Друзья, подскажите пожалуйста, как сделать бордер у блока с текстом, ВНИМАНИЕ что бы он был со всех сторон, когда текст в блоке переносится на другую строку?
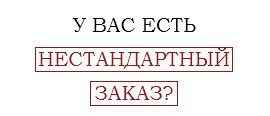
Вот вариант когда все как нужно

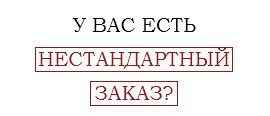
А вот когда хреново

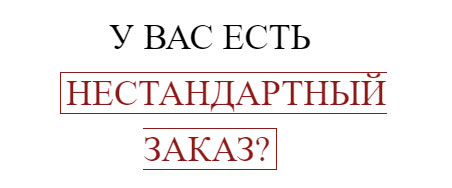
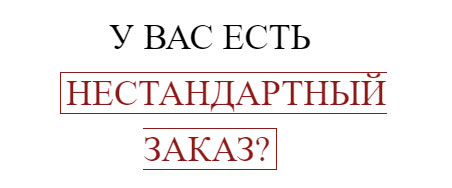
А хочется вот так что бы было

Вот живой пример
https://codepen.io/Cheizer/pen/NWWyOxp
Есть какие то варианты как это исправить, что бы бордер обтекал текст при переносе?