Есть форма вывода изображения:
<div style="height: 400px;">
<img id="image" src="' .$uploadfile. '" id="avatar">
</div>
<button id="gocrop">Сохранить фото</button>
И скрипт вызова плагина:
var $image = $('#image');
$image.cropper({
aspectRatio: 1800 / 1800,
crop: function(event) {
console.log(event.detail.x);
console.log(event.detail.y);
console.log(event.detail.width);
console.log(event.detail.height);
console.log(event.detail.rotate);
console.log(event.detail.scaleX);
console.log(event.detail.scaleY);
}
});
// Get the Cropper.js instance after initialized
var cropper = $image.data('cropper');
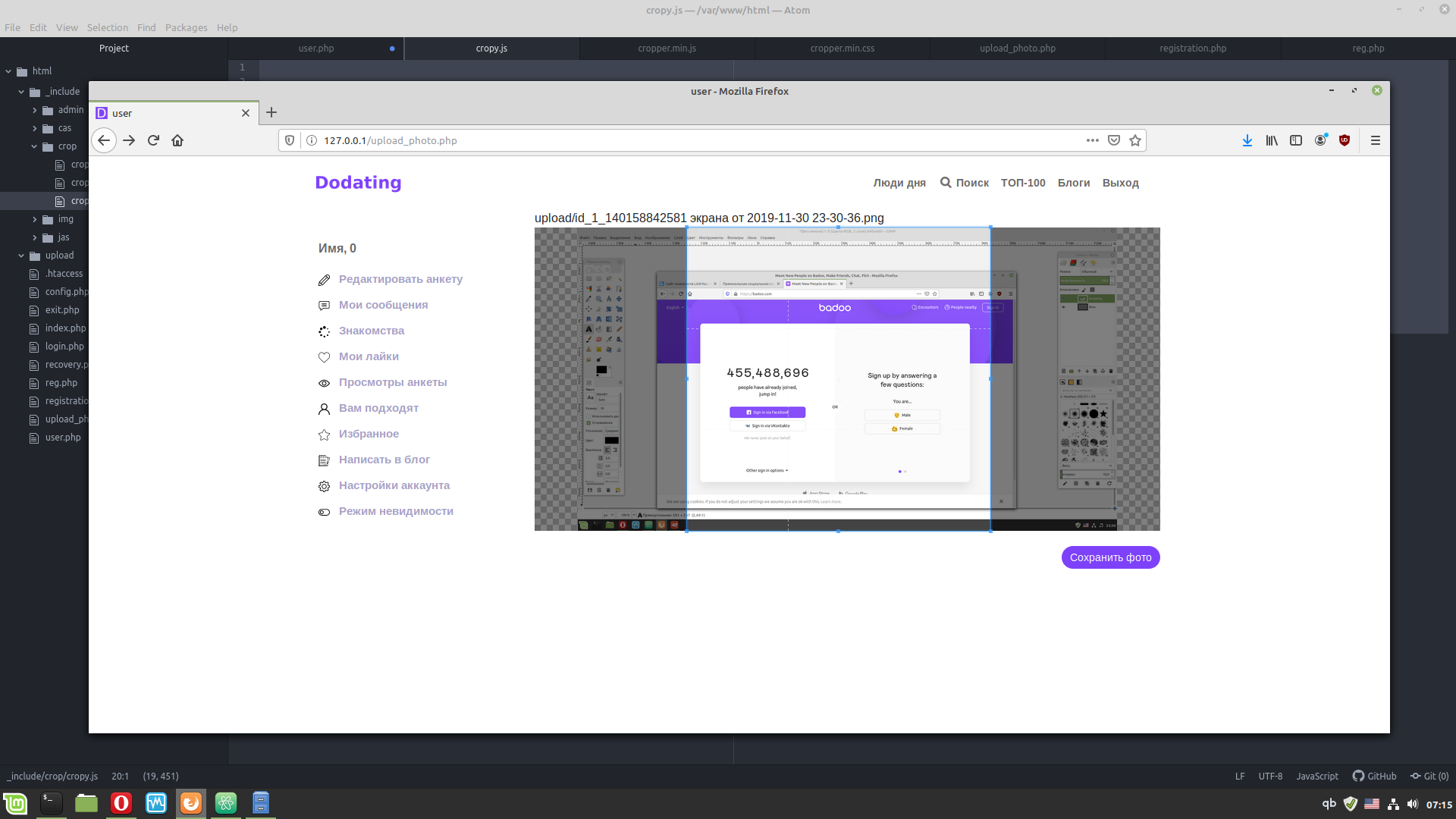
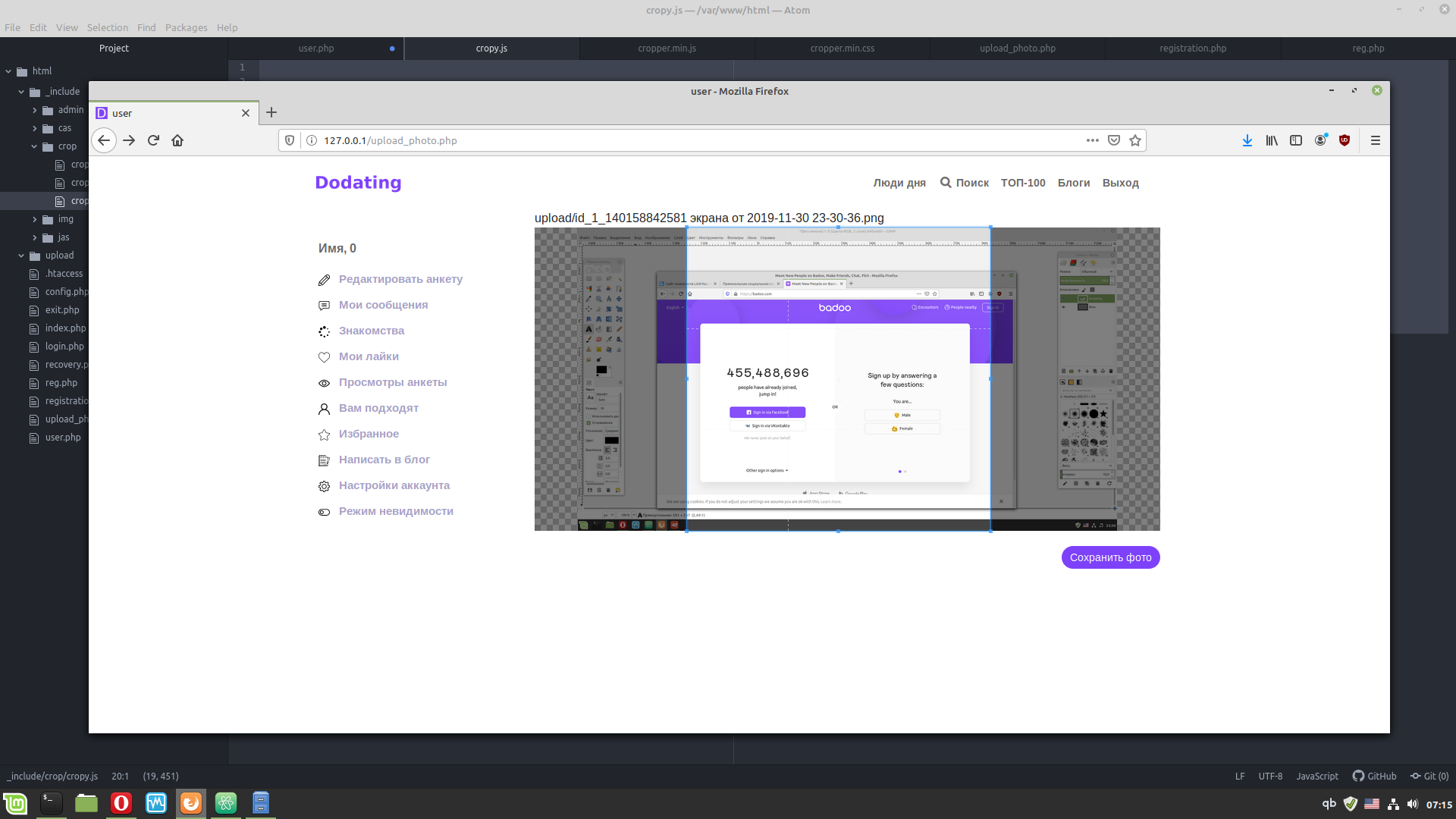
По итогу получается:
 И теперь неочень понятно как отправить обрезаное фото в квадрате на PHP пост запросом .
И теперь неочень понятно как отправить обрезаное фото в квадрате на PHP пост запросом .