Если горизонтальное меню, на мобилке нужно сделать обычный скролл на css, но также мне нужно проверить, если я достиг правого края прокрутки блока, то добавить класс блоку, если я прокрутил больше 10px право то добавить другой класс. Это все нужно для того чтобы создать затемнение по краям типа градиента который немного затемняет текст если выходит он за пределы своего блока.
Скрипт вроде не сложный но у меня не выходит его написать. Здесь просто надо отследить событие и добавлять 2 класса, 1 при достижения конца прокрутки вправо, а второй при прокрутки право более чем на 10 - 15 px
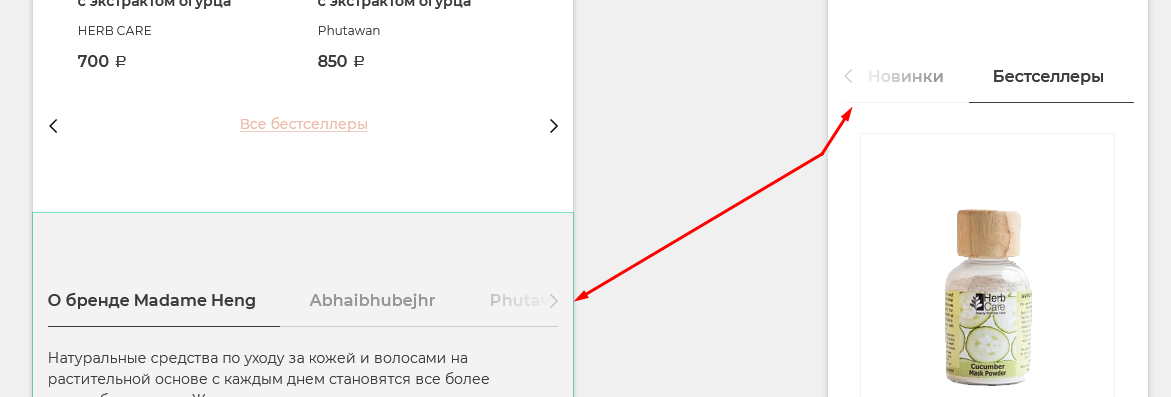
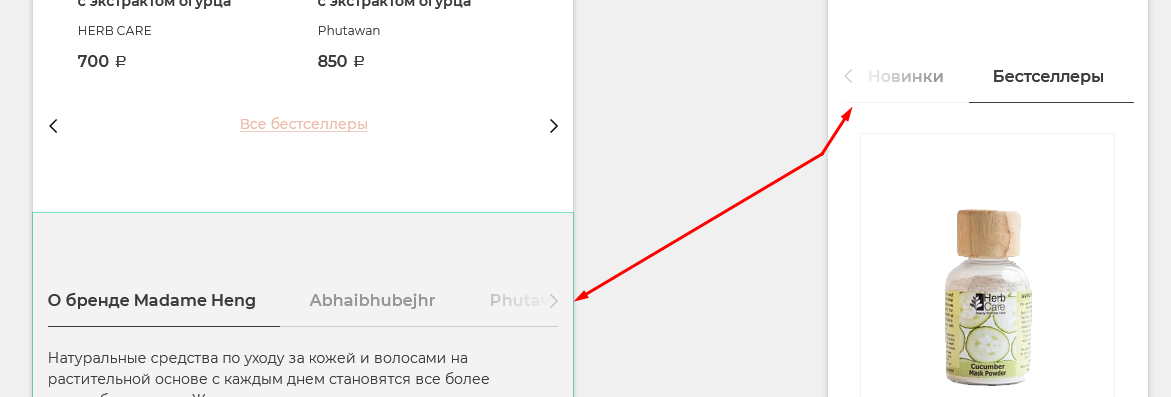
Вот пример для чего нужны классы
 https://codepen.io/pit6262/pen/GRRbvwd
https://codepen.io/pit6262/pen/GRRbvwd