
<div class="catalog-right__block">
// тут нужна обертка, кукую вы бы посоветовали сделать ?
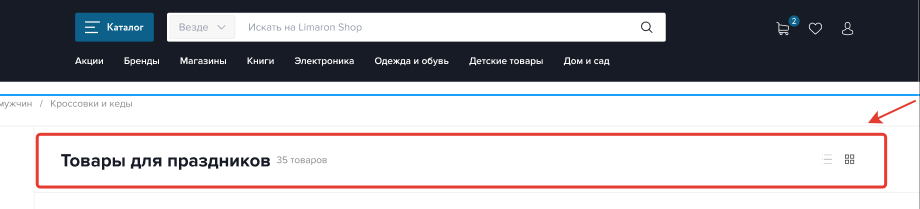
<h1 class="catalog-title"></h1>
//
<div class="catalog-products">
<div class="catalog-products__card">
</div>
</div>
</div>