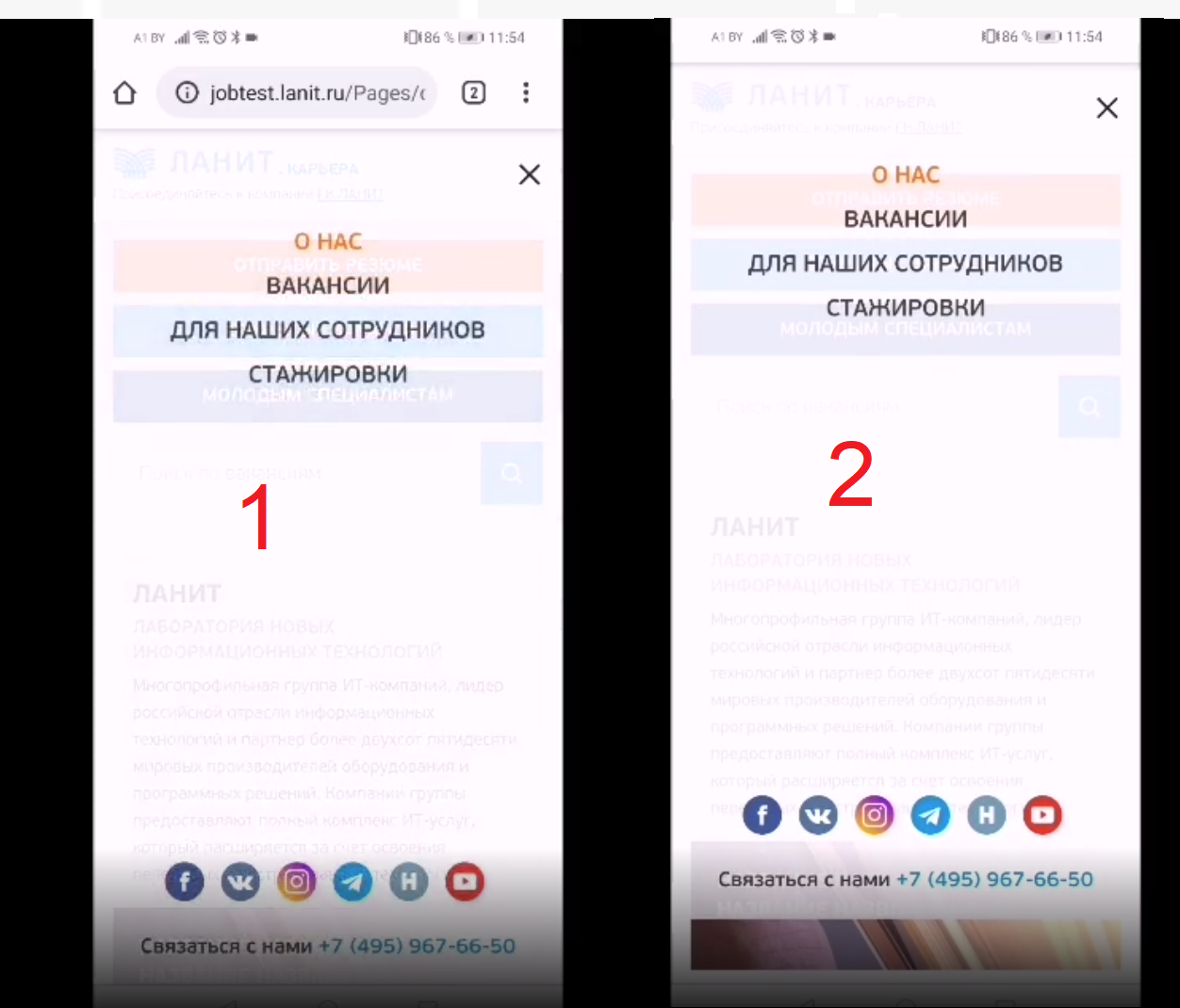
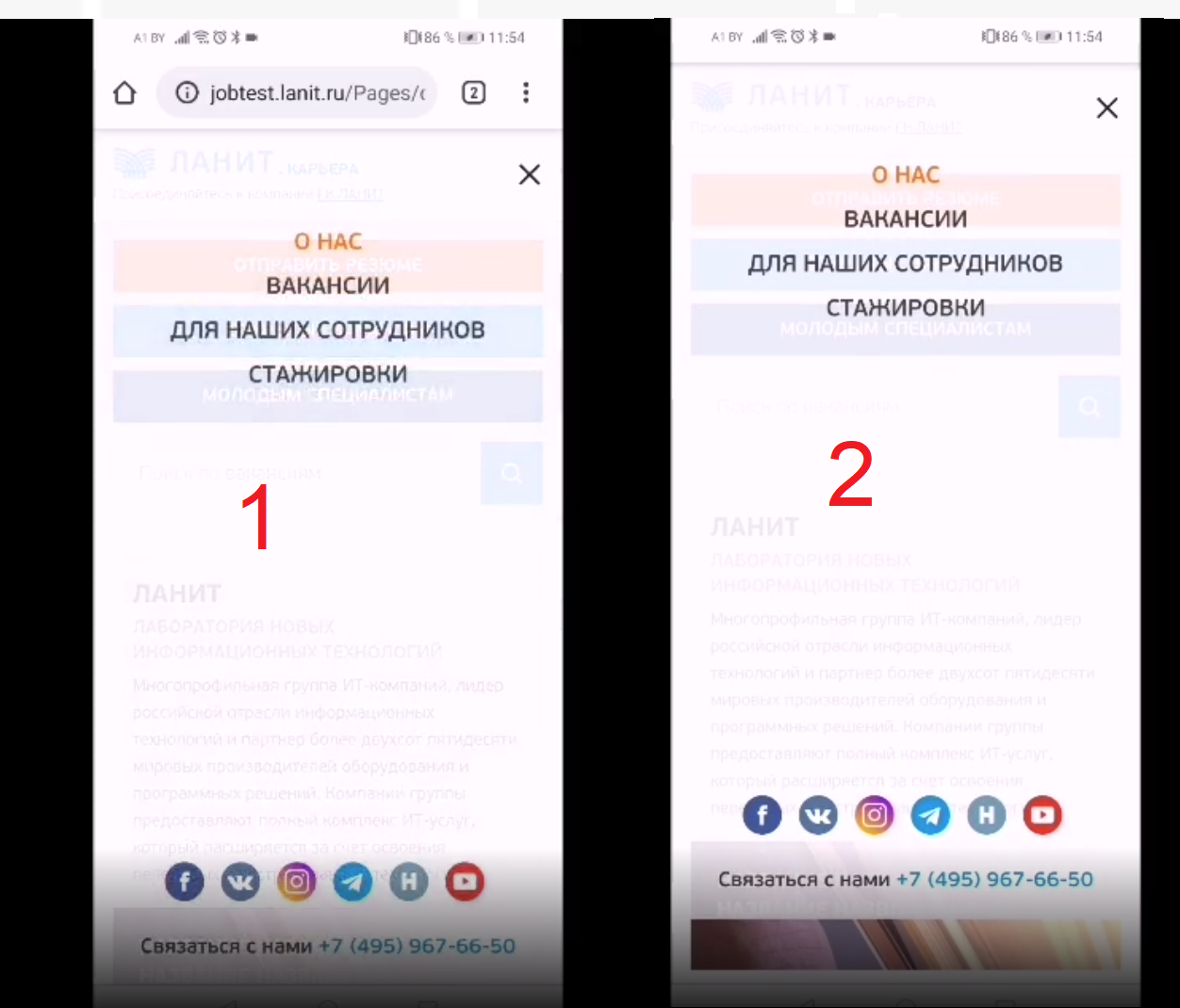
Проблема такая, что на некоторых мобилках при открытии моб.меню оно изначально нормально заполняет всю высоту, но при скролле когда пропадает шапка браузера, то высота меню не подстраивается под новую высоту экрана.

в момент открытия стили такие:
body {
height: 100%;
width: 100%;
margin: 0;
padding: 0;
padding-left: env(safe-area-inset-left);
padding-right: env(safe-area-inset-right);
background-color: #fff;
text-rendering: optimizeLegibility;
-webkit-text-decoration-skip: objects;
text-decoration-skip: objects;
-webkit-text-size-adjust: 100%;
-webkit-font-smoothing: antialiased;
-webkit-tap-highlight-color: transparent;
display: flex;
flex-direction: column;
overflow: hidden;
}
.menu {
width: 100%;
height: 100%;
position: fixed;
z-index: 100;
top: 0;
left: 0;
background-color: rgba(255, 255, 255, 0.9);
padding: 110px 20px;
}
Когда-то видел фиксы этого бага, но забыл их
сайт