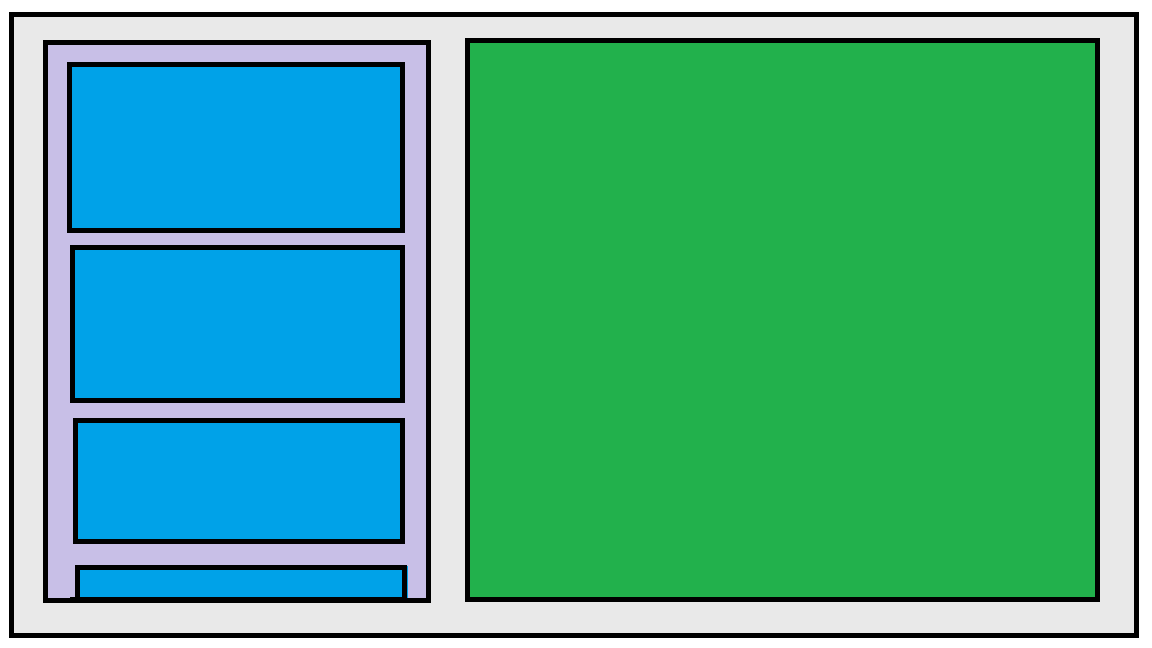
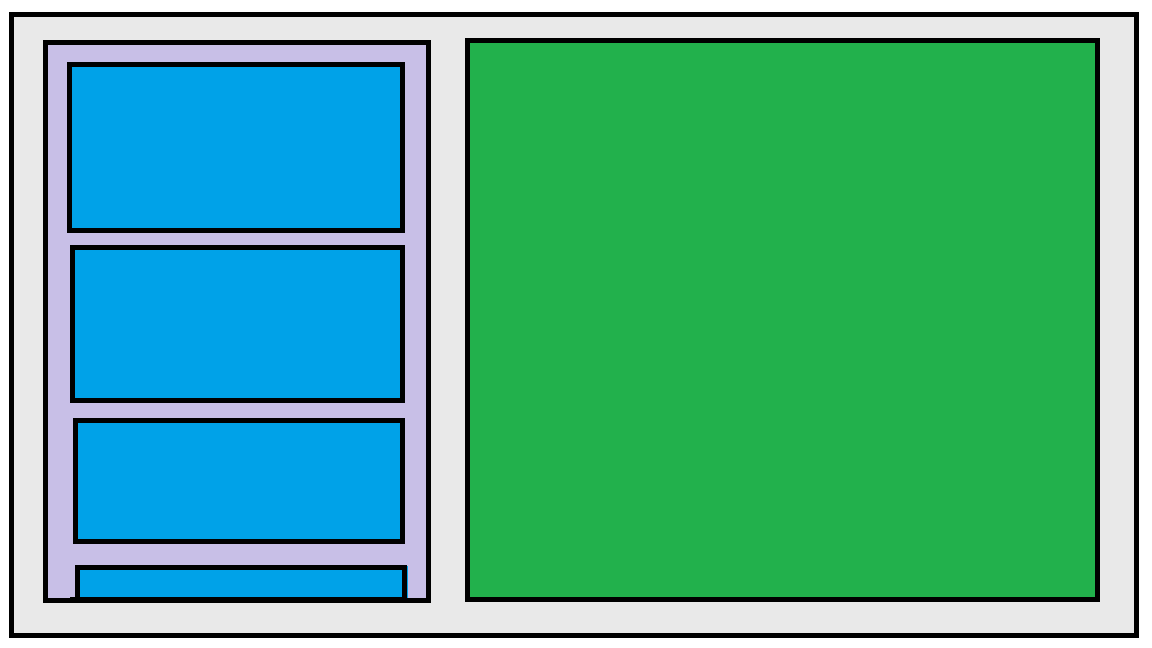
Смотреть картинку.
Нужно сделать логику скролла так - когда скроллишь всю страницу и доходишь до "серого" блока (то есть он доходит до хедера: 60px от топа), то "зелёный" блок должен остаться на месте, а скролиться блок "фиолетовый" (в нём может быть куча синих блоков) и когда скролл "фиолетового" блока заканчивается, то далее по обычному поведению "серый блок" при скорлле уходит вверх.
P.s. хедер в position:fixed; такая логика должна работать когда курсор находится и на зелёном блоке.
Подскажите как сделать, пожалуйста. Нужен ли Js, наверняка я не знаю.