Друзья, непростая задача, лично я ума не приложу как реализовать. Есть "РЕЗИНОВЫЙ" блок, в нем дочерние блоки в два ряда по 6 штук. У каждого блока есть псевдоэлемент справа снизу. ВОПРОС, как сделать так, что бы у элементов ПЕРВОГО РЯДА скрывать эти псевдоэлементы? Если бы не адаптация, и всегда в первом ряду было 6 элементов, то легко, просто убираю у первых 6 элементов.
.item:nth-child(-n+6)::after{
display:none;
}
но проблема в том, что при уменьшении окна браузера, блоки адаптируются, и в рядах их становится меньше, и все летит к чертям. Еще проблема, с крайними элементами справа, там тоже непонятно как скрыть псевдоэлементы :(
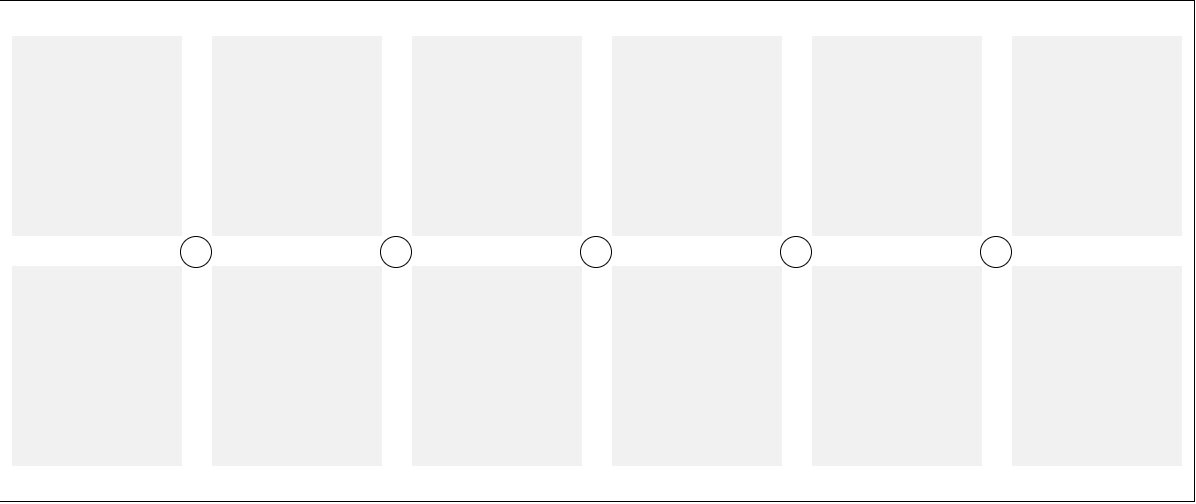
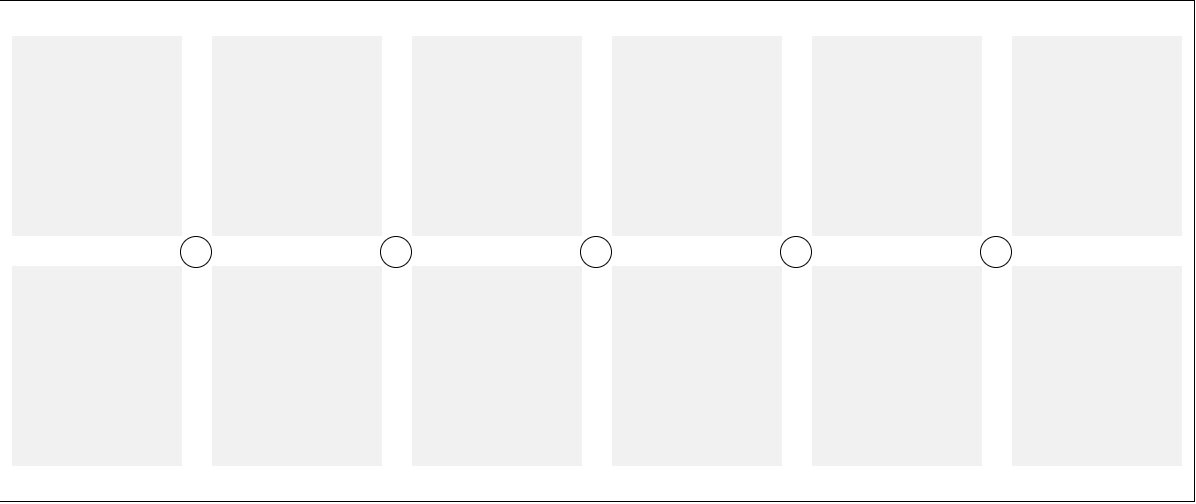
Вот так должно быть, круги это псевдоэлементы, они должны быть между блоками.

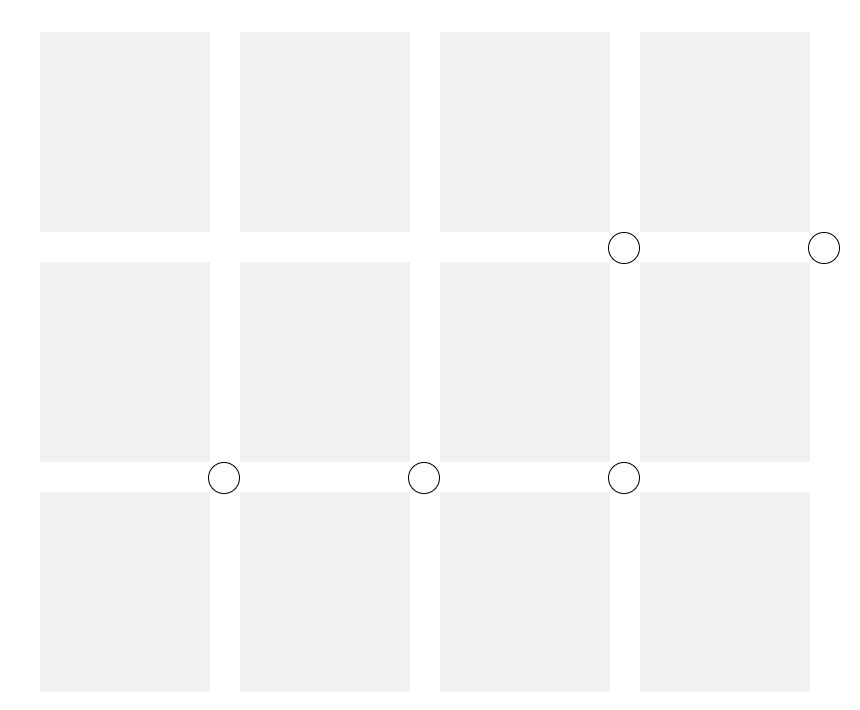
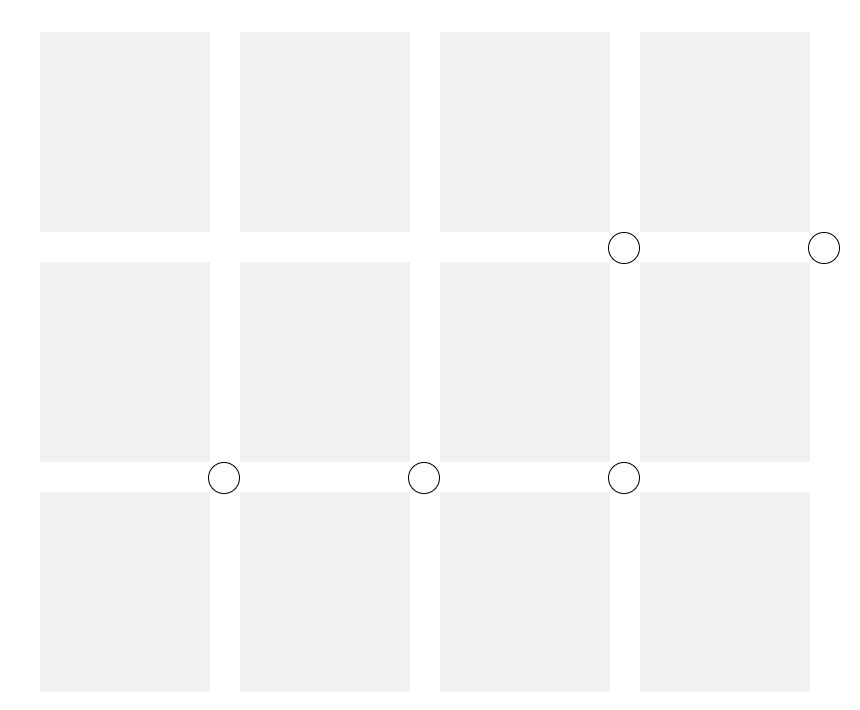
Но стоит изменить ширину окна и все летит в ад

Как это сделать адаптивным?
Вот живой пример
https://codepen.io/Cheizer/pen/vYYpjyM