Всем привет, есть следующий код:
// Яндекс карты
ymaps.ready(function() {
let map;
let pointA = document.getElementById('pointA'); //получаем точку А
let pointB = document.getElementById('pointB'); //получаем точку В
let mapDivId = 'map'; //Id контейнера для карты
let mapCenter = [55.76, 37.64]; //Координата центра карты по умолчанию
map = new ymaps.Map(mapDivId, { center: mapCenter, zoom: 3 });
document.getElementById('ok').addEventListener('click', ReadRoute); //по клику вызываем ReadRoute
function ReadRoute() {
return ymaps.route([pointA.value, pointB.value]).then( //получили координаты
function(route) {
distance.value = Math.round(route.getLength() / 1000); //получаем расстояние (в метрах и переводим в км)
map.geoObjects.add(route); //рисуем карту
},
function(error) {
alert('Ошибка: Введены неверные значения ');
}
);
}
})
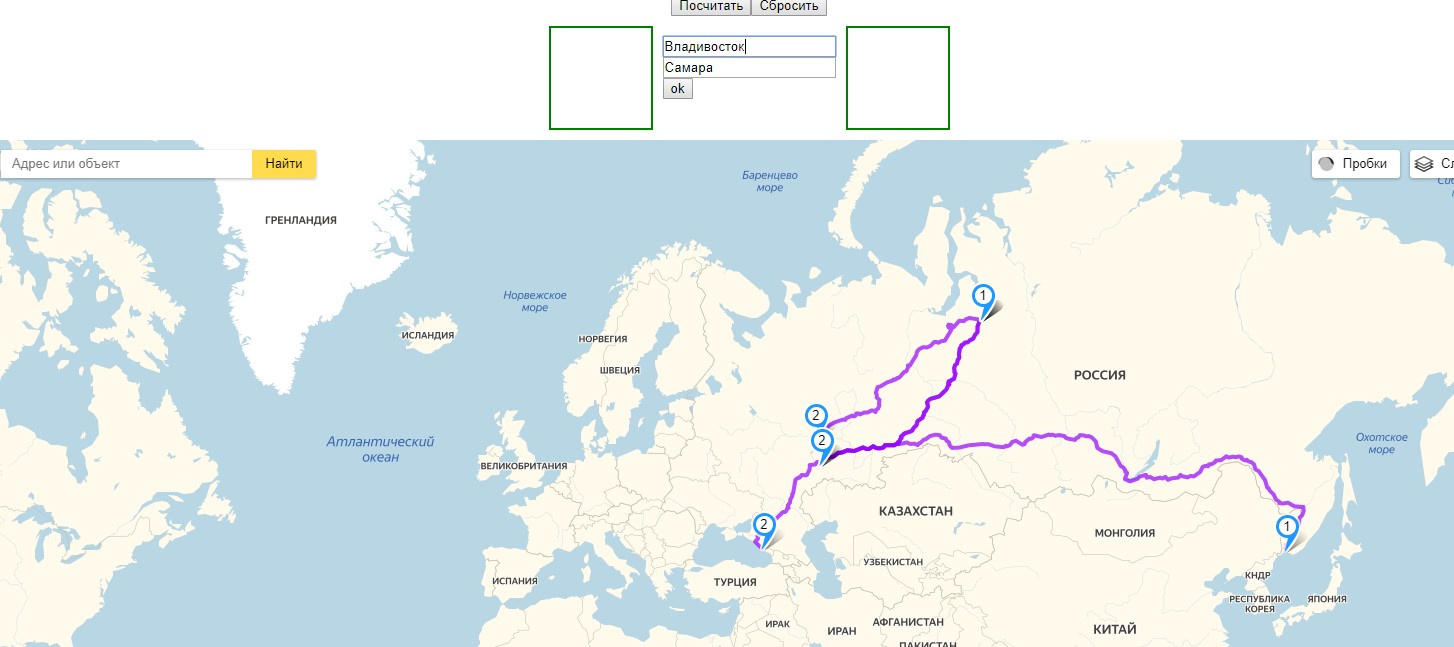
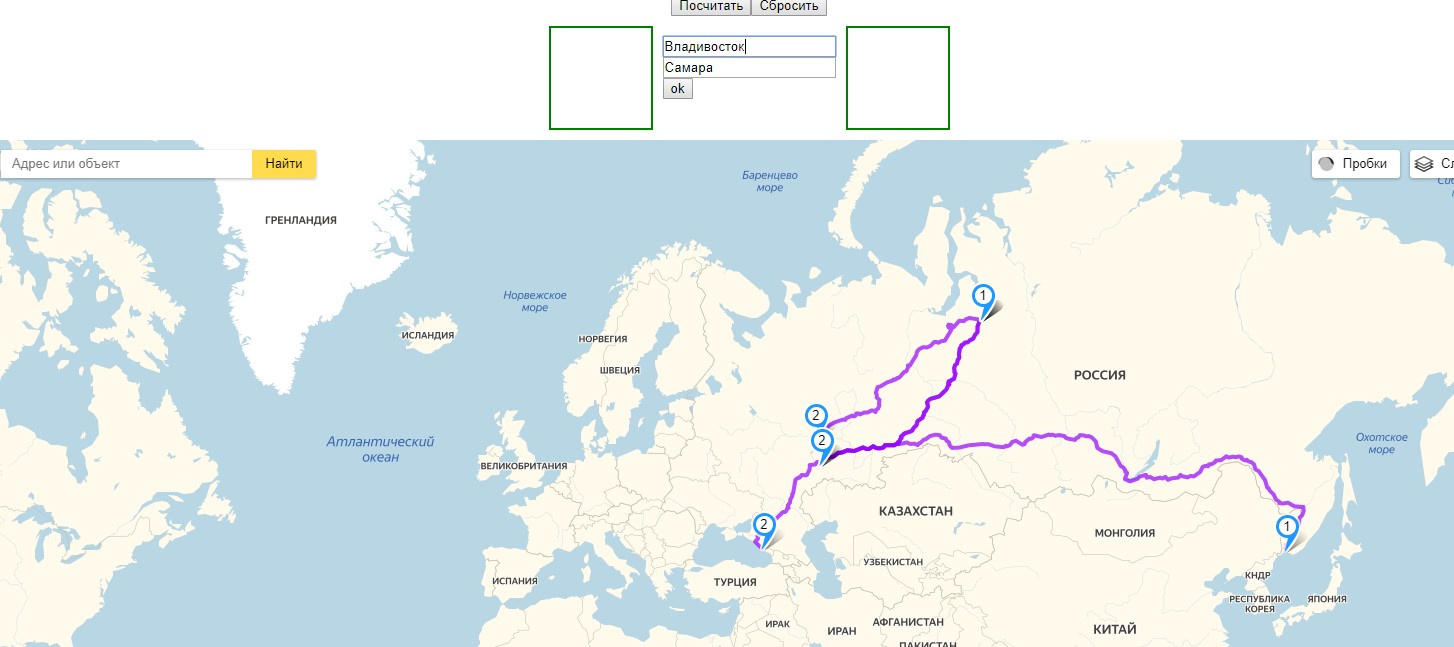
ВОПРОС: как сделать так, чтобы при вызове функции по событию клик, на карте яндекса, прежде чем отрисовались новые маршруты, удалились старые? Сейчас получается маршруты тупо накладываются друг на друга:

Спасибо!