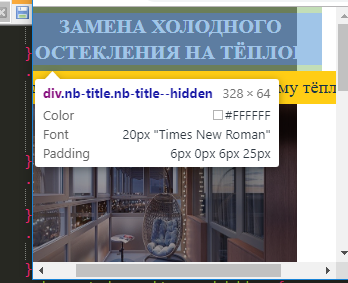
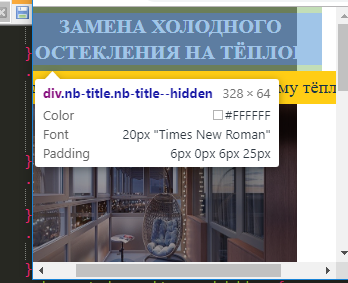
Как растянуть вложенный контейнер на всю ширину, при этом нужно чтобы в нём были внутренние отступы и он не выходил за рамки родительского контейнера?
Появляется горизонтальная полоса прокрутки, от нее нужно избавиться, как?
Есть вложенный контейнер:
<div style="width: 100%;">
<div style="width: 100%; padding: 0px 25px;">
hello world!
</div>
</div>
Вот как сейчас работает это дело: