Доброго времени!
Имею js-код Live helper Chat для вставки на страницу, без переделок - как он есть.
var LHCChatOptionsPage = {'height':'300','mobile':false};
LHCChatOptionsPage.opt = {};
(function() {
var po = document.createElement('script'); po.type = 'text/javascript'; po.async = true;
var referrer = (document.referrer) ? encodeURIComponent(document.referrer.substr(document.referrer.indexOf('://')+1)) : '';
var location = (document.location) ? encodeURIComponent(window.location.href.substring(window.location.protocol.length)) : '';
po.src = '//<ссылка на сайт>/chat/index.php/chat/getstatusembed/(hide_offline)/true/(operator)/1?r='+referrer+'&l='+location;
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(po, s);
})();
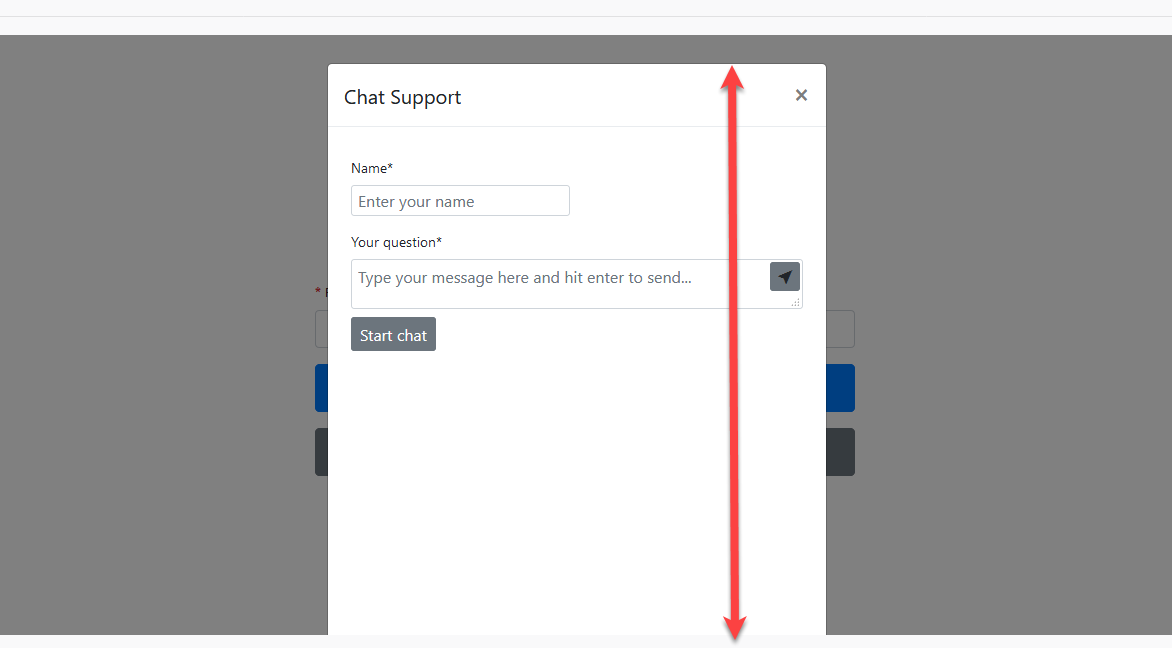
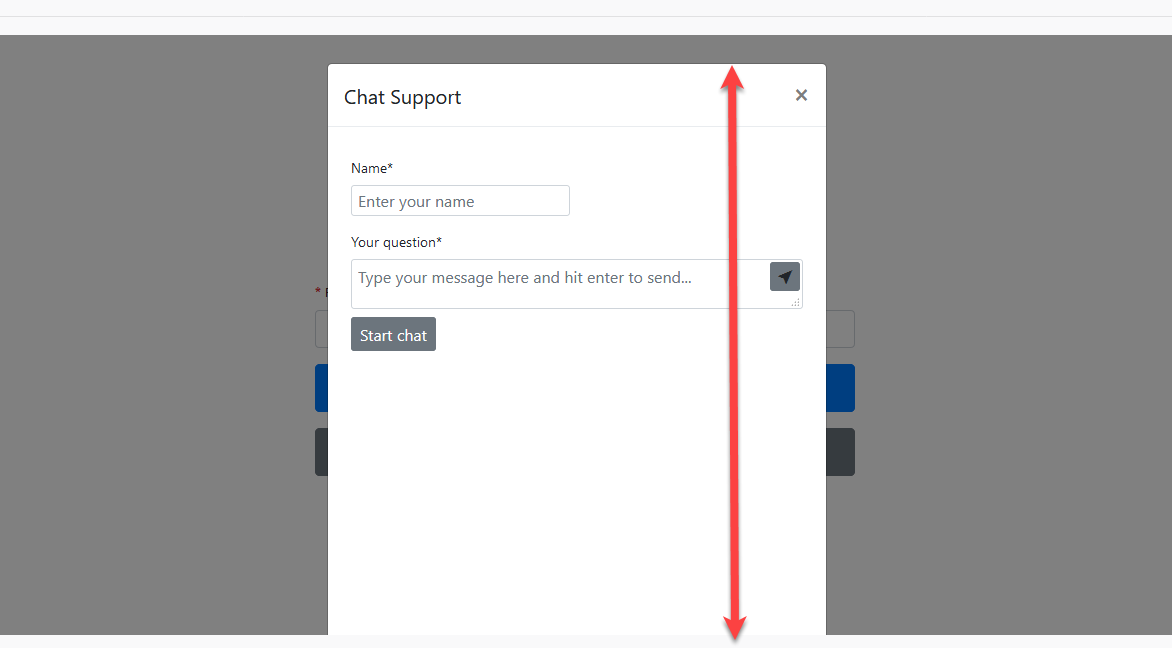
При запуске наблюдается баг - чат увеличивается по высоте до какого то размера, затем этот процесс останавливается.

Записал видео,
тут выложил.
Куда копать, подскажите. Может кто нибудь сталкивался.
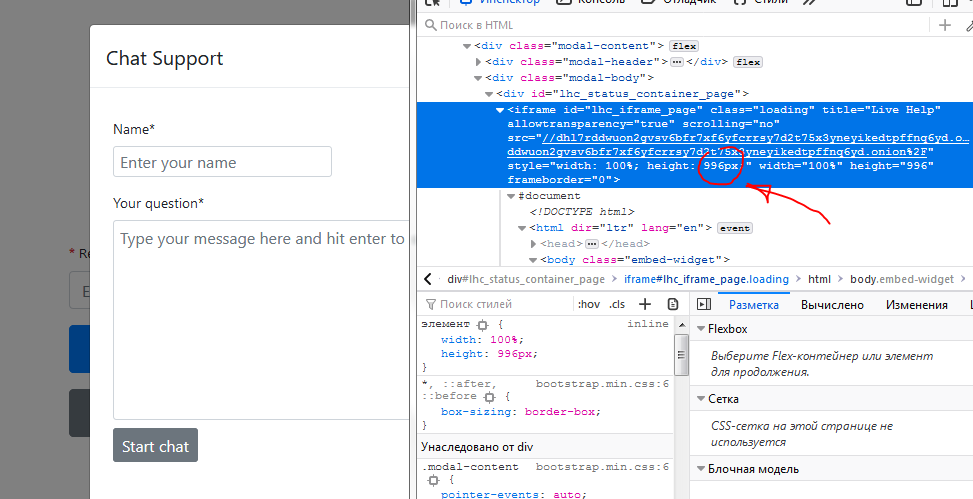
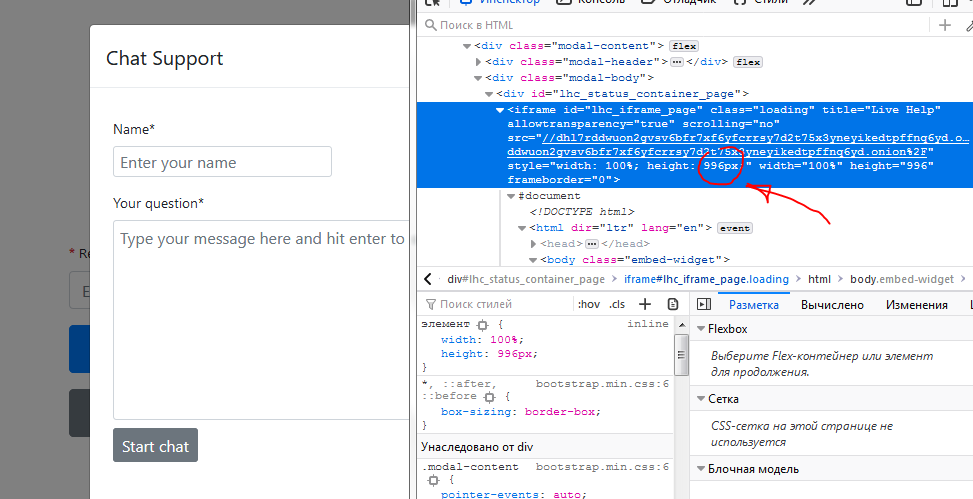
На скриншоте обвел значение height, которое увеличивается.

в tpl шаблоне подгружаемого чата жестко прописана высота, так откуда же она берется