А-а-а-а-а-а-а-а-а!!!!!!111111
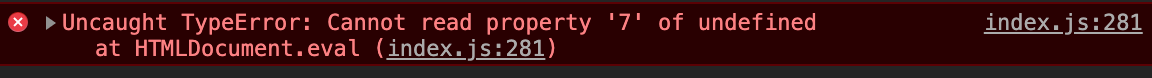
ЧТО ЭТО ТАКОЕ??!function calcRowAndColumn(coordinates) {
let currPosition;
if (coordinates > 0 && coordinates < 4) {
currPosition = 0;
}
if (coordinates > 4 && coordinates < 8) {
currPosition = 1;
}
if (coordinates > 8 && coordinates < 12) {
currPosition = 2;
}
if (coordinates > 12 && coordinates < 16) {
currPosition = 3;
}
if (coordinates > 16 && coordinates < 20) {
currPosition = 4;
}
if (coordinates > 20 && coordinates < 24) {
currPosition = 5;
}
if (coordinates > 24 && coordinates < 28) {
currPosition = 6;
}
if (coordinates > 28 && coordinates < 32) {
currPosition = 7;
}
if (coordinates > 32 && coordinates < 36) {
currPosition = 8;
}
if (coordinates > 36 && coordinates < 40) {
currPosition = 9;
}
if (coordinates > 40 && coordinates < 44) {
currPosition = 10;
}
if (coordinates > 44 && coordinates < 48) {
currPosition = 11;
}
if (coordinates > 48 && coordinates < 52) {
currPosition = 12;
}
if (coordinates > 52 && coordinates < 56) {
currPosition = 13;
}
if (coordinates > 56 && coordinates < 60) {
currPosition = 14;
}
if (coordinates > 60 && coordinates < 64) {
currPosition = 15;
}
if (coordinates > 64 && coordinates < 68) {
currPosition = 16;
}
if (coordinates > 68 && coordinates < 72) {
currPosition = 17;
}
if (coordinates > 72 && coordinates < 76) {
currPosition = 18;
}
if (coordinates > 76 && coordinates < 80) {
currPosition = 19;
}
if (coordinates > 80 && coordinates < 84) {
currPosition = 20;
}
if (coordinates > 84 && coordinates < 88) {
currPosition = 21;
}
if (coordinates > 88 && coordinates < 92) {
currPosition = 22;
}
if (coordinates > 92 && coordinates < 96) {
currPosition = 23;
}
if (coordinates > 96 && coordinates < 100) {
currPosition = 24;
}
if (coordinates > 100 && coordinates < 104) {
currPosition = 25;
}
if (coordinates > 104 && coordinates < 108) {
currPosition = 26;
}
if (coordinates > 108 && coordinates < 112) {
currPosition = 27;
}
if (coordinates > 112 && coordinates < 116) {
currPosition = 28;
}
if (coordinates > 116 && coordinates < 120) {
currPosition = 29;
}
if (coordinates > 120 && coordinates < 124) {
currPosition = 30;
}
if (coordinates > 124 && coordinates < 128) {
currPosition = 31;
}
return currPosition;
}
Во-первых, всё это делается в одну строку (функция selectPixel может быть сокращена точно так же):
const calcRowAndColumn = coord => Math.floor(coord / 4);
Во-вторых, возьмём, например, следующий кусок:
if (coordinates > 112 && coordinates < 116) {
currPosition = 28;
}
if (coordinates > 116 && coordinates < 120) {
currPosition = 29;
}
Пусть coordinates равен 116. Чему тогда будет равен currPosition? А ничему, undefined - строгие неравенства, больше-меньше, 116 никак не обрабатывается. И остальные граничные значения, кратные четырём, тоже. Это, если что, причина получаемых вами ошибок - эти undefined вы пытаетесь использовать как индексы многомерного массива.