Форма визуально выглядит вот так:
Я сделал некоторую анимацию через фокус на инпуте и самое валидацию, написал её и решил допилить кнопку, в конечном итоге у меня отправляется запрос без прохождения валидации с помощю Js`а.
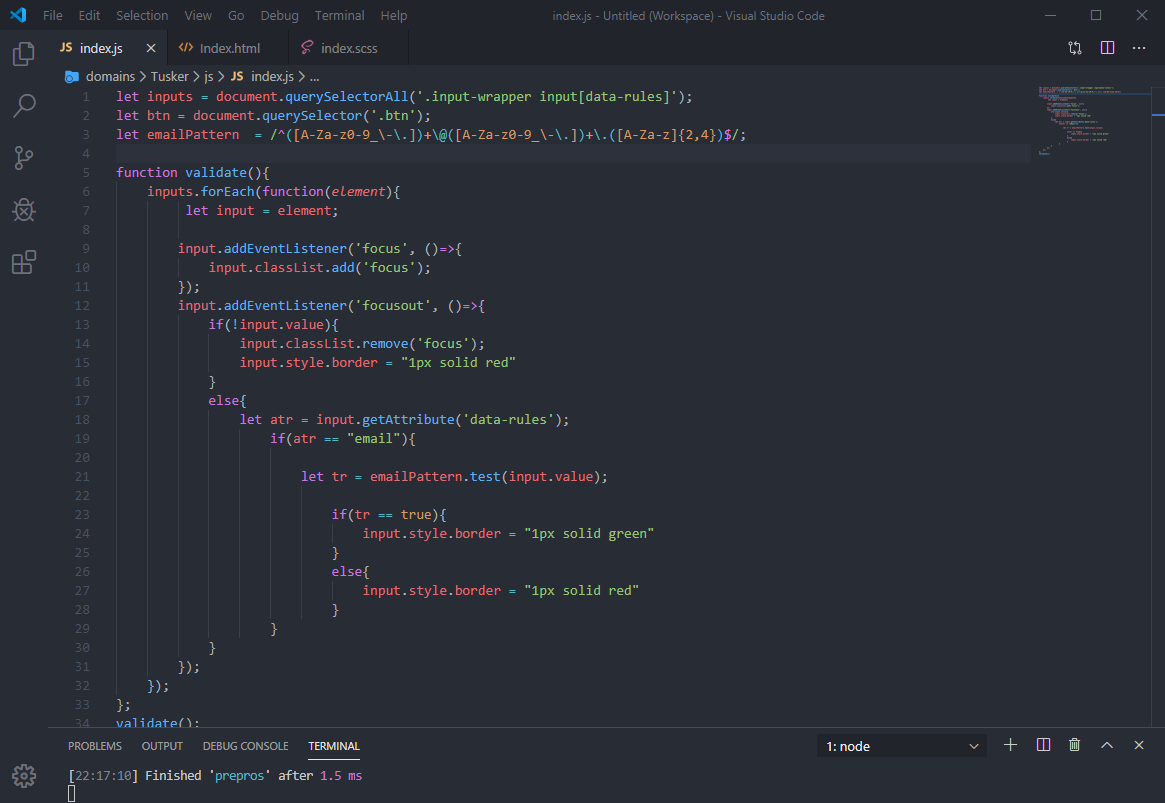
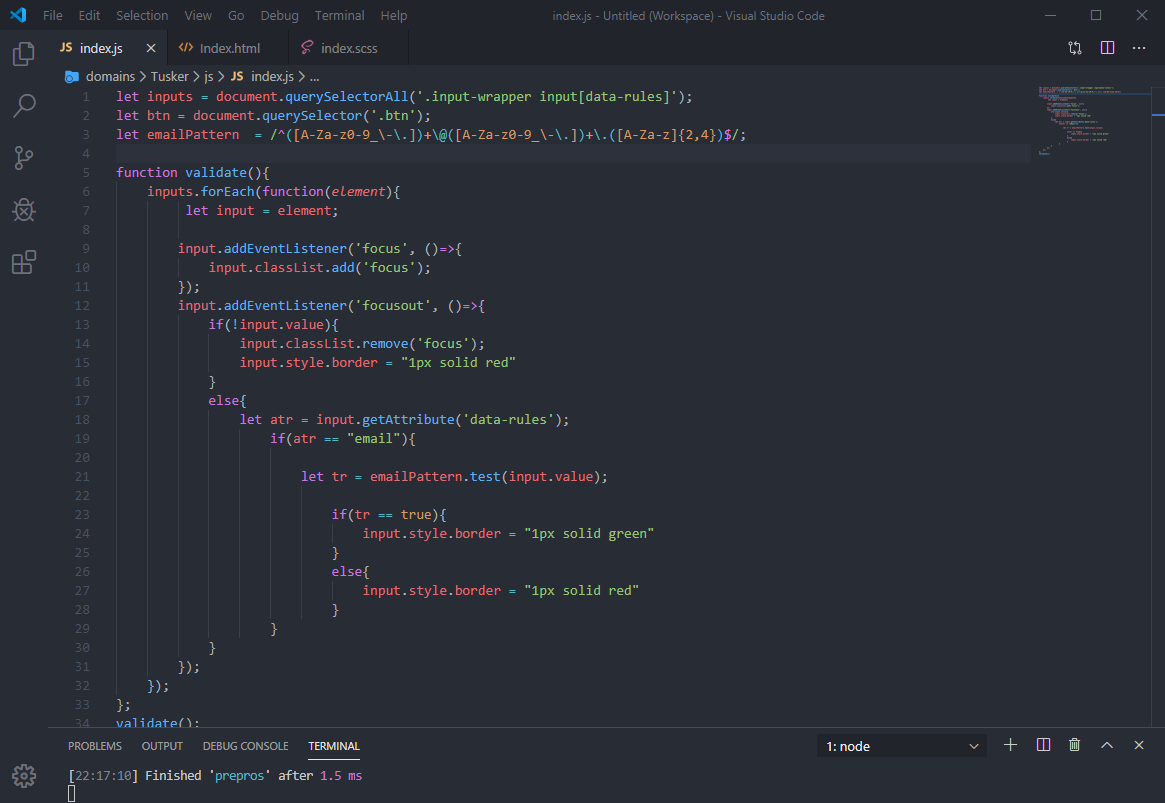
JavaScript код: Html код формы
Html код формы
Оранжевым - кнопка при нажатии на которую происходит отправка.

Пытался реализовать через event.preventDefault() и через return validate() / return false.