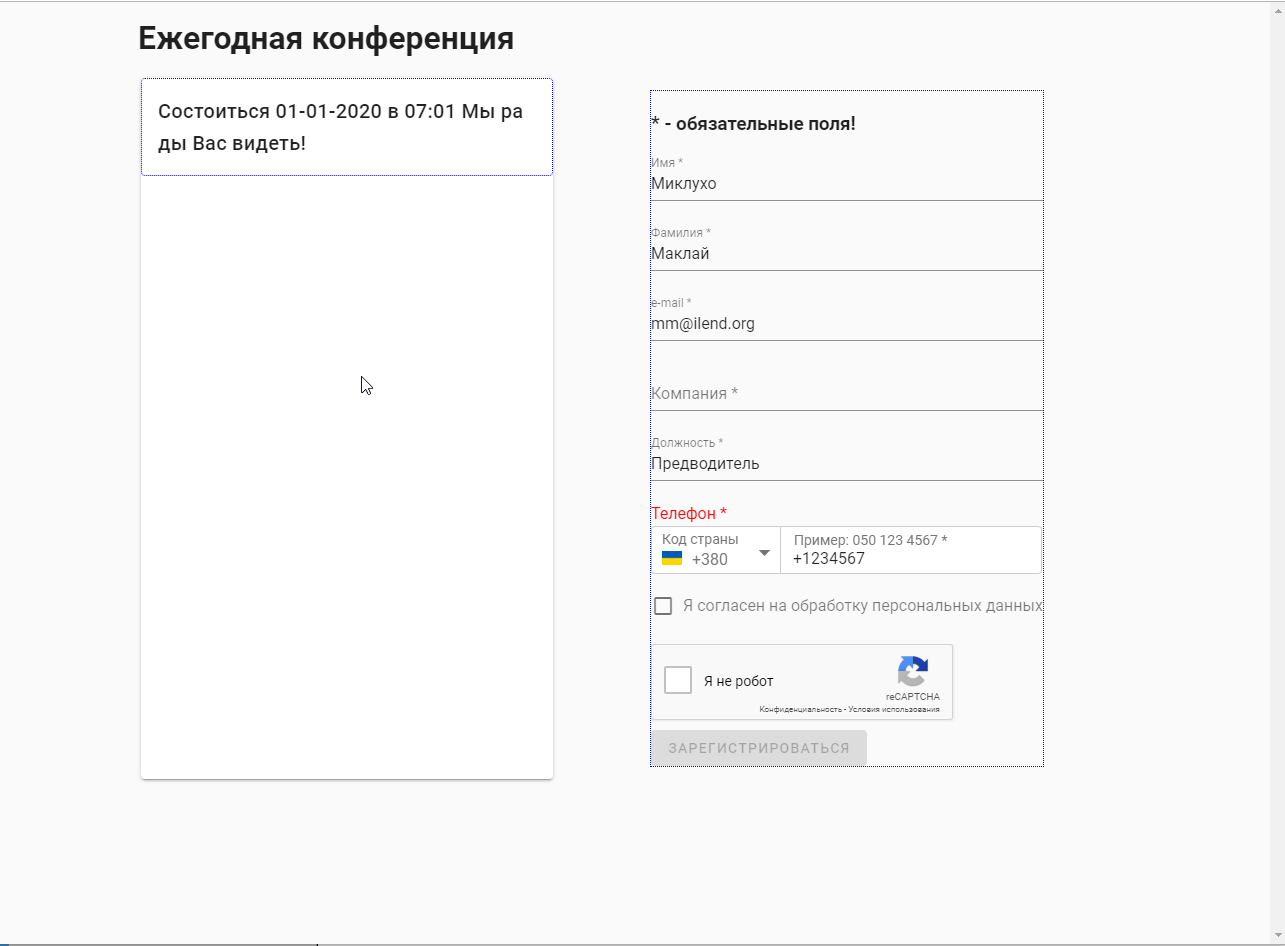
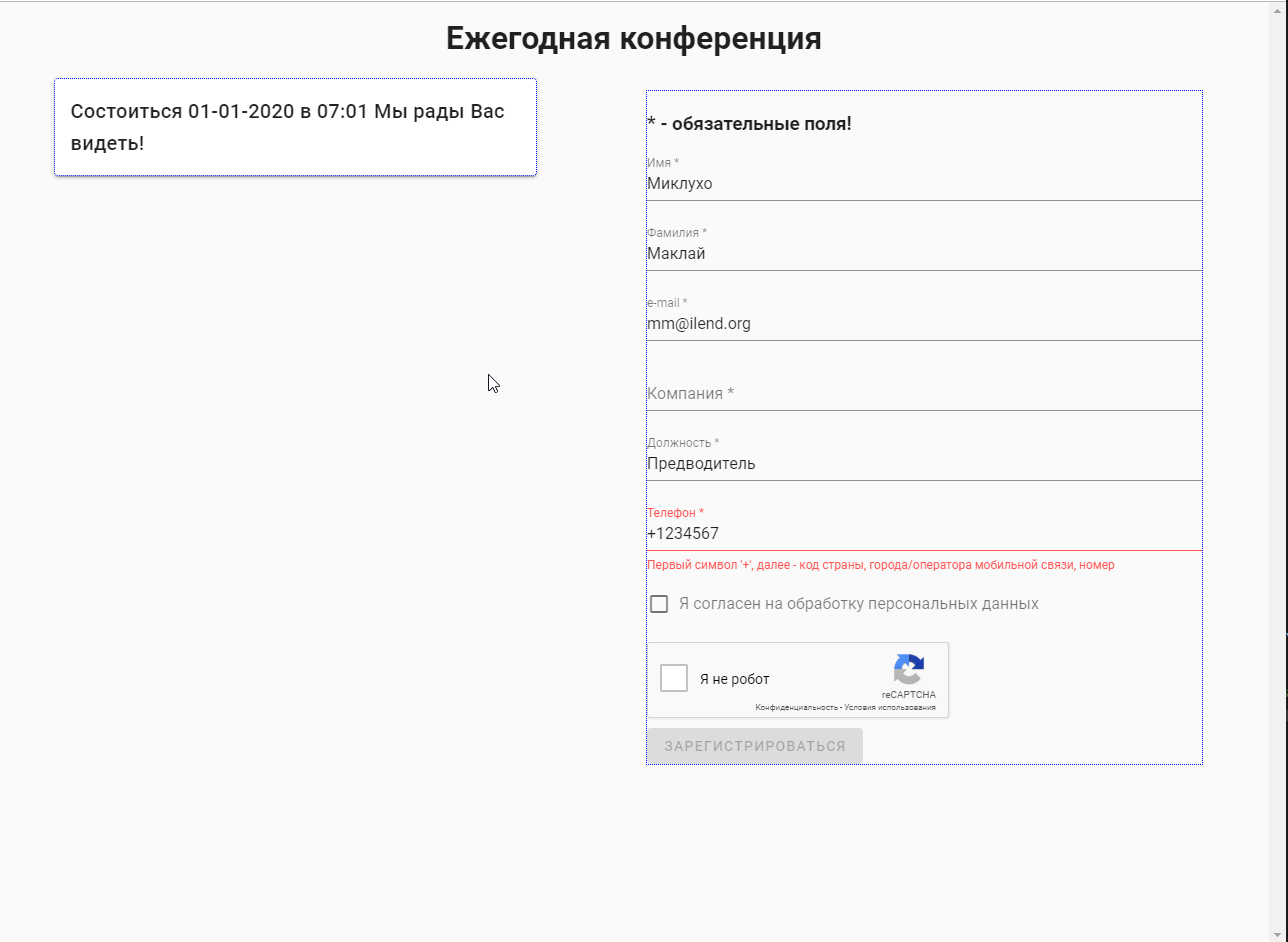
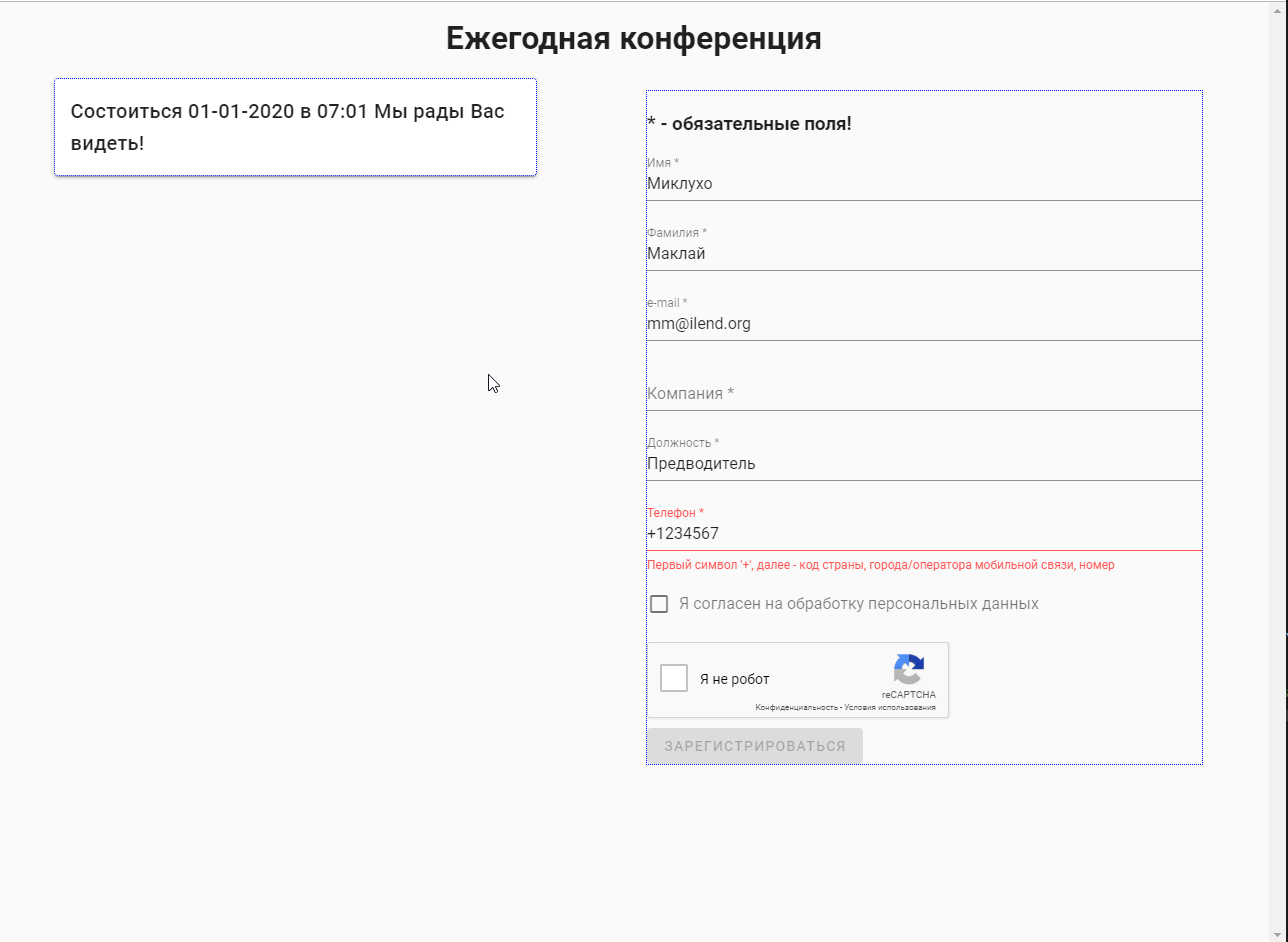
Простое SPA vue.js с использованием vuetify. На одном из представлений выводиться информация о мероприятии и форма регистрации. Форма, поля ввода, кнопка из vuetify. На форме также reCAPTCHA. Для удобства ввода телефонного номера добавил на форму компонент vue-phone-number-input. После добавления разметка сломалась.


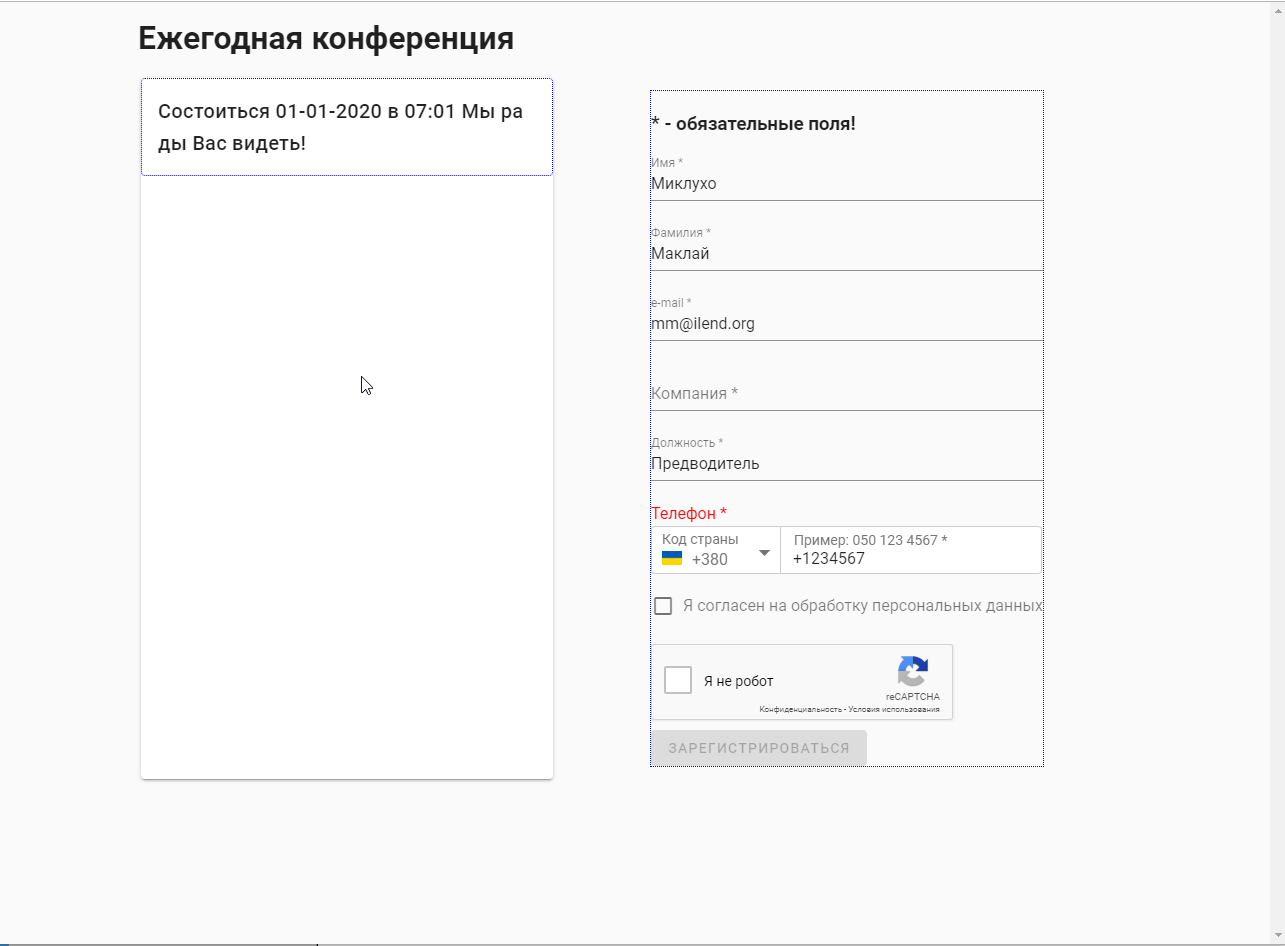
Без компонента разметка как задумано.


Клонировал vue-phone-number-input, посмотрел стили. Все стили в компонентах scoped. Не пойму в чем проблема! Подскажите, пжлст, кто использовал vue-phone-number-input!