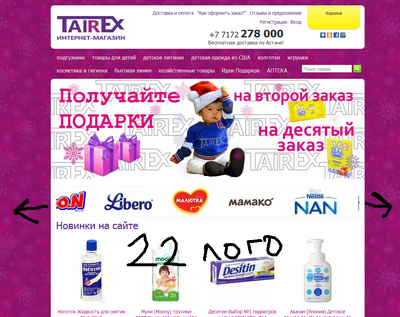
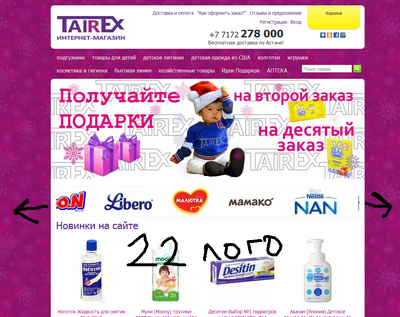
Делаю бегущую строку с картинками на
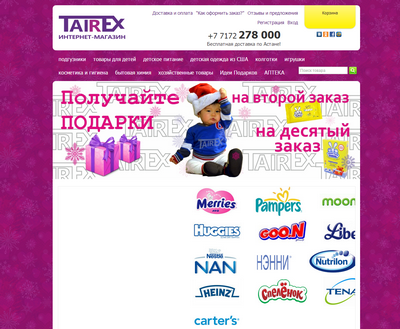
этом сайте. В Firefox, Opera и даже IE проплывают все 22 картинки,

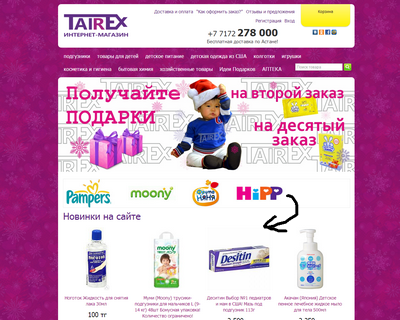
а в Chrome видно всего 5, остальные почему-то стоят не в ряд за теми что видно, а проваливаются вниз на новую строку.

Если у элементов .tickercontainer и .mask убрать свойство height, то в первых 3 браузеров ничего не меняется, а в хроме видно, что блок выглядит вот так

Чую, что все можно решить парой css-свойств, но уже два часа не могу найти в чем проблема.