Добрый день!
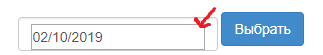
Подскажите пожалуйста, почему у меня поле для ввода даты выглядит так:

Можно ли как-то убрать рамку, отмеченную стрелкой?
Код на странице такой:
<form asp-controller="Work" asp-action="Index" method="post" id="sendDate">
<div class="form-inline">
<div class="form-group form-control">
<input id="SelectedDate" name="SelectedDate" type="datetime" readonly/>
@*@Html.TextBox("SelectedDate", "", new { @readonly = "readonly" })*@
</div>
<div class="form-group">
<p><input type="button" value="Выбрать" class="btn btn-primary" onclick="submitForm()" /></p>
</div>
</div>
</form>
<!-- Bootstrap DatePicker -->
<script type="text/javascript">
$(function () {
$('#SelectedDate').datepicker({
changeMonth: true,
changeYear: false,
format: "dd/mm/yyyy",
language: 'ru'
});
});
</script>
Очень буду признателен за помощь.
Спасибо!