Как сделать чтобы при выборе пункта поля ввода из выпадающего списка, цвет и картинка не менялись?
html:
<form class="form_form">
<input class="form_form__input form_form__input--picture-1" placeholder="Ваше имя" type="text" name="name"></input>
<input class="form_form__input form_form__input--picture-2" placeholder="Ваш телефон" type="text" name="phone"></input>
<input class="form_form__button" type="submit" name="submit" value="Отправить"></input>
</form>
css:
.form_form__input {
padding: 9px 10px 9px 30px;
margin-bottom: 12px;
font-size: 18px;
line-height: 18px;
color: #333;
border: none;
background-repeat: no-repeat;
background-position: 9px center;
}
.form_form__input--picture-1 {
background-image: url('../images/picture-1.png');
}
.form_form__input--picture-2 {
background-image: url('../images/picture-2.png');
}
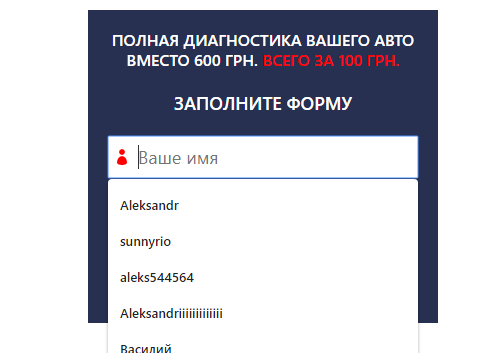
Вот выбираю поле ввода:

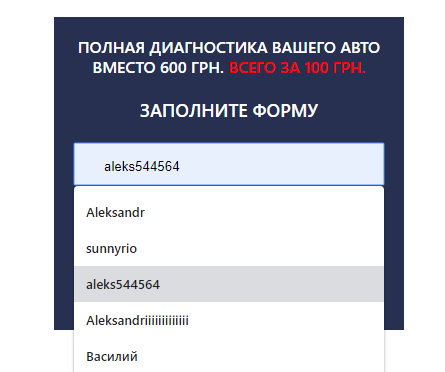
Вот, появляются выпадающий список и я выбираю один из пунктов:

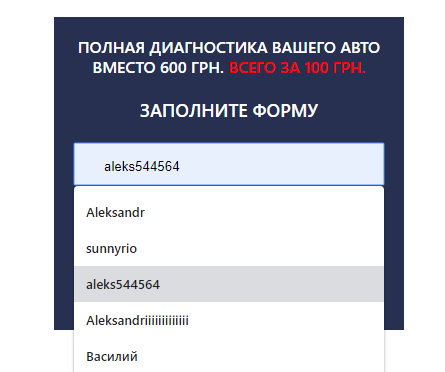
Вот, картинка фона и цвет фона меняются, после выбора:

Как сделать чтобы цвет фона не менялся, и картинка не пропадала?