Всем доброго вечера! Я прошу вас помочь мне разобраться в задании. Постараюсь подробно и кратко описать суть задачи.
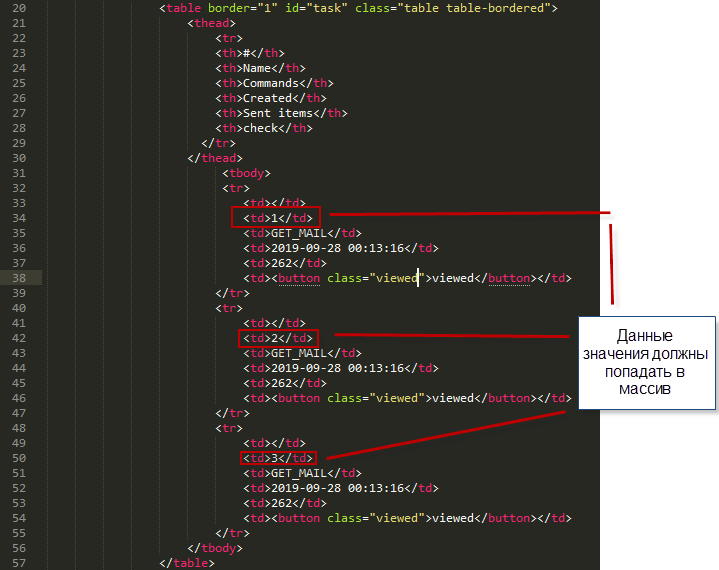
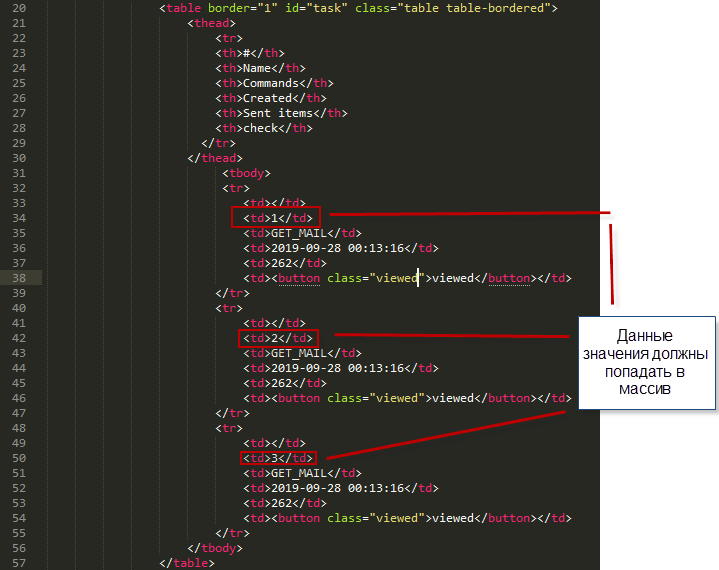
Имеется таблица, у строк которых есть id. У каждой строки(поправь меня, если я ошибаюсь) имеется в конце в ячейке кнопка ‘viewer’. Изначально, она имеет класс bg_green, задающий ей зелёный background. Это означает, что элемент новый и не просмотренный.

Функция addTableID()
При нажатии на эту кнопку, id этой строки, попадает в массив, который в свою очередь попадает в куки.
Что происходит при перезагрузке страницы?
При перезагрузке страницы, вызывается другая функция, к примеру checkID(), которая должна проверят/сравнивать id элементов, находящиеся на странице, с теми id, которые находятся в куки. Если на странице появился новый элемент, то тогда у кнопки viewer данного элемента добавляется класс green.
https://codepen.io/Alexei_87/pen/MWWXREN
P.S. Логику описать кое-как смог, но написать код самому, не представляется возможным. Нет таких знании. Поэтому прошу вас о помощи!