Есть сервер на node.js, после того как я перехожу по ссылке на другую страницу, нужно загрузить данные из json файла в массив в js, делаю через fetch(), увидел в ютубе как код работал, но на видео не показан был код сервера и тд. Вот сам код js:
fetch("./data.json")
.then(function(resp){
return resp.json();
})
.then(function(data) {
console.log(data);
});
Это код node js:
const http = require("http");
const fs = require("fs");
http.createServer((req, res) => {
switch (req.url) {
case '/':
const html = fs.readFileSync('index.html', 'utf8');
res.writeHead(200, {'Content-Type': 'text/html'});
res.end(html);
case '/exmpl.js':
const js = fs.readFileSync('exmpl.js', 'utf8');
res.writeHead(200, {'Content-Type': 'text/javascript'});
res.end(js);
case '/Gistograma.html':
const gist = fs.readFileSync('Gistograma.html', 'utf8');
res.writeHead(200, {'Content-Type': 'text/html'});
res.end(gist);
case '/Gistogr.js':
const gistjs = fs.readFileSync('Gistogr.js', 'utf8');
res.writeHead(200, {'Content-Type': 'text/javascript'});
res.end(gistjs);
case '/server1.js':
const server1 = fs.readFileSync('server1.js', 'utf8');
res.writeHead(200, {'Content-Type': 'text/javascript'});
res.end(server1);
default:
res.writeHead(404, {'Content-Type': 'text/plain'});
res.end('ERROR 404');
}
}).listen(3000, () => console.log('server is on'));
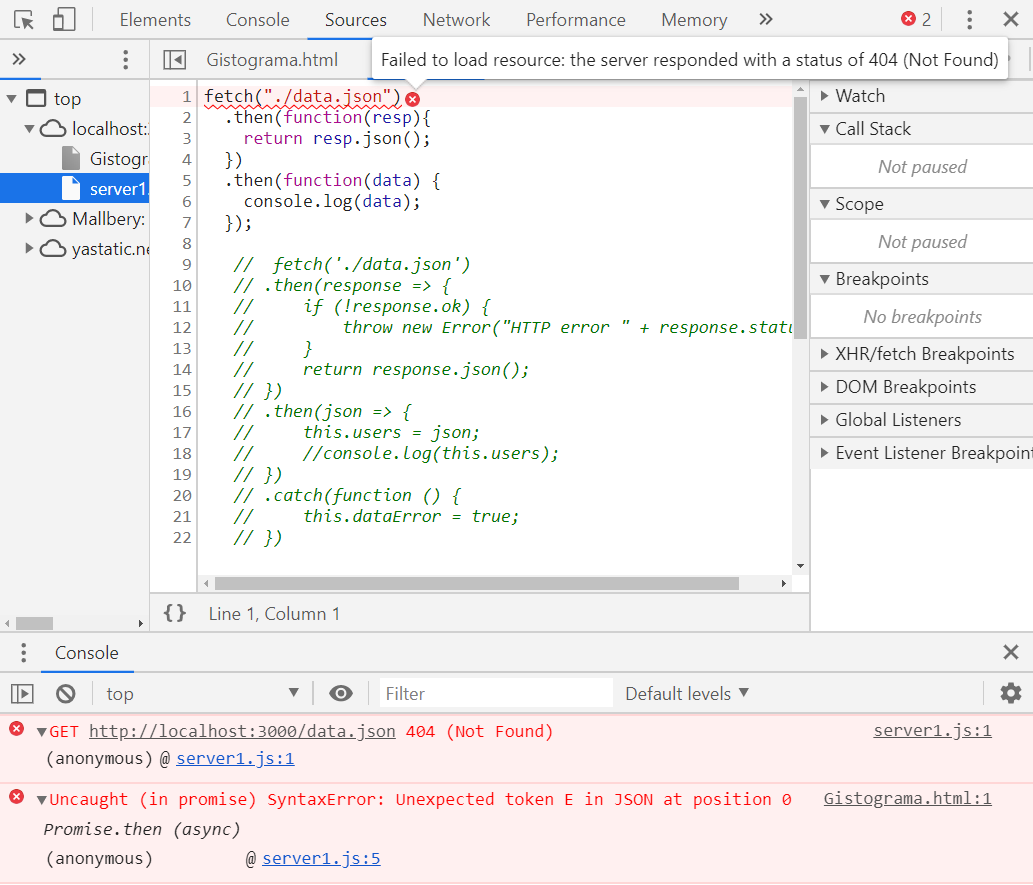
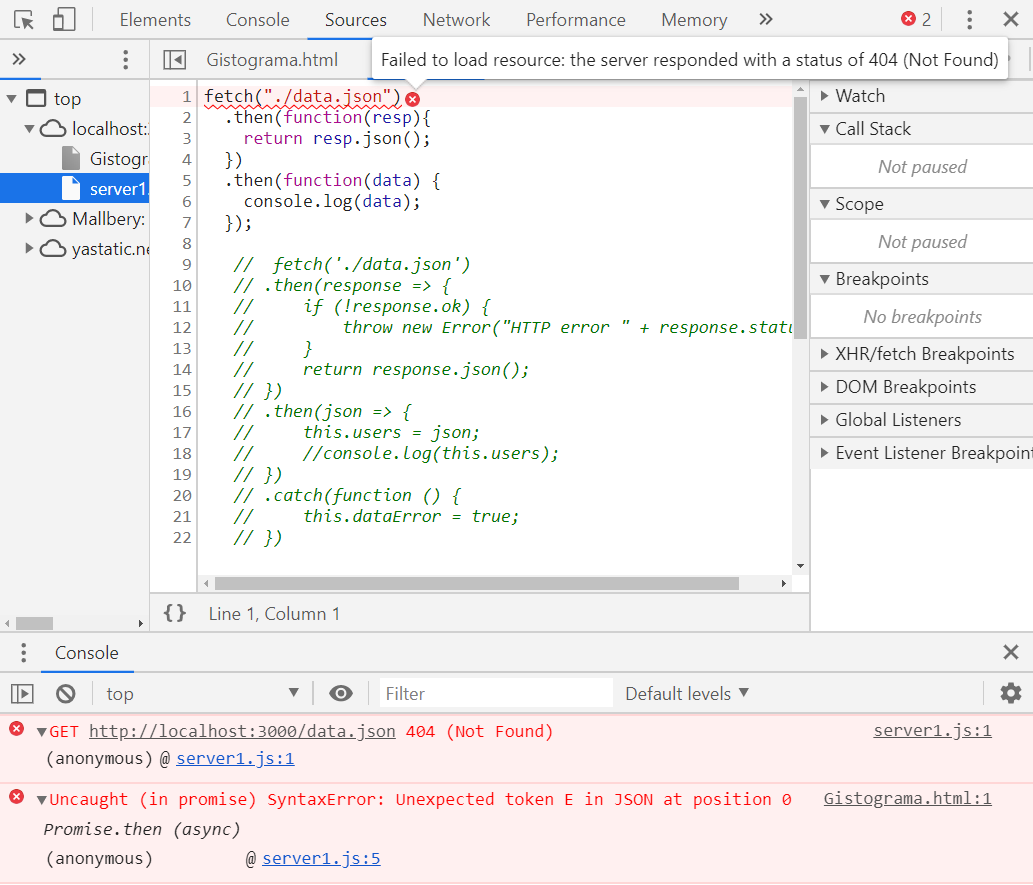
Код js находится в server1.js , а node js в server.js. Все файлы лежат в одной папке. Подскажите что сделать что бы прочитать содержимое data.json. Ошибку выбивает вот такую: