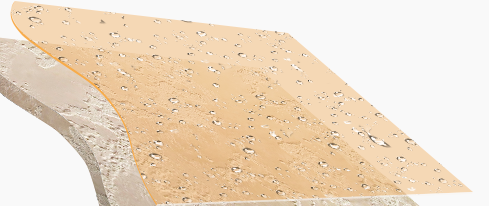
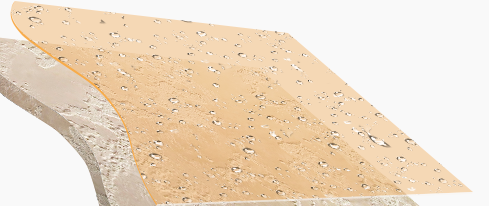
пробовал так,но картинку нельзя репитить и двигать ,чтоб капли скользили ,а фон можно,может еще есть какой вариант, пробовал через клип паз,но он не работает в ie подскажите
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" baseProfile="full"
viewBox="0 0 346.92 153.83" width="700" height="700">
<defs>
<mask id="cat">
<path
d="M3.35,0,208.4,24,346.92,143.36l-1,1.37-236.64,9.1s-11-16.14-15.75-32.38S87.49,90,72,73.81,48.16,53.76,48.16,53.76,16.56,33.31,10.3,27.34-5,11.59,3.35,0Z"
style="fill:white;stroke-width:1;stroke:white" />
</mask>
</defs>
<image x="-90" y="0" width="700" height="700" xlink:href="http://placeimg.com/300/400/any" mask="url(#cat)">
</image>
</svg>

<style>
.demo__target--before {
background-color: teal;
-webkit-clip-path: url(#clip-path-before);
clip-path: url(#clip-path-before);
background-position: -214px 602px;
}
.demo__target {
width: 100%;
height: 300px;
background: url(https://source.unsplash.com/600x600?summer);
background-size: cover;
}
</style>
<svg>
<clipPath id="clip-path-before" clipPathUnits="userSpaceOnUse">
<path d="M3.35,0,208.4,24,346.92,143.36l-1,1.37-236.64,9.1s-11-16.14-15.75-32.38S87.49,90,72,73.81,48.16,53.76,48.16,53.76,16.56,33.31,10.3,27.34-5,11.59,3.35,0Z
">
</svg>
<div class="demo__target demo__target--before"></div>