25 when parameter 5', function() {
const input = dom.window.document.createElement("input");
input.id = "inputValue";
const output = dom.window.document.createElement("input");
output.id = "outputValue";
dom.window.document.body.append(input);
dom.window.document.body.append(output);
input.value = 5;
const expected = 25;
object.generateValue(input, output);
assert.equal(output.value, expected);
});
});