Здравствуйте. Может кто подкинет идею, как правильно посчитать итоговую сумму на странице товара?
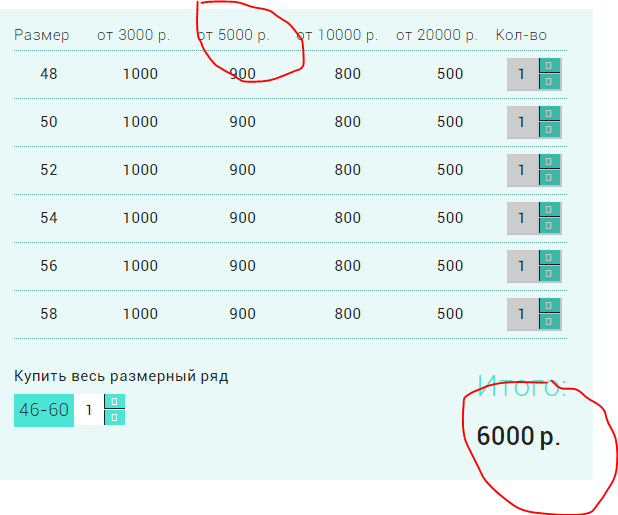
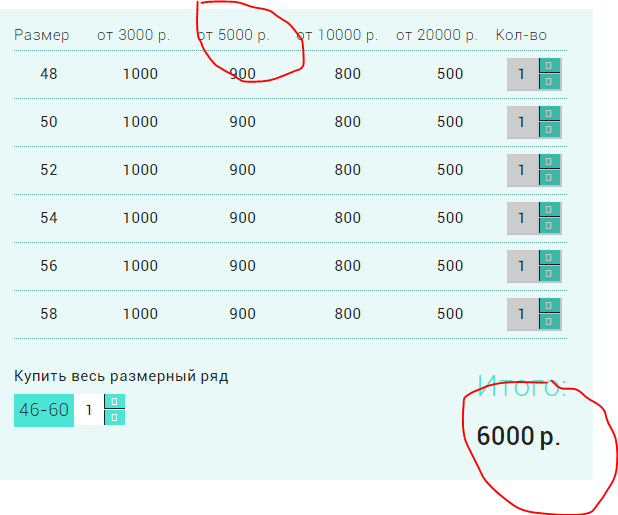
По скриншоту видно, что общая стоимость считается по первой цене, если мы заказываем весь модельный ряд, можно ли как-то учесть момент, что при каких-то условиях общая сумма уже должно считаться по второй цене и так далее?
Нужно хотя-бы направление :)
Это opencart - может кто подскажет куда аякснуть, чтобы получить данный расчет от cms (при добавлении в корзину всё считается) - на самом деле, это, наверное, самый оптимальный вариант?

На крайний случай, можно подсказать, как все данные (цены - идут циклом, размеры, ограничения по ценам) передать во vue.
Буду вам безмерно благодарен...
Добавлю чуток кода, который использую.
Это получение цены, по которой считаем:
if ( sum <= firstFrom) {
return parseInt($('.prices-row').find('.price1').text());
} else if (sum > firstFrom && sum <= secondFrom) {
return parseInt($('.prices-row').find('.price2').text());
} else if (sum > secondFrom && sum <= thirdFrom) {
return parseInt($('.prices-row').find('.price3').text());
} else if (sum >= thirdFrom ) {
return parseInt($('.prices-row').find('.price4').text());
}
Это сам подсчёт, при нажатии плюса
$('#buy-all-total').text( currentPrice(sum) * ( parseInt($input.val()) * parseInt($('.prices-top .qty-input').length) ) );
где, текущая цена умножается на ( кол-во комплектов умноженное на кол-во товара в комплекте)
Всё ок работает - если нажать еще раз, когда currentPrice() получает сумму в 6000 рублей, она, понятное дело отдает следующую по скидке цену. Но, вот как мне учесть это при первом нажатии. Не исключаю, что мой подход в корне не верный, подскажите, как тогда посчитать всё правильно?