Добрый день!
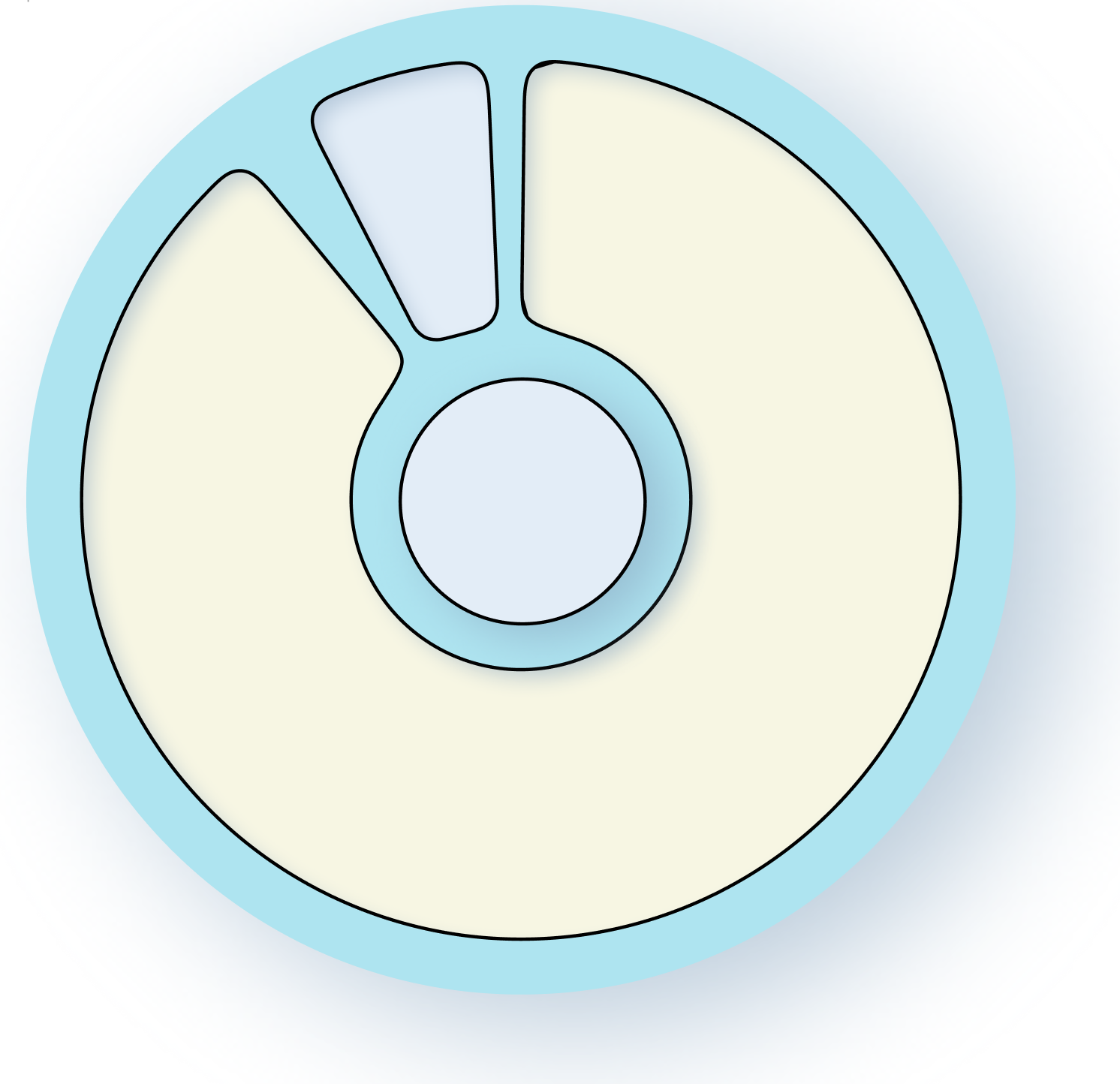
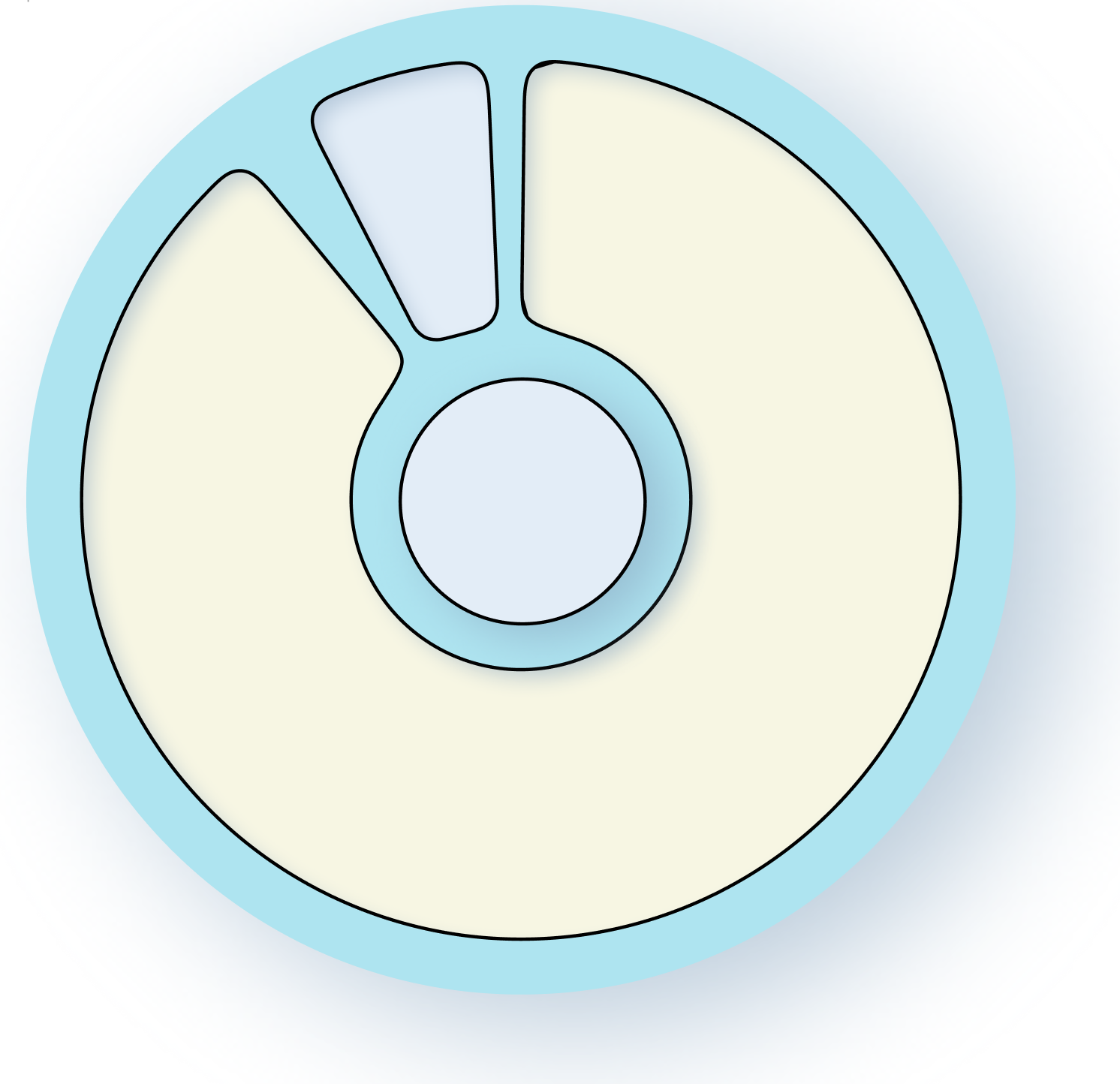
Недавно возникла необходимость в верстке подобного рода круговой диаграммы (не на фреймворке).

Представлен схематичный рисунок. Диаграмма может быть разбита на 2 и более сектора, соответственно, она должна динамически перестраиваться, если внеслись новые данные. Прошу обратить внимание, что внутри имеются тени, имитация объема, поэтому хотелось бы, чтобы была возможность изменять значения у этих теней и цвета заливки, границ рамок (border/outline), если это возможно.
Пытался своими силами разобраться, как построить подобное чудо на CSS, но, увы, не разобрался, либо нет такой возможности. Более интересное решение - через SVG. Макет сделан в Figma и там такие элементы можно просто тянуть за крайнюю точку (sweep) и сразу же меняется длина сектора, но я так же не разобрался, как динамически изменять пропорции и изгибы дуг через JS. Очевидно, есть какая-то формула, но я не нашел. Если бы макет был статичным, данного вопроса бы не существовало)
Итак, вопрос: можно ли построить такую вот диаграмму? Если да, то как?
Если вы сможете хоть что-то подсказать - буду неимоверно благодарен!