Доброго времени суток, я пытаюсь сделать проверка прошёл ли пользователь авторизацию или нет.
Вот мой route.js
import Vue from "vue";
import Router from "vue-router";
import VueRouter from "vue-router";
Vue.use(VueRouter);
const router = new Router({
mode: "history",
base: process.env.BASE_URL,
routes: [
{
path: "/",
name: "login",
meta: {
layout: "login"
},
component: () => import("../views/admin/Login.vue")
},
{
path: "/panel",
name: "panel",
meta: {
layout: "panel"
},
component: () => import("../views/admin/Main.vue")
},
{
path: "/goods",
name: "goods",
a: {
layout: "panel"
},
component: () => import("../views/admin/Goods.vue")
},
{
path: "/goods/:id",
name: "about-goods",
props: true,
meta: {
layout: "panel"
},
component: () => import("../views/admin/AboutGoods.vue")
},
{
path: "/orders",
name: "orders",
meta: {
layout: "panel"
},
component: () => import("../views/admin/Orders.vue")
},
{
path: "/sales",
name: "sales",
meta: {
layout: "panel"
},
component: () => import("../views/admin/Sales.vue")
},
{
path: "/about-order",
name: "about-order",
meta: {
layout: "panel"
},
component: () => import("../views/admin/AboutOrder.vue")
},
{
path: "/admin-control",
name: "admin-control",
meta: {
layout: "panel"
},
component: () => import("../views/admin/AdminControl.vue")
},
{
path: "/categories",
name: "categories",
meta: {
layout: "panel"
},
component: () => import("../views/admin/Categories.vue")
},
{
path: "/create-goods",
name: "create-foods",
meta: {
layout: "panel"
},
component: () => import("../views/admin/CreateGoods.vue")
}
]
});
router.beforeEach((to, from, next) => {
const currentUser = localStorage.getItem("auth");
if (currentUser == 1) {
next("panel");
} else {
next();
}
});
export default router;
Я пытаюсь сделать проверку вот так (В файле route.js)
router.beforeEach((to, from, next) => {
const currentUser = localStorage.getItem("auth");
if (currentUser == 1) {
next("panel");
} else {
next();
}
});
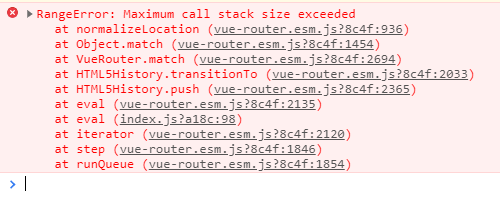
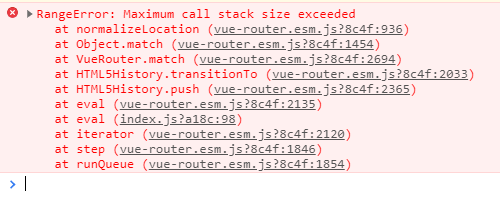
Но у меня выскакивает ошибка

У меня так же вопрос, как можно брать данные не из LocalStorage, а из Vuex