дату не обязательно брать из .dt она есть в текстовом виде в .dt_txt
Даллее, есть два варианта, развернуть объект в:
{"2019-12-22":[{"dt":1577048400,"main":{"temp":-21.94,"feels_like":-26.97,"temp_min":-22.46,"temp_max":-21.94,"pressure":1018,"sea_level":1018,"grnd_level":1013,"humidity":99,"temp_kf":0.52},"weather":[{"id":802,"main":"Clouds","description":"scattered clouds","icon":"03n"}],"clouds":{"all":34},"wind":{"speed":1.97,"deg":139},"sys":{"pod":"n"},"dt_txt":"2019-12-22 21:00:00"}],
...}
где ключи - это даты.
и работать уже по датам...
развернуть можно тем же map'ом
let wd = {};
data.list.map(e => {
let dt = e.dt_txt.split(" ")[0];
if(typeof(wd[dt])!="undefined") {
wd[dt].push(e);
} else {
wd[dt] = [];
}
});
console.log(JSON.stringify(wd));
либо ввести переменную "состояния" в которой хранить текущую дату и последовательно проходя по объекту сверять дату записи с датой в переменной, если они != то запоминать новую дату, добавлять перед выводом записи, вывод табличной строки с датой.
как-то так:
let iconUrl="";
let wdate = ""; // переменная состояния
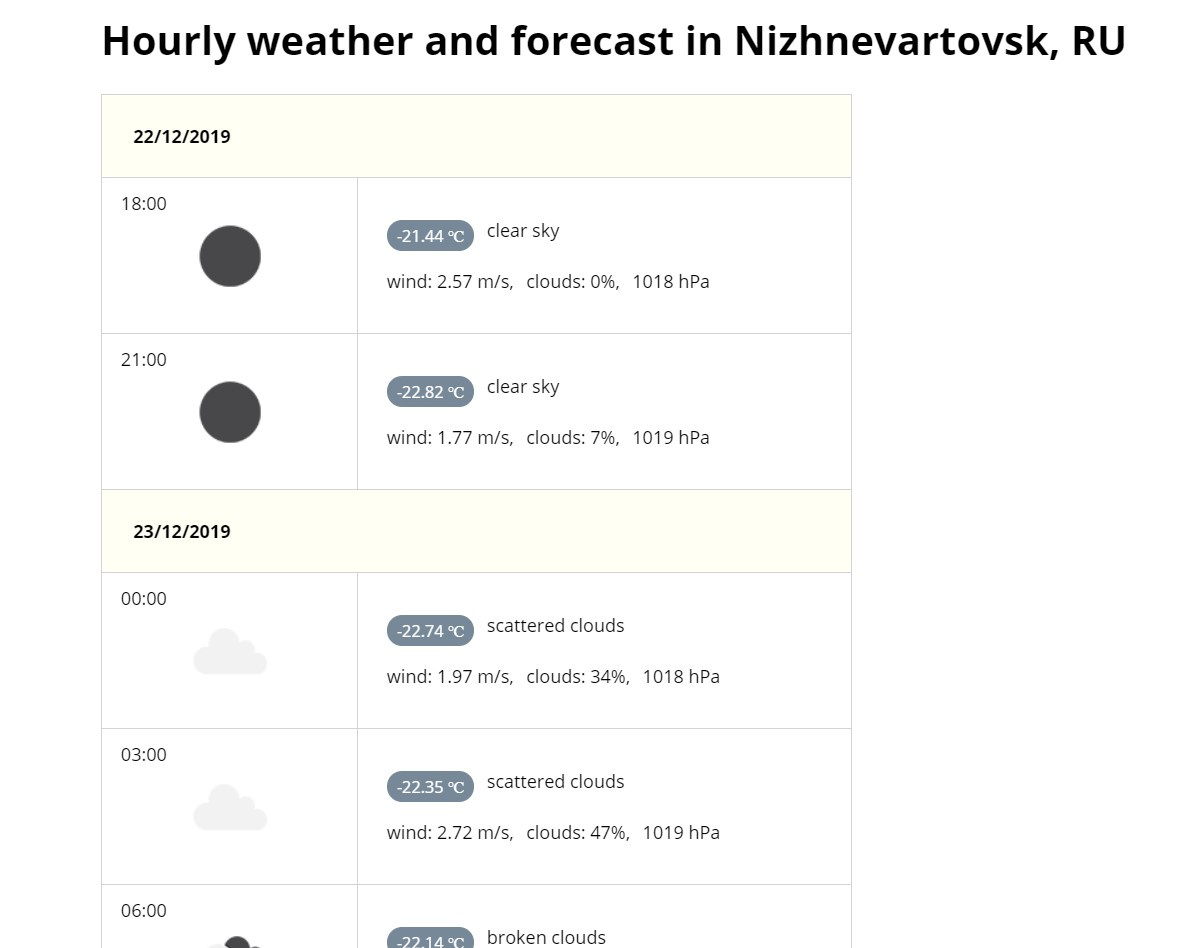
function forecastTemplate (localData) {
let s = "";
if (localData.dt_txt.split(" ")[0] != wdate) {
wdate = localData.dt_txt.split(" ")[0];
s += `
<tr><td colspan=2>${wdate}</td>
`;
}
s += `
<tr>
<td>
<div class="flex">
<div>
<span>${localData.dt_txt.split(" ")[1]}<span>
</div>
<div>
<img src="${iconUrl}${localData.weather[0].icon}@2x.png">
</div>
</div>
</td>
<td>
<div class="flex">
<div>
<span class="temp">${localData.main.temp}℃</span>
</div>
<div>
<span class="description">${localData.weather[0].description}</span>
</div>
</div>
<div class="flex">
<div>
<span>wind: ${localData.wind.speed} m/s,</span>
</div>
<div>
<span>clouds: ${localData.clouds.all}%,</span>
</div>
<div>
<span>pressure: ${localData.main.pressure} hPa</span>
</div>
</div>
</td>
</tr>`
return s
}
let html = "";
document.body.innerHTML = `<table>${data.list.map(forecastTemplate).join("")}</table>`;
См. на jsfiddle:
PS: состояние-дату, можно хранить в свойстве вашего объекта updateUI