
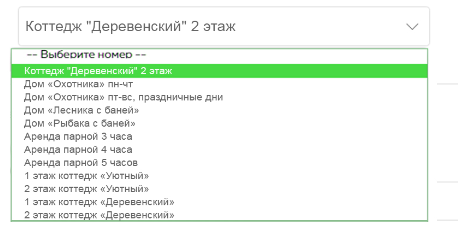
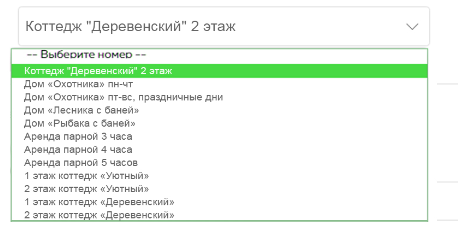
чтобы option при наведении был зеленым цветом, и outline списка option также был зелененьким
ссылка на codepen
<div class="form-group">
<div class="form-group__house">
<label for="my-select">Номер</label>
<select id="my-select" class="custom-select">
<optgroup label="-- Выберите номер --">
<option class="custom-select_option" value="1">Коттедж "Деревенский" 2 этаж</option>
<option class="custom-select_option" value="2">Дом «Охотника» пн-чт</option>
<option class="custom-select_option" value="3">Дом «Охотника» пт-вс, праздничные дни</option>
<option class="custom-select_option" value="4">Дом «Лесника с баней»</option>
<option class="custom-select_option" value="5">Дом «Рыбака с баней»</option>
<option class="custom-select_option" value="6">Аренда парной 3 часа</option>
<option class="custom-select_option" value="7">Аренда парной 4 часа</option>
<option class="custom-select_option" value="8">Аренда парной 5 часов</option>
<option class="custom-select_option" value="9">1 этаж коттедж «Уютный»</option>
<option class="custom-select_option" value="10">2 этаж коттедж «Уютный»</option>
<option class="custom-select_option" value="11">1 этаж коттедж «Деревенский»</option>
<option class="custom-select_option" value="12">2 этаж коттедж «Деревенский»</option>
</optgroup>
</select>
</div>
</div>
.form-group
display: inline-block
vertical-align: top
overflow: hidden
max-width: 100%
width: 440px
box-sizing: content-box
option
color: #7e817f
box-sizing: content-box
filter: hue-rotate(125deg)
font-size: 14px!important
padding: 10px
select
max-width: 100%
border: none
box-sizing: content-box
color: #7e817f
width: 410px
outline: none
padding: 12px
border: 2px solid #E1E1E1
optgroup
font-weight: normal
font-style: normal
color: #848484
font-size: 14px
form-group__house__house
display: flex
flex-direction: column
margin-right: 20px
margin-bottom: 23px
.custom-select
flex-basis: 100%
padding: 10px
max-width: 500px
border-radius: 5px
border: 2px solid #E1E1E1
outline: none
-webkit-appearance: none
-moz-appearance: none
appearance: none
position: relative
 чтобы option при наведении был зеленым цветом, и outline списка option также был зелененькимссылка на codepen
чтобы option при наведении был зеленым цветом, и outline списка option также был зелененькимссылка на codepen