Добрый день!
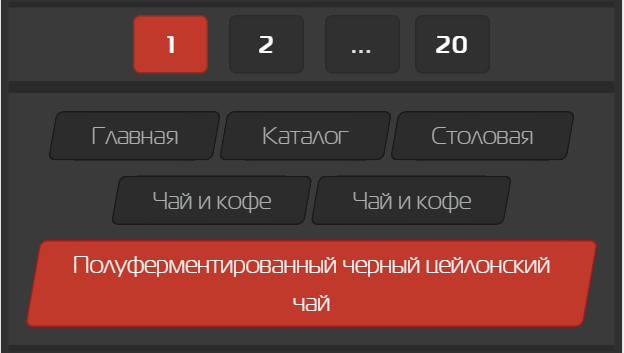
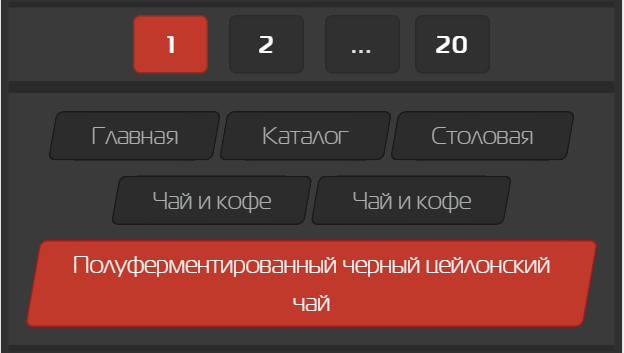
Оформил блок с "хлебными крошками" в таком стиле:

Но, есть проблема.
Во-первых даже тут на скриншоте видно, что на первой строке border в псевдоклассах немного смещается вверх, на второй строке почему-то вниз.
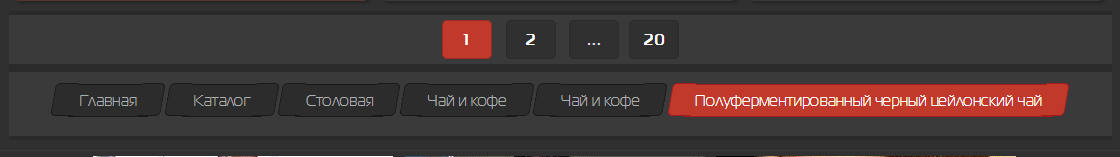
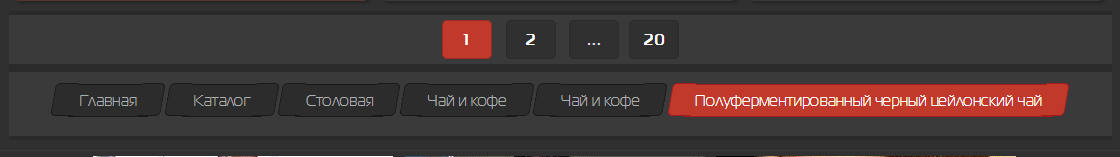
Во-вторых, если немного поскролить сайт и вернуться обратно к "хлебным крошкам", то выглядят они уже так:

В десктопной версии происходит то же самое:

Что только уже не пробовал, никак не могу победить... Помогите пожалуйста пофиксить)
Код блока html:
<ol class="block_breadcrumb_XXXXXXXXXX" itemscope="" itemtype="http://schema.org/BreadcrumbList">
<li itemprop="itemListElement" itemscope="" itemtype="http://schema.org/ListItem">
<a itemprop="item" href="/">
<span itemprop="name">Главная</span></a>
<meta itemprop="position" content="1">
</li>
<li itemprop="itemListElement" itemscope="" itemtype="http://schema.org/ListItem">
<a itemprop="item" href="/catalog/">
<span itemprop="name">Каталог</span></a>
<meta itemprop="position" content="2">
</li>
<li itemprop="itemListElement" itemscope="" itemtype="http://schema.org/ListItem">
<a itemprop="item" href="/catalog/stolovaya/">
<span itemprop="name">Столовая</span></a>
<meta itemprop="position" content="3">
</li>
<li itemprop="itemListElement" itemscope="" itemtype="http://schema.org/ListItem">
<a itemprop="item" href=" /catalog/stolovaya/chay-i-kofe/">
<span itemprop="name">Чай и кофе</span></a>
<meta itemprop="position" content="4">
</li>
<li itemprop="itemListElement" itemscope="" itemtype="http://schema.org/ListItem">
<a itemprop="item" href=" /catalog/stolovaya/chay-i-kofe/">
<span itemprop="name">Чай и кофе</span></a>
<meta itemprop="position" content="4">
</li>
<li class="active" itemprop="itemListElement" itemscope="" itemtype="http://schema.org/ListItem">
<a itemprop="item"><span itemprop="name">Полуферментированный черный цейлонский чай</span></a>
<meta itemprop="position" content="5">
</li>
</ol>
CSS стили к блоку:
.block_breadcrumb_XXXXXXXXXX{
display: block;
text-align: center;
min-height: 50px;
background: #3a3a3a;
border-bottom: 4px solid #2a2a2a;
border-top: 4px solid #2a2a2a;
margin: 0px auto;
padding: 7px 15px;
list-style: none;
}
.block_breadcrumb_XXXXXXXXXX li{
display: inline-grid;
margin: 0 10px;
}
.block_breadcrumb_XXXXXXXXXX a{
background-color: #2c2c2c;
border-top: 1px solid #191919;
border-bottom: 1px solid #191919;
color: #acafaf;
text-decoration: none;
position: relative;
min-height: 25px;
line-height: 25px;
padding: 3px 10px;
display: inline-grid;
margin: 5px;
min-width: 60px;
}
.block_breadcrumb_XXXXXXXXXX a:hover{
background: #c0392b;
color:#fff;
}
.block_breadcrumb_XXXXXXXXXX a::before,
.block_breadcrumb_XXXXXXXXXX a::after{
content: '';
height: 100%;
position: absolute;
top: -1.25px;
bottom: -1.25px;
width: 22px;
background: #2c2c2c;
transform: skew(-10deg);
}
.block_breadcrumb_XXXXXXXXXX a::before{
left: -15px;
border-radius: 5px 0 0 5px;
border-left: 1px solid #191919;
border-top: 1px solid #191919;
border-bottom: 1px solid #191919;
}
.block_breadcrumb_XXXXXXXXXX a::after{
border-radius: 0 5px 5px 0;
right: -15px;
border-right: 1px solid #191919;
border-top: 1px solid #191919;
border-bottom: 1px solid #191919;
}
.block_breadcrumb_XXXXXXXXXX a:hover::before{
background: #c0392b;
}
.block_breadcrumb_XXXXXXXXXX a:hover::after{
background: #c0392b;
}
.block_breadcrumb_XXXXXXXXXX .active a{
background: #c0392b;
border: 1px solid #a51b1b;
color:#fff;
}
.block_breadcrumb_XXXXXXXXXX .active a::before{
background: #c0392b;
border-left: 1px solid #a51b1b;
border-top: 1px solid #a51b1b;
border-bottom: 1px solid #a51b1b;
}
.block_breadcrumb_XXXXXXXXXX .active a::after{
background: #c0392b;
border-right: 1px solid #a51b1b;
border-top: 1px solid #a51b1b;
border-bottom: 1px solid #a51b1b;
}