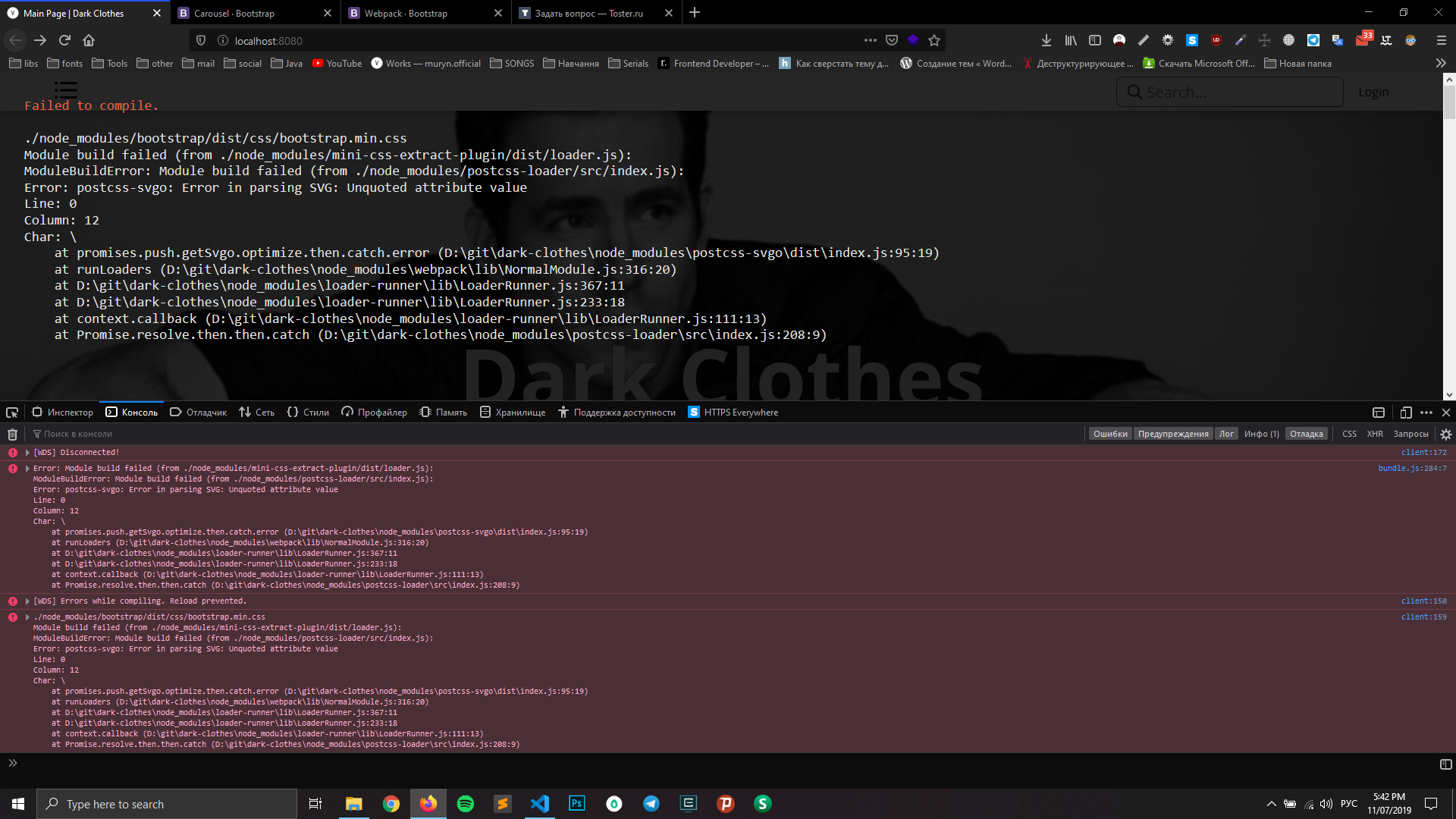
import 'bootstrap';
import 'bootstrap/dist/css/bootstrap.min.css';
{ // css
test: /\.css$/,
use: [
MiniCssExtractPlugin.loader,
{ // css-loader
loader: `css-loader`,
options: {
sourceMap: true,
url: false
}
},
{
loader: `postcss-loader`,
options: {
ident: `postcss`,
sourceMap: true,
plugins: () => [
require(`autoprefixer`),
require(`css-mqpacker`),
require(`cssnano`)({
preset: [
`default`, {
discardComments: {
removeAll: true,
}
}
]
})
]
}
},
`csscomb-loader`
]
}npm install postcss-loader --save-dev
npm i -D autoprefixer{
test: /\.scss$/,
use: [ 'style-loader', 'css-loader', 'postcss-loader', 'sass-loader']
}module.exports = {
plugins: [
require('autoprefixer')
]
}