Здравствуйте!
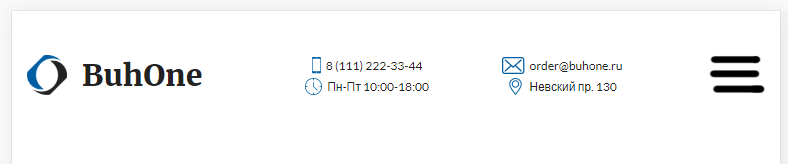
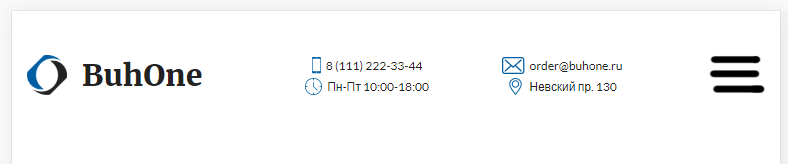
Как правильно поступить в подобной ситуации, имею шапку такого вида:

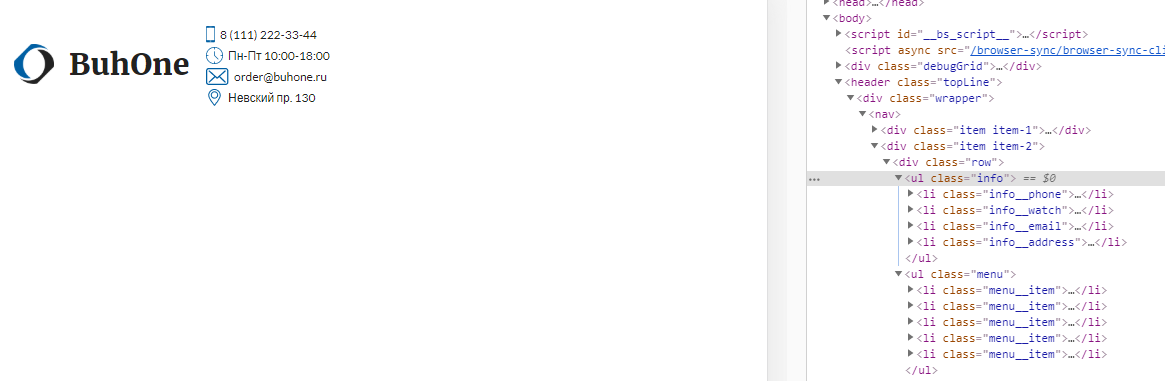
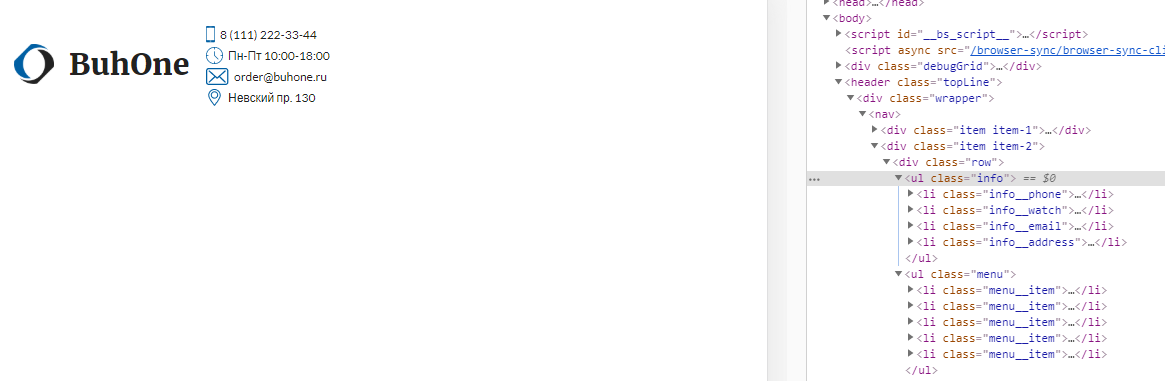
Саму сетку делаю на
smartgrid, данные элементы построены на флексах.
У контейнера для элементов (.row)
display: flex;
flex-wrap: wrap;
У элементов находящихся в .row :
display: flex;
justify-content: space-between;
На экране 768, убираю навигационное меню (
display: none), переводя его в "гамбургер". Возможно ли верхний блок (телефон, режим работы и т.д.) перестроить по два вряд, примерно так:

P.S. сори за кривой гамбурге, дорисовывал в пейнте :)
Пробовал на 768 добавлять у .info:
flex-direction: column
align-items: flex-start

Они встают в одну колонку, что вполне логично (они находится в одном общем контейнере). Тут не выйдет поработать с данным элементом (что бы выстроить в два ряда), тоже нужно убирать с экрана и на нужной точке отображать другой блок?
Решил спросить, так как опыта в верстке не так много и хотелось бы понять, как поступать в подобных ситуация, когда требуется значительно изменить отображение элементов.