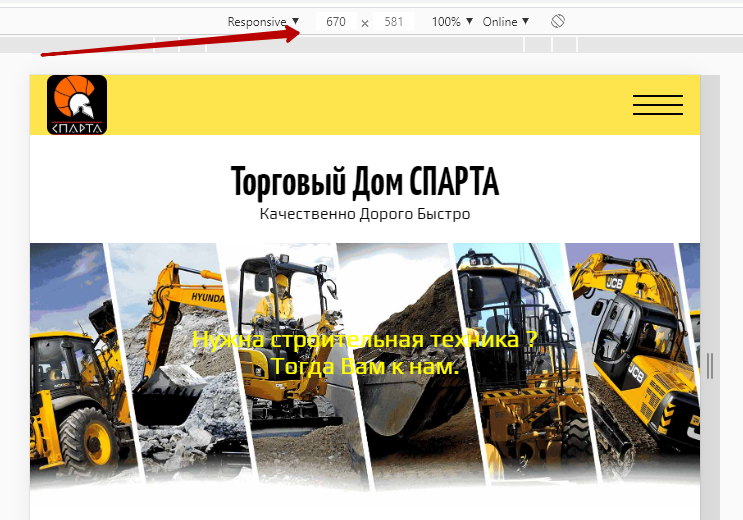
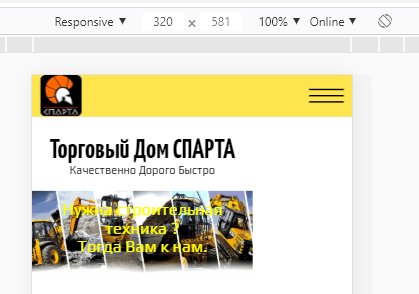
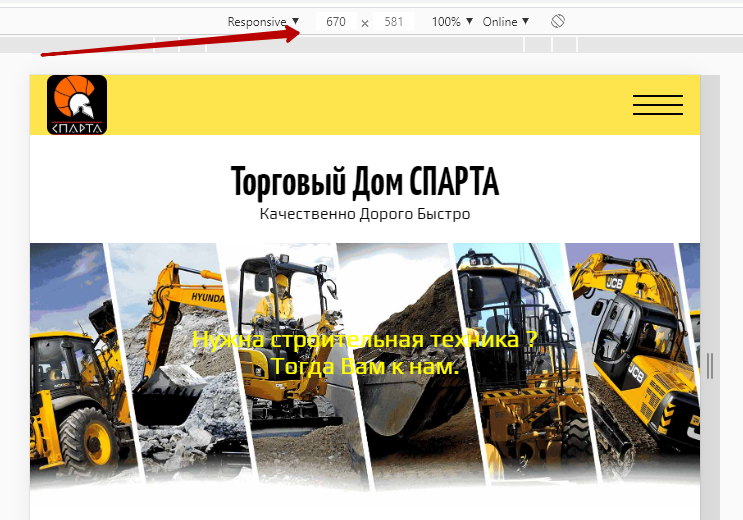
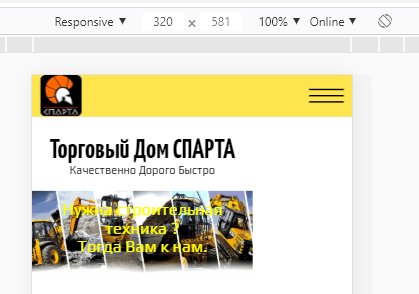
Столкнулся с такой проблемой, при уменьшении экрана до 670px изображение уменьшается равномерно. При достижении разрешения экрана 670px картинка в блоке занимает всю ширину экрана. А когда продолжаю уменьшать размер экрана, в инспекторе кода, то картинка уже уменьшается не равномерно, а сжимается только с правого бока. Я сначала думал, что не даёт ей занимать всю ширину блок меню, но когда уменьшил его ширину, то ничего не поменялось. Только и сам блок меню стал меньше по ширине. Как можно исправить эту ситуацию ?
Вот скрины с инспектора


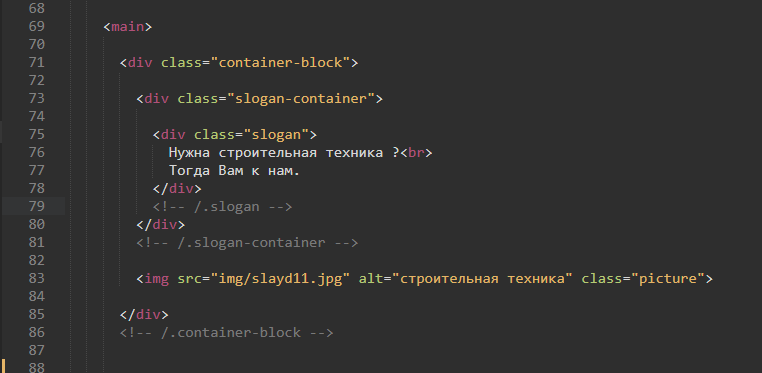
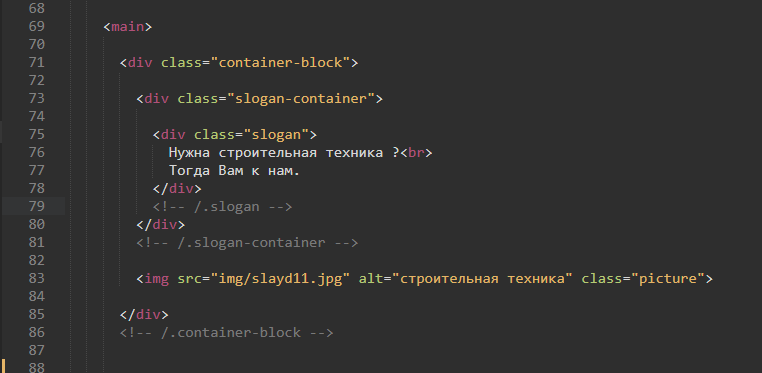
Вот часть разметки HTML

И стили для разметки выше

Не пойму в чем причина