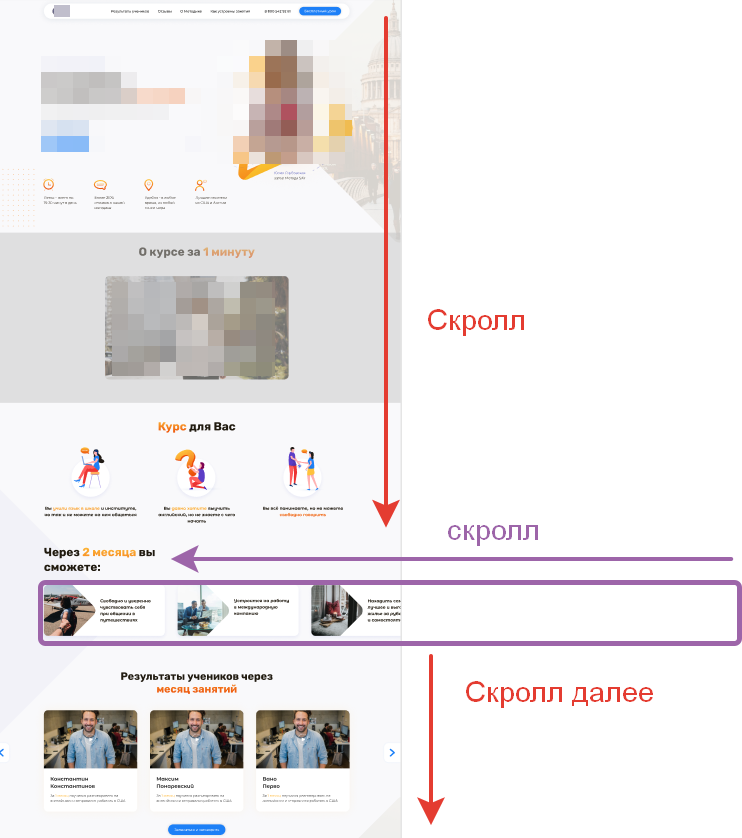
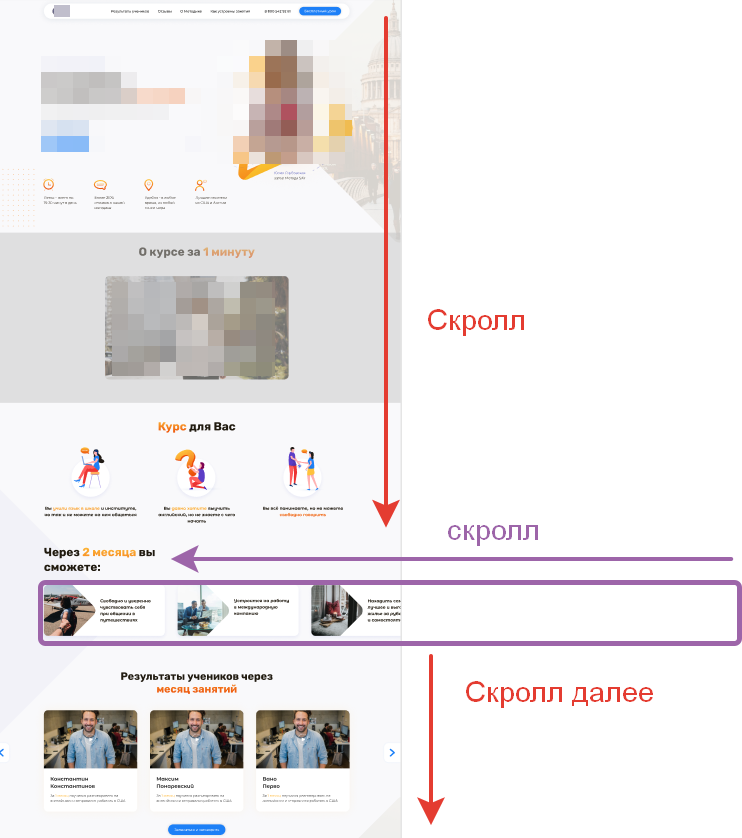
Есть обычный лендинг, на нем есть блок с карточками который будет заведомо шире экрана - скролится вбок.
Когда пользователь доходит до блока то начинается горизонтальный скрол карточек. Пока пользователь не пролистает все карточки он не может перейти на следующий блок.

Я в живую таких решений не видел, это вообще реально?