
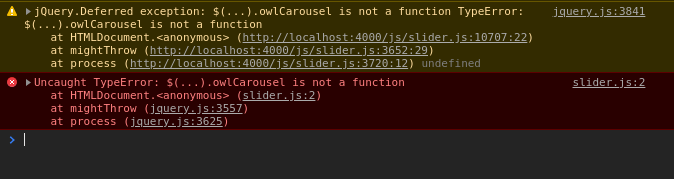
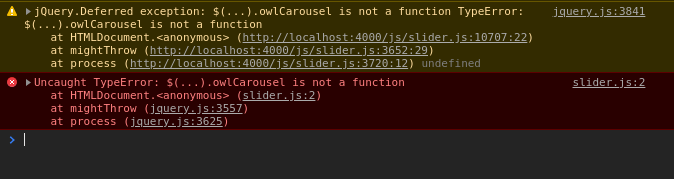
Появляется вот эта ошибка, но дело в том, что подключен jquery первым, owl вторым и последним мой js, по сути порядок не нарушен, а все равно не хочет работать, посмотрел со старым проектом, где сборка идентичная - там все работает, тут нет.
index.js
import "owl.carousel/dist/owl.carousel";
import "./import/modules.js";
index.html
<script src="../js/jquery.js"></script>
<script src="../js/main.js"></script>
<script src="../js/slider.js"></script>
</body>
</html>
Еще он работает, если код вставить в сам html, в конец, но js файлы подключены, я проверял.
jquery
import $ from 'jquery';
window.$ = jQuery;
window.jQuery = jQuery;
slider.js
$(document).ready(function(){
$('.owl-carousel').owlCarousel()
});
 Появляется вот эта ошибка, но дело в том, что подключен jquery первым, owl вторым и последним мой js, по сути порядок не нарушен, а все равно не хочет работать, посмотрел со старым проектом, где сборка идентичная - там все работает, тут нет.
Появляется вот эта ошибка, но дело в том, что подключен jquery первым, owl вторым и последним мой js, по сути порядок не нарушен, а все равно не хочет работать, посмотрел со старым проектом, где сборка идентичная - там все работает, тут нет.