Что имеем:
Есть форма. В форме на кнопку SUBMIT повешена captcha v2 ivisible.
Пользователи не могут отправить форму, если они не авторизованы. Поэтому после нажатия на кнопку SUBMIT в случае, если пользователь не в системе, на странице появляется POPUP с формой входа/регистрации. В форме входа и в форме регистрации также есть RECAPTCHA на кнопке SUBMIT.
Итого на странице 3 формы и 3 ReCaptcha v2 ivisibleПроблема:
Проблема в том, что если пользователь пройдет 1 из капч, потом пойдет решать вторую, то вторая капча не отображается.
Наглядный пример:
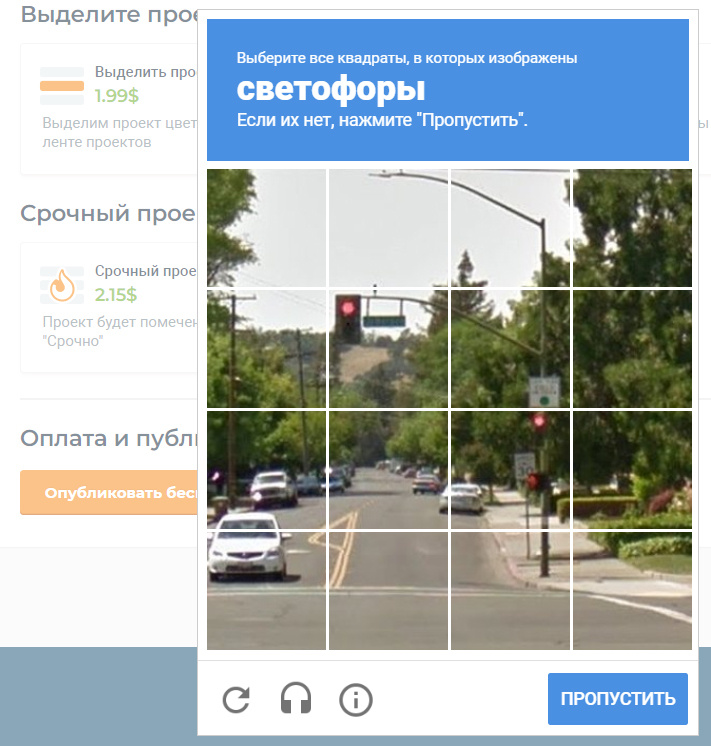
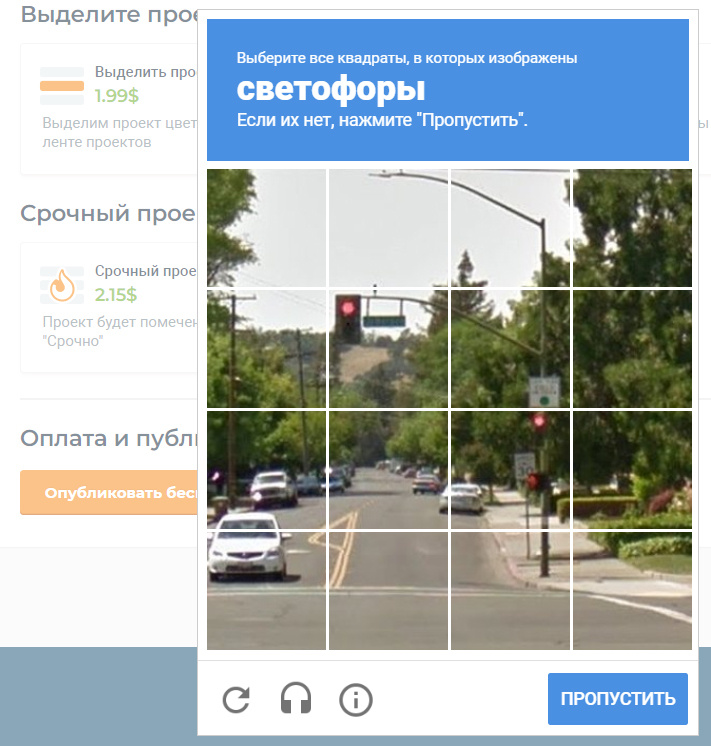
Когда я нажимаю на кнопку "Опубликовать бесплатно", появляется капча. После решения капчи можно опять нажать на кнопку и капча опять появиться.
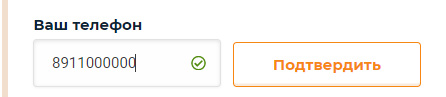
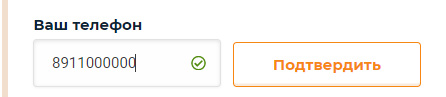
Я специально так сделал, чтобы протестировать множественное решение капч на одной кнопке. На практике такое будет. Например, пользователь вводит свой номер телефона и потом нажимает на кнопку "Отправить код", на этой кнопке висит капча. Пользователь нажимает на кнопку и вдруг замечает, что он ввел неверный номер телефона, вводит другой, нажимает на кнопку и тут опять капча.
 Важно отметить, что когда я говорю 'решить капчу', это не значит, что пользователь будет выбирать светофоры, это Invisible версия и пользователь редко будет фактически что-то решать.
Важно отметить, что когда я говорю 'решить капчу', это не значит, что пользователь будет выбирать светофоры, это Invisible версия и пользователь редко будет фактически что-то решать.
После того, как я решаю 1 или несколько раз капчу на кнопке 'Опубликовать бесплатно' я иду в регистрацию аккаунта (на той же странице) и пытаюсь отправить себе на номер телефона код, путем нажатия на кнопку 'Подтвердить'.
На кнопке 'Подтвердить' также висит капча
И когда я нажимаю эту кнопку, вместо нормальной капчи появляется вот что:

На всю страницу появляется полупрозрачный белый div.
Если перед нажатием на вторую кнопку в консоли ввести grecaptcha.reset() - проблема останется.
Мой код:
На обеих кнопках капча вызывается по такому принципу:
button.onclick = function(){
//проверка введеных значений
/Если все ок - показываем капчу:
try{
try{grecaptcha.reset()}catch{console.log('Заглушили ошибку grecaptcha.reset()')}
try{grecaptcha.render(button, {
"sitekey": captcha_v2_invisible_sitekey,
"callback": start_call_captcha_callback
});}catch{console.log('Заглушили ошибку grecaptcha.render(...)')}
grecaptcha.execute();
}
catch{
console.log('Возникла какая-то еще ошибка при создании капчи')
}
}
Чего я только не перепробовал - ничего не помогает.
В чем дело? Как организовать несколько капч на странице?