Хочу сделать,чтобы при уменьшении экрана картинки в секции выстраивались по 2 штуки а на смартфонах по 1. Делал аналогично в одной из предыдущих секций,но при попытке сделать все так же,как раньше получается отстой.
На скринах представлено,как у меня было в той секции и как получается в последней.
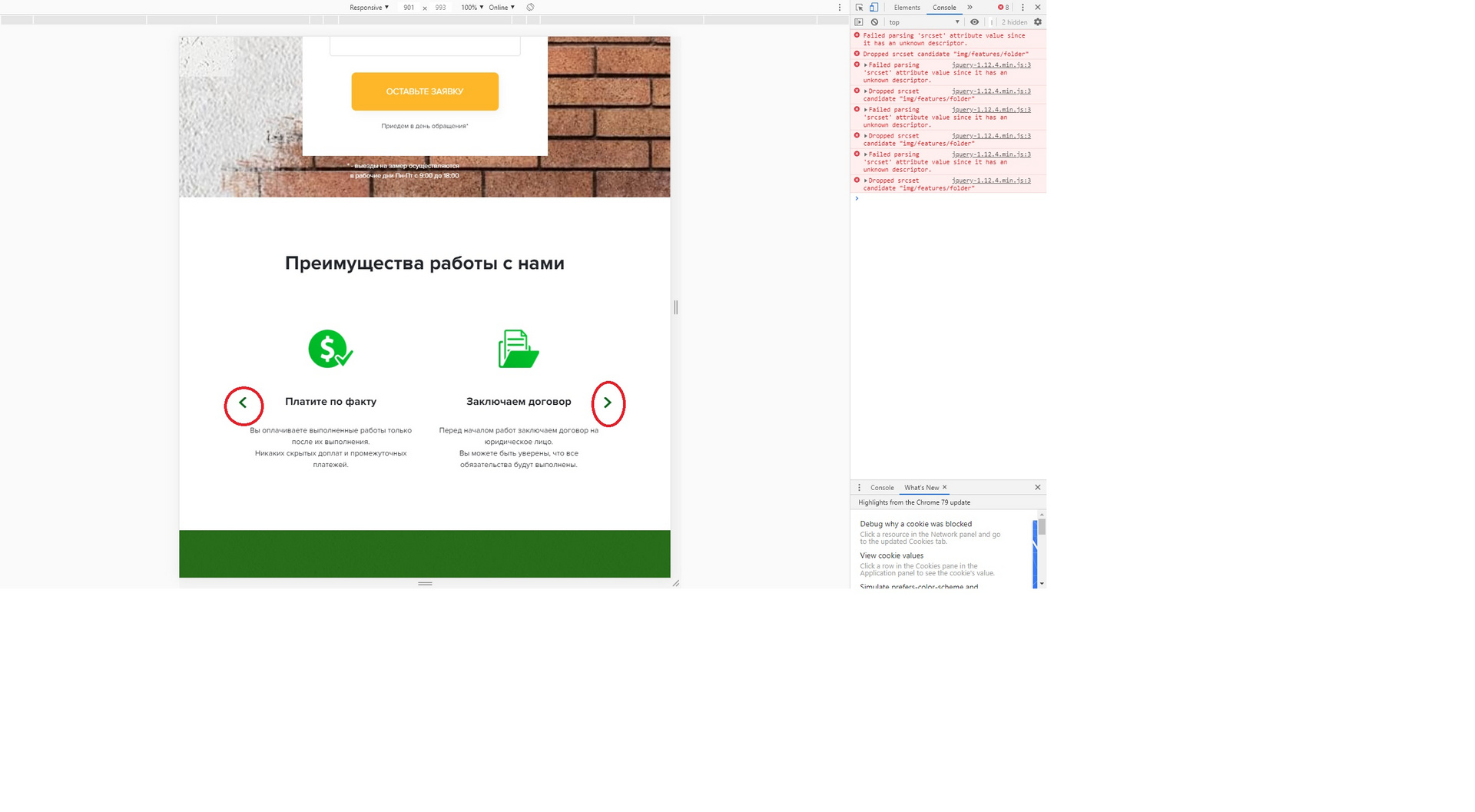
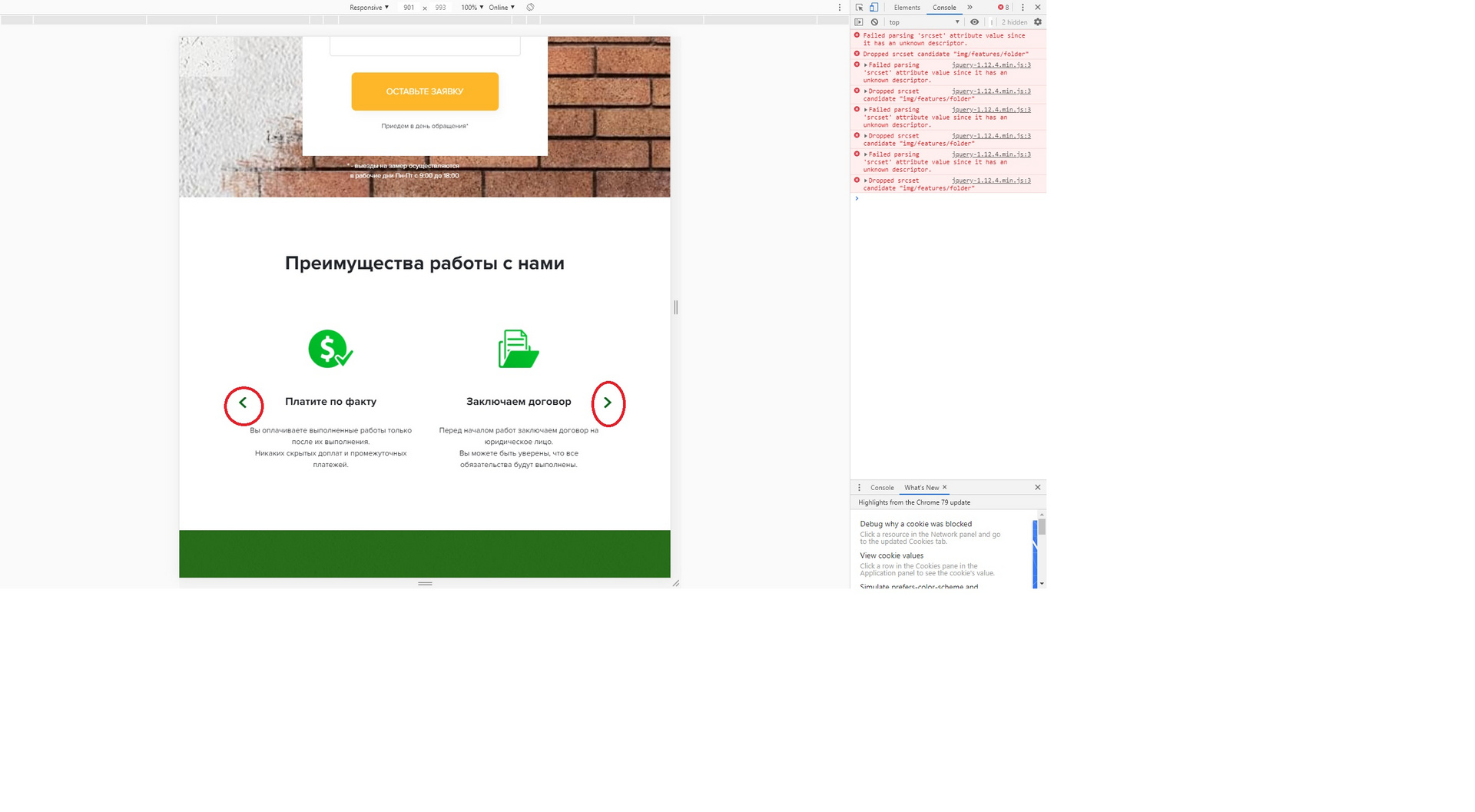
вот как у меня получилось в секции преимущества
<section class="features">
<div class="container">
<h2 class="section-header">Преимущества работы с нами</h2>
<div class="features-slider">
<div class="features-block">
<div class="features-img">
<picture>
<source srcset="img/features/coin.svg " type="image/">
<img src="img/features/coin.png" alt="coin">
</picture>
</div>
<div class="features-text">
<h3>Платите по факту</h3>
<p>Вы оплачиваете выполненные работы только после их выполнения. <br> Никаких скрытых доплат и промежуточных платежей.</p>
</div>
</div>
<div class="features-block">
<div class="features-img">
<picture>
<source srcset="img/features/folder type="image/>
<img src="img/features/folder.png" alt="folder">
</picture>
</div>
<div class="features-text">
<h3>Заключаем договор</h3>
<p>Перед началом работ заключаем договор на юридическое лицо. <br> Вы можете быть уверены, что все обязательства будут выполнены.</p>
</div>
</div>
<div class="features-block">
<div class="features-img">
<picture>
<source srcset="img/features/clock.svg" type="image/">
<img src="img/features/clock.png" alt="clock">
</picture>
</div>
<div class="features-text">
<h3>Точно в срок</h3>
<p>Работаем строго по установленным срокам, которые прописаны <br> в договоре. Если не успеваем, <br> Вы платите меньше
</p>
</div>
</div>
<div class="features-block">
<div class="features-img">
<picture>
<source srcset="img/features/piggy-bank.svg" type="image/">
<img src="img/features/piggy-bank.png" alt="piggy-bank">
</picture>
</div>
<div class="features-text">
<h3>Экономите на материалах</h3>
<p>Мы являемся структурным подразделением компании поставщика строительных смесей <a class="features-link" href="#">gicema.ru</a> и даём Вам самые <br>выгодные цены.</p>
</div>
</div>
</div>
</section>
$('.features-slider').slick({
infinite: true,
slidesToShow: 4,
slidesToScroll: 1,
responsive: [
{
breakpoint: 991,
settings: {
slidesToShow: 2,
slidesToScroll: 2,
prevArrow: '<button class="prev arrow"></button>',
nextArrow: '<button class="next arrow"></button>'
}
},
{
breakpoint: 776,
settings: {
slidesToShow: 1,
slidesToScroll: 1,
prevArrow: '<button class="prev arrow"></button>',
nextArrow: '<button class="next arrow"></button>'
}
}
]
});
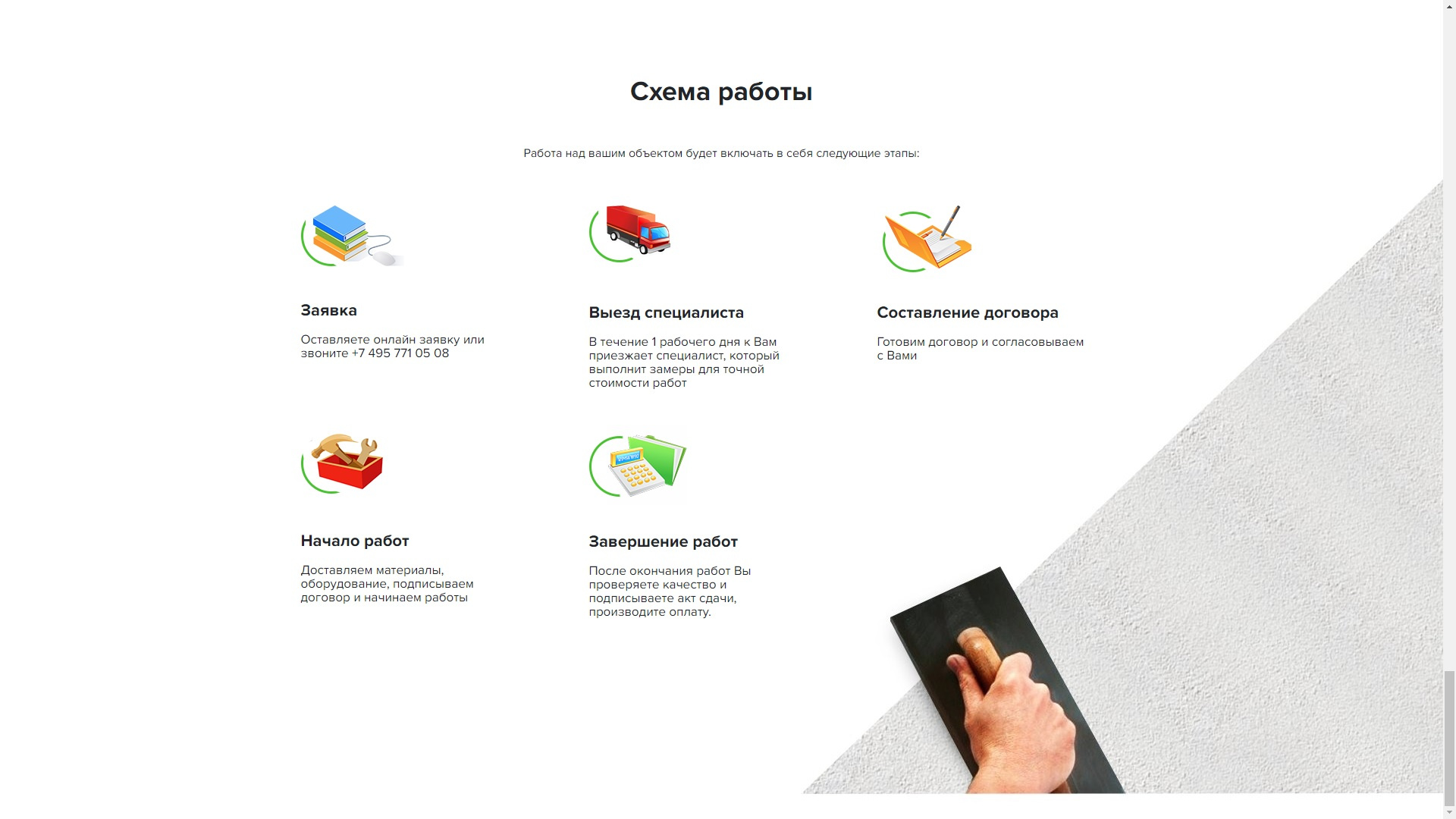
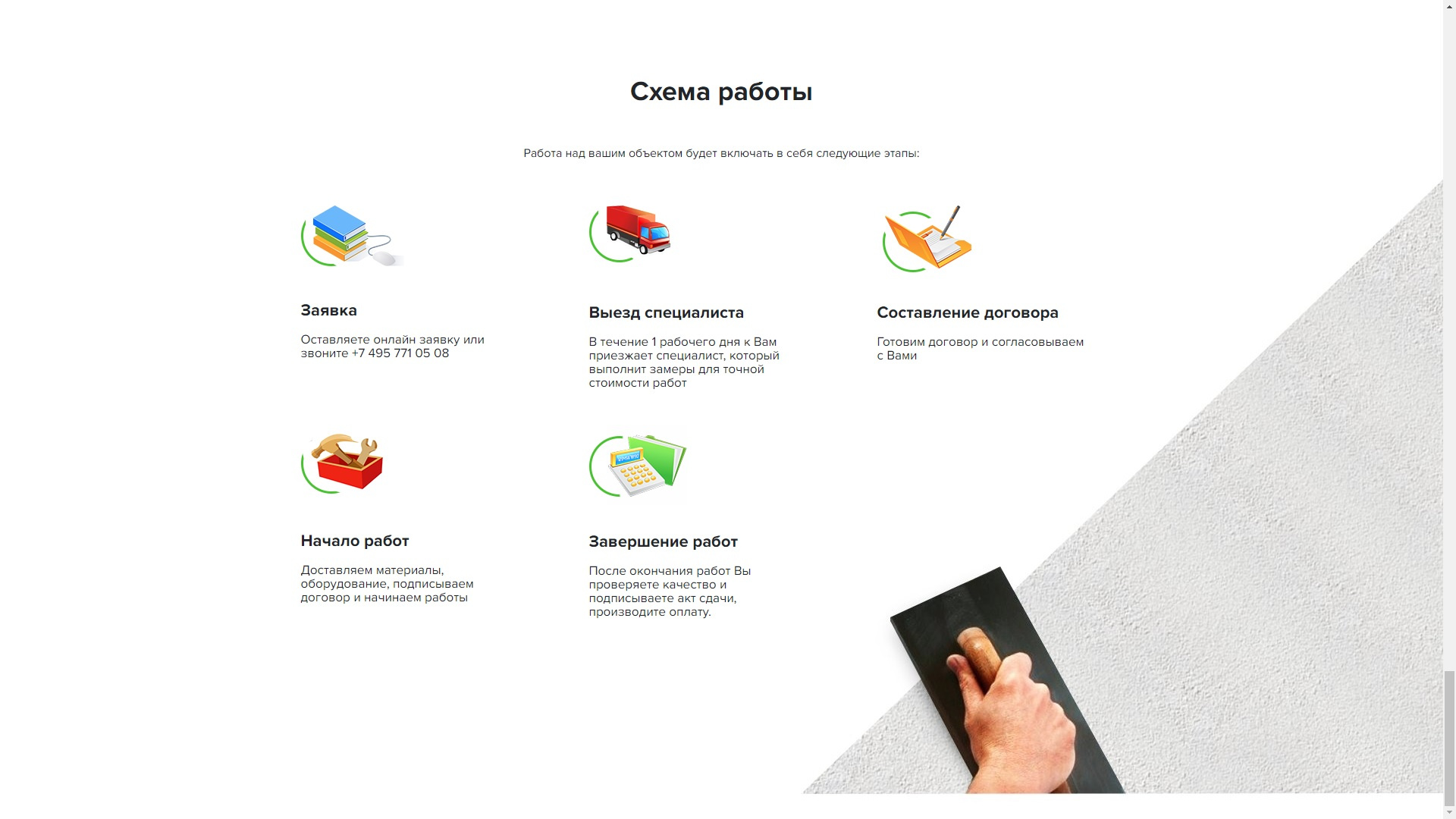
А вот что я прописываю в схема работы
<section class="scheme">
<div class="container">
<div class="scheme-header">
<h2>Схема работы</h2>
<p>Работа над вашим объектом будет включать в себя следующие этапы:</p>
</div>
<div class="scheme-slider">
<div class="row">
<div class="col-xl-4 scheme-block">
<img src="img/scheme/1.png" alt="">
<h3>Заявка</h3>
<p>Оставляете онлайн заявку или <br>звоните +7 495 771 05 08</p>
</div>
<div class="col-xl-4 scheme-block scheme-two">
<img src="img/scheme/2.png" alt="">
<h3>Выезд специалиста</h3>
<p>В течение 1 рабочего дня к Вам <br>приезжает специалист, который <br>выполнит замеры для точной<br> стоимости работ</p>
</div>
<div class="col-xl-4 scheme-block">
<img src="img/scheme/3.png" alt="">
<h3>Составление договора</h3>
<p>Готовим договор и согласовываем <br>с Вами</p>
</div>
<div class="col-xl-4 scheme-block scheme-four">
<img src="img/scheme/4.png" alt="">
<h3>Начало работ</h3>
<p>Доставляем материалы,<br>оборудование, подписываем<br> договор и начинаем работы</p>
</div>
<div class="col-xl-4 scheme-block">
<img src="img/scheme/5.png" alt="">
<h3>Завершение работ</h3>
<p>После окончания работ Вы <br>проверяете качество и<br> подписываете акт сдачи, <br>производите оплату.</p>
</div>
</div>
</div>
</div>
</section>
$('.scheme-slider').slick({
infinite: true,
slidesToShow: 4,
slidesToScroll: 1,
responsive: [
{
breakpoint: 991,
settings: {
slidesToShow: 2,
slidesToScroll: 2,
prevArrow: '<button class="prev arrow"></button>',
nextArrow: '<button class="next arrow"></button>'
}
},
{
breakpoint: 776,
settings: {
slidesToShow: 1,
slidesToScroll: 1,
prevArrow: '<button class="prev arrow"></button>',
nextArrow: '<button class="next arrow"></button>'
}
}
]
});