Для ресайза фото использую библиотеку
image.intervention.io
Мне нужно сделать ресайз до размеров width: 175px; height: 195px; с сохранением пропорций (аналог object-fit: cover; в css)
В одном случае отображается качественно в другом нет.
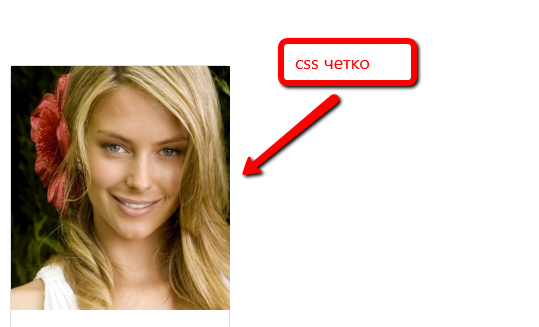
Качественное отображение.
Я делаю ресайз по высоте с Intervention Image 350px, а затем дополнительно ресайз с помощью css при отображении фото.
Метод
$file->resize($width, $height, function ($constraint) {
$constraint->aspectRatio();
});
css
.user-img {
object-fit: cover;
width: 175px;
height: 195px;
}
Результат.
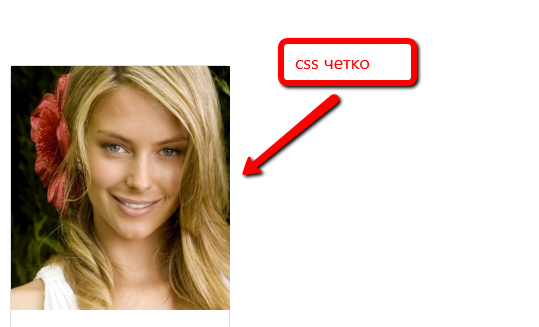
 Некачественное
Некачественное
Я делаю fit с Intervention Image. Ресайз css не использую.
Метод
$file->fit($width, $height);
Результат.

Quality везде 90.
Цель – избавиться от ресайза с помощью css, как советуют в гугле. Как этого добиться с помощью данной библиотеки?