Как сделать так, чтобы блоки всегда были равны по высоте (не важно где больше содержимого, в правом или левом блоке), но в мобильной версии их высота была равна содержимому в них.
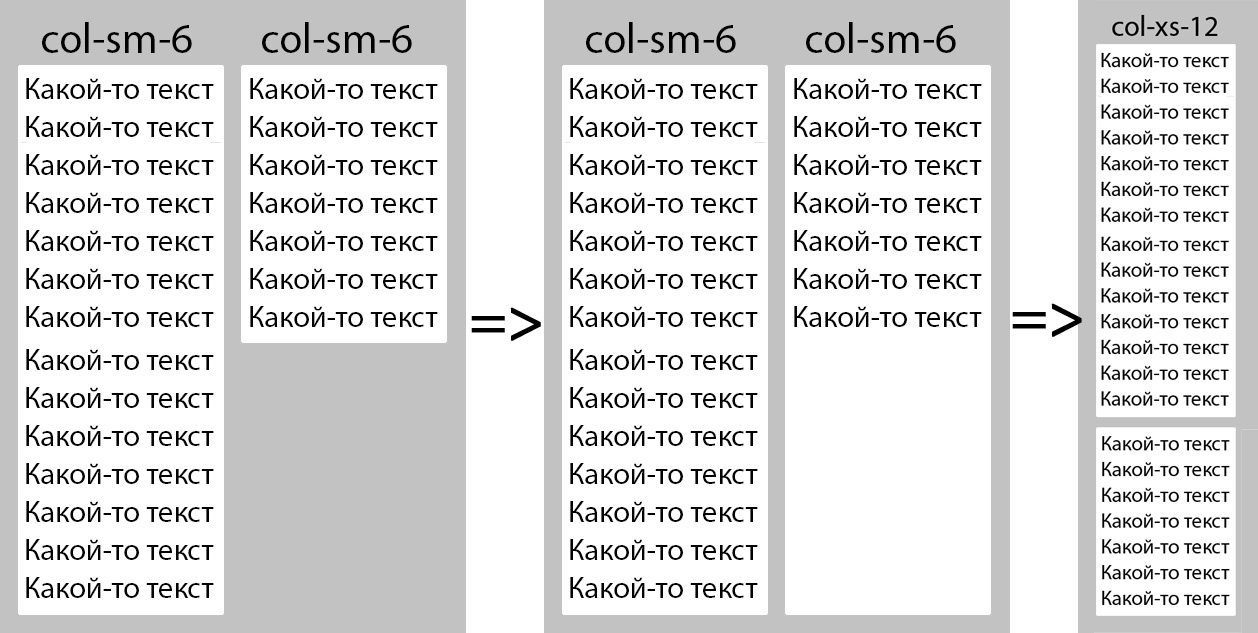
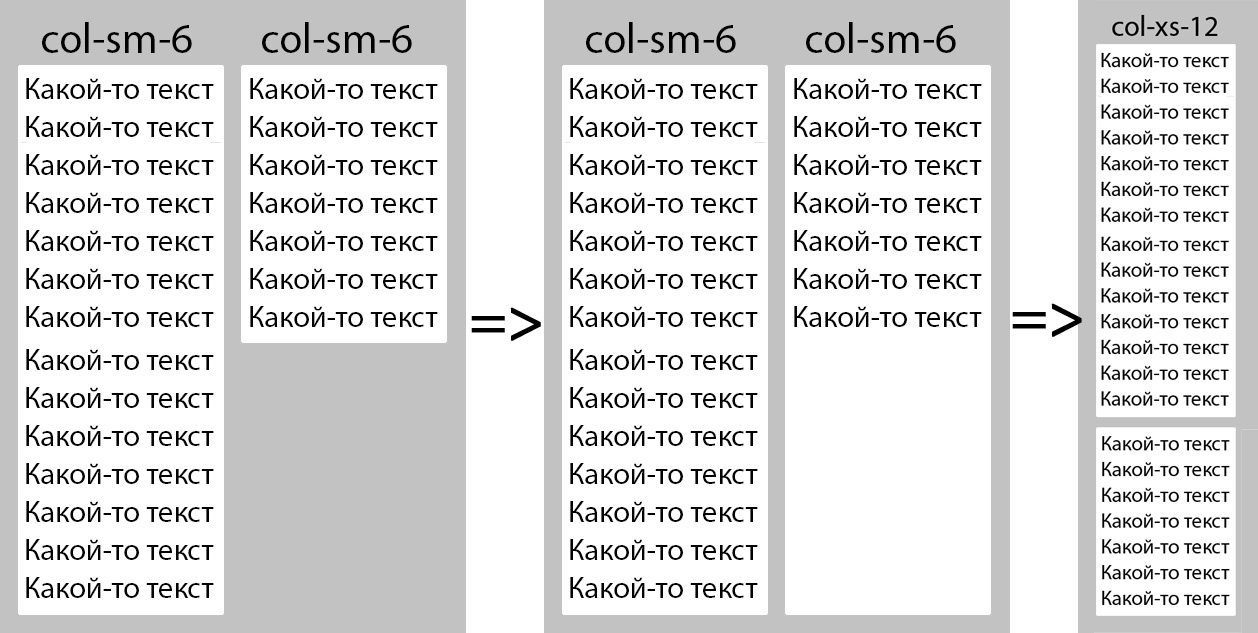
Пример в картинке:
на первой обычный вариант, на второй как бы я хотел, чтобы выводилось на компе, а на третьей на мобильном