Всем привет.
Через pdoTools вывожу каталог продукции
<div class="row">
[[!pdoPage?
&parents=`13`
&pageLimit=`8`
&depth=`0`
&tpl=`articleTpl`
&includeTVs=`newsImage`
&sortdir=`ASC`
]]
</div>
Шаблон вывода имеет след.вид
<div class="col-md-4">
<article class="animate-box">
<a href="[[~[[+id]]]]" class="blog-img text-center" style="background-image: url([[+tv.newsImage]]);">
<span class="icon"><i class="icon-search2"></i></span>
</a>
<div class="entry">
<h2><a href="[[~[[+id]]]]">[[+pagetitle]]</a></h2>
<p class="meta-2"><span><i class="icon-calendar2"></i> [[+createdon:date=`%Y-%m-%d`]]</span></p>
<p>[[+introtext]]</p>
</div>
</article>
</div>
Так как в разметке указан
col-md-4 получаем 3 продукта в строчку.
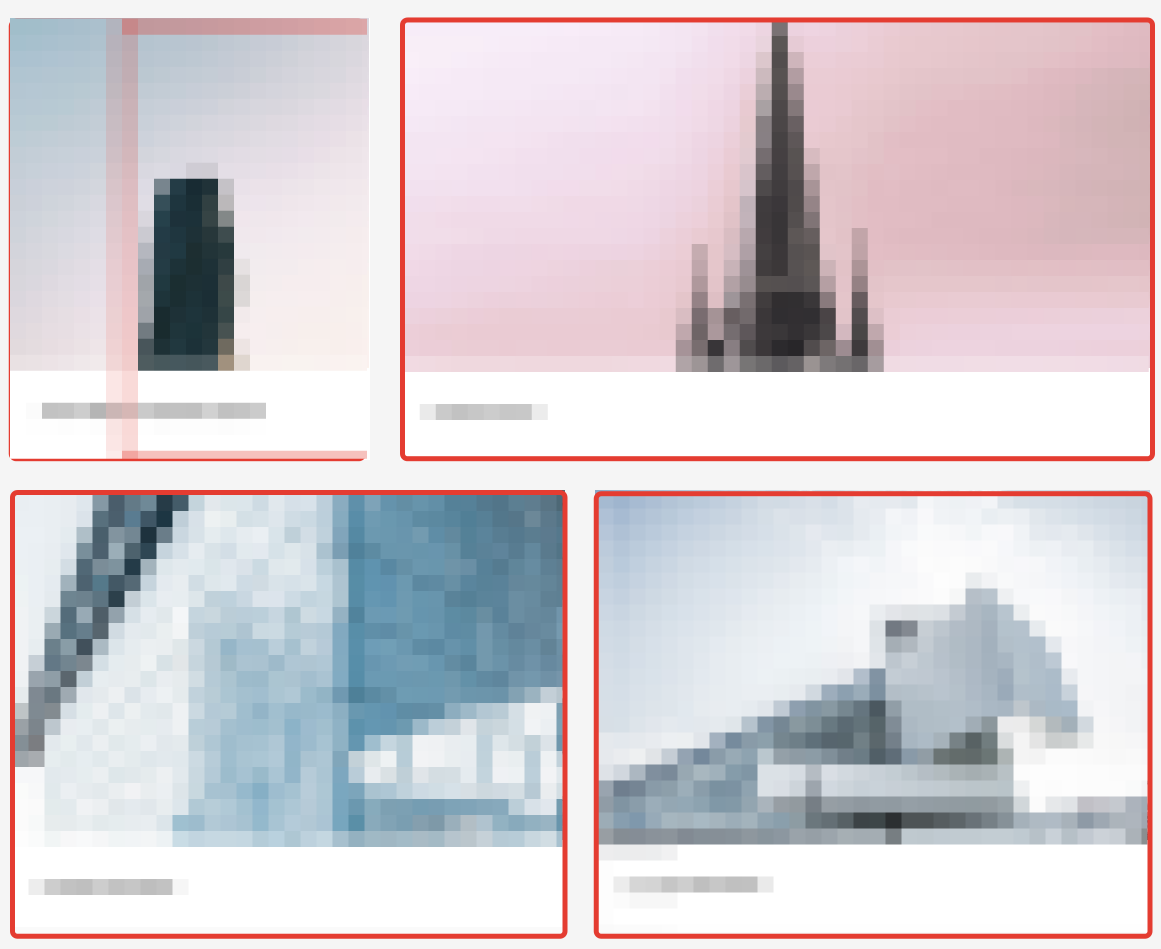
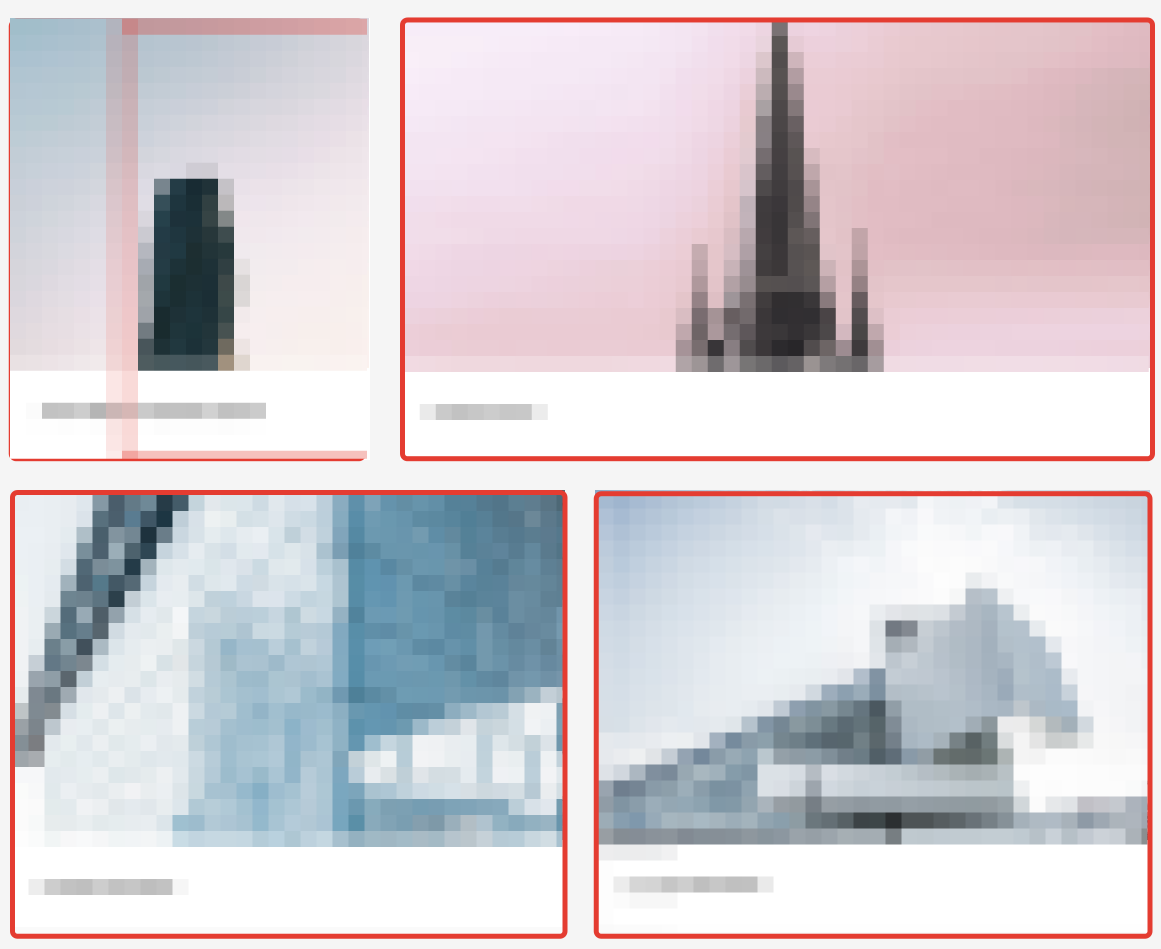
Мне же нужно вывести каталог согласно этой разметки
<div class="row">
<div class="col-md-4">
...
</div>
<div class="col-md-8">
...
</div>
<div class="col-md-6">
...
</div>
<div class="col-md-6">
...
</div>
Вот такой макет должен получиться