Чтобы реализовать функционал липкого сайдбара использовал свойство sticky и он ходит по родительскому контейнеру, который ограничен шириной. Но надо реализовать обычный background для секции (на всю ширину экрана) и чтобы был background'ом секции.
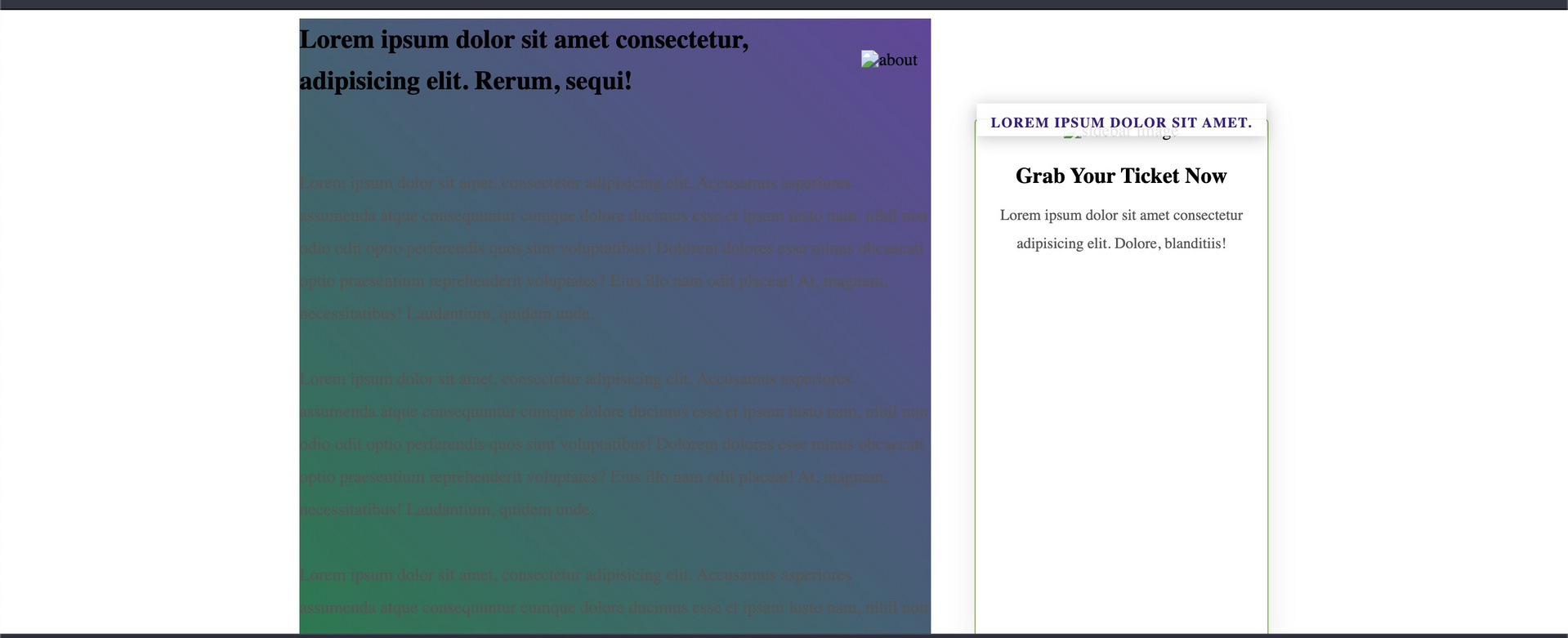
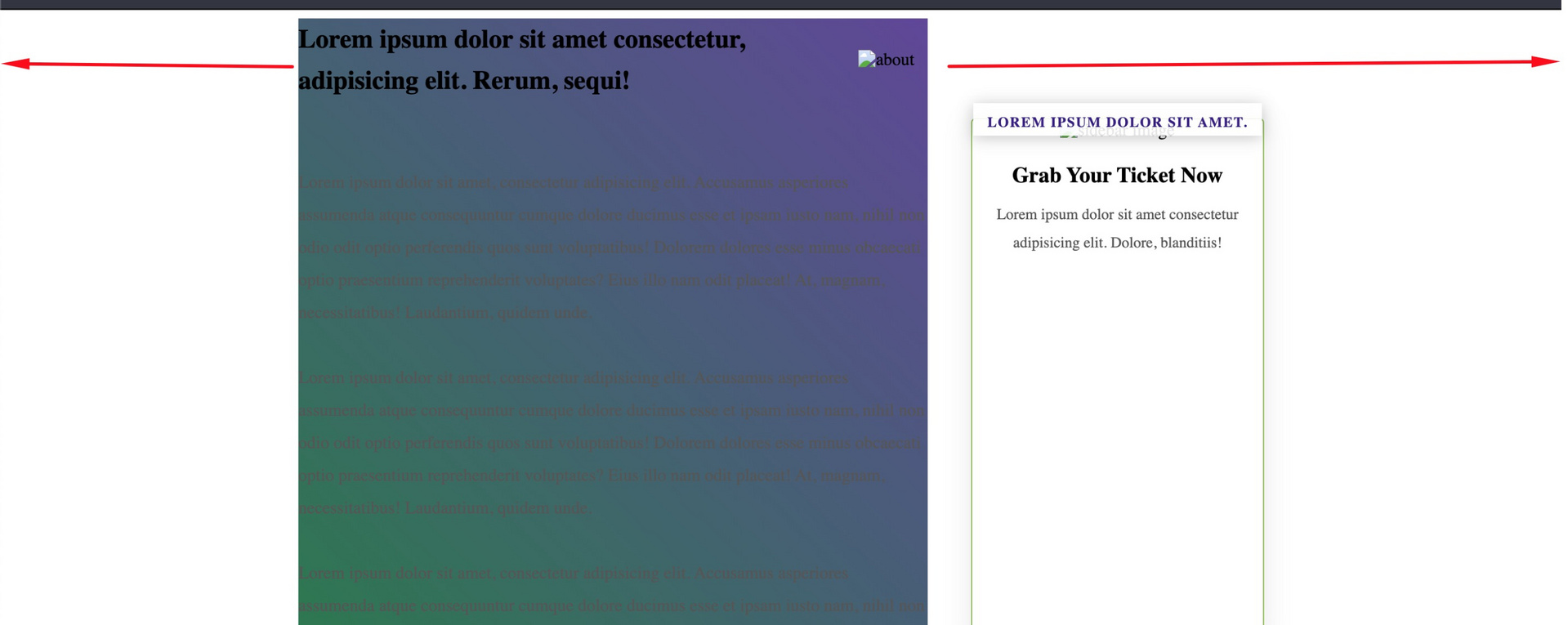
Если задаю bg для секции, то получаю

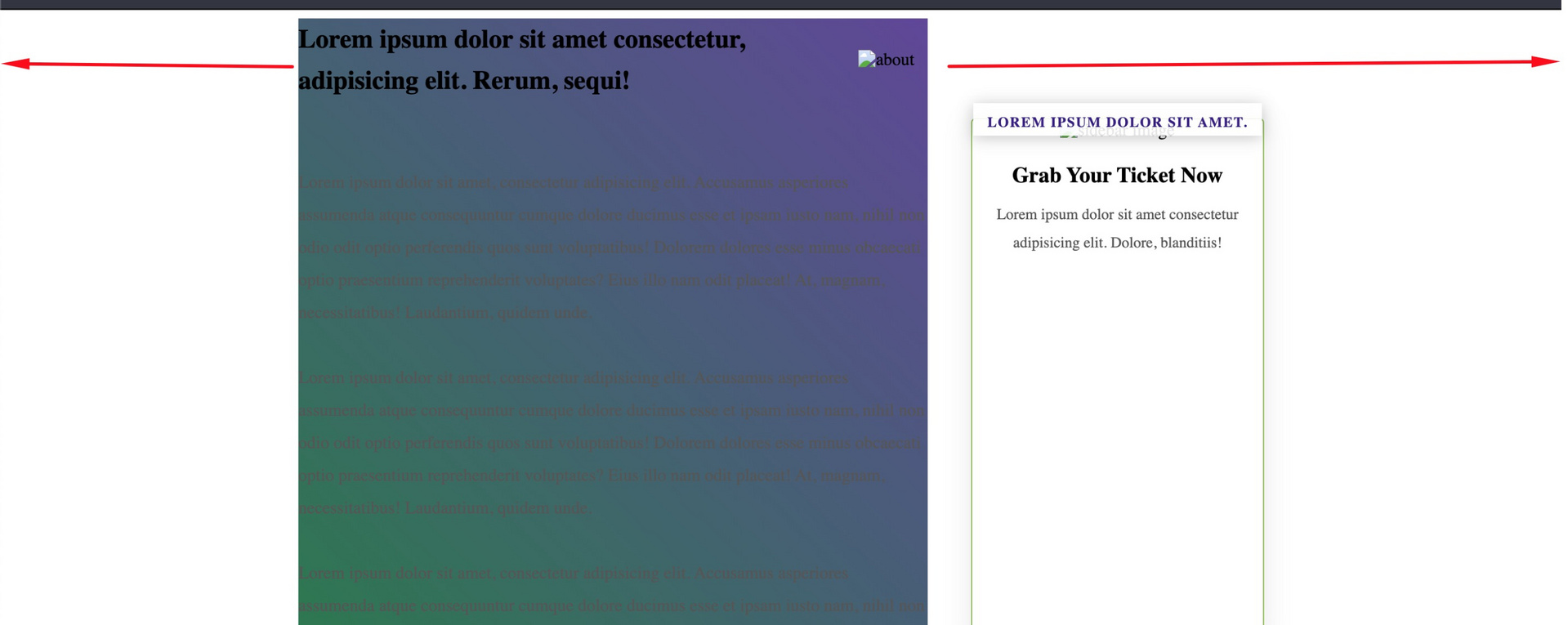
а надо чтобы был на всю ширину вне зависимости от ширины экрана

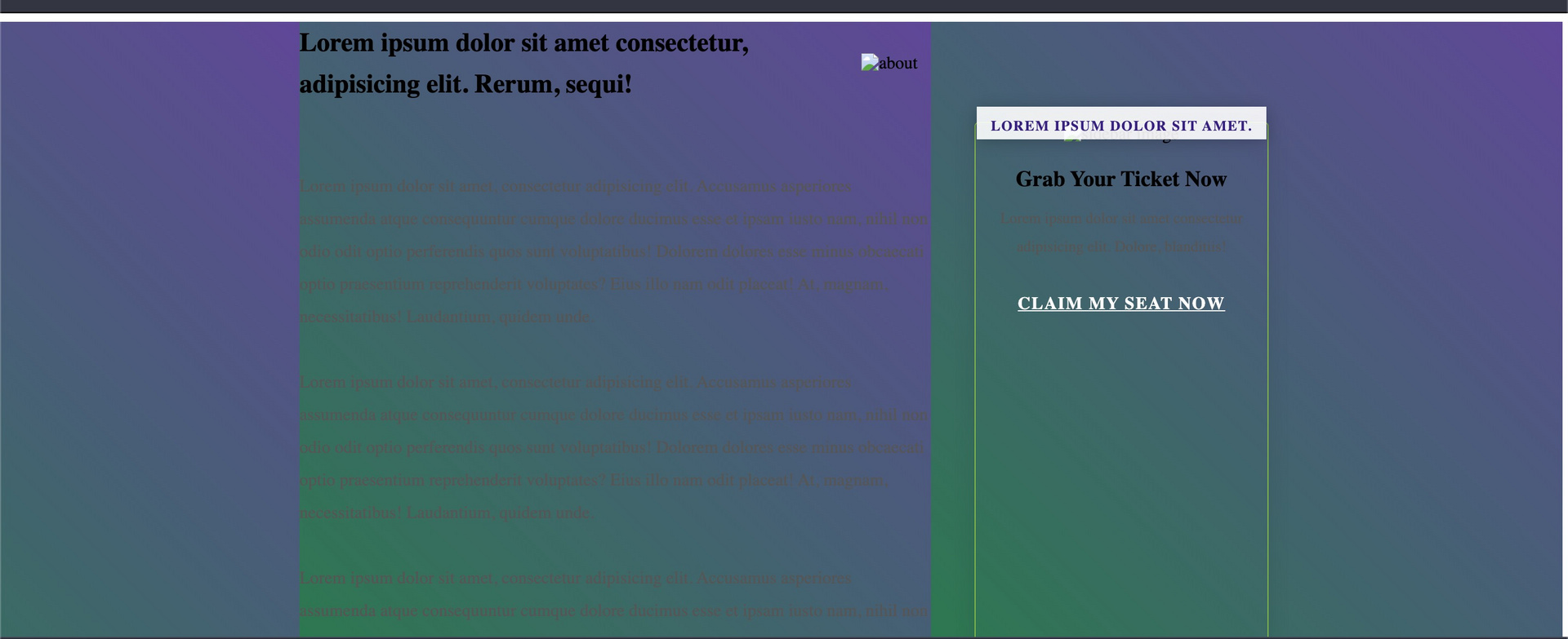
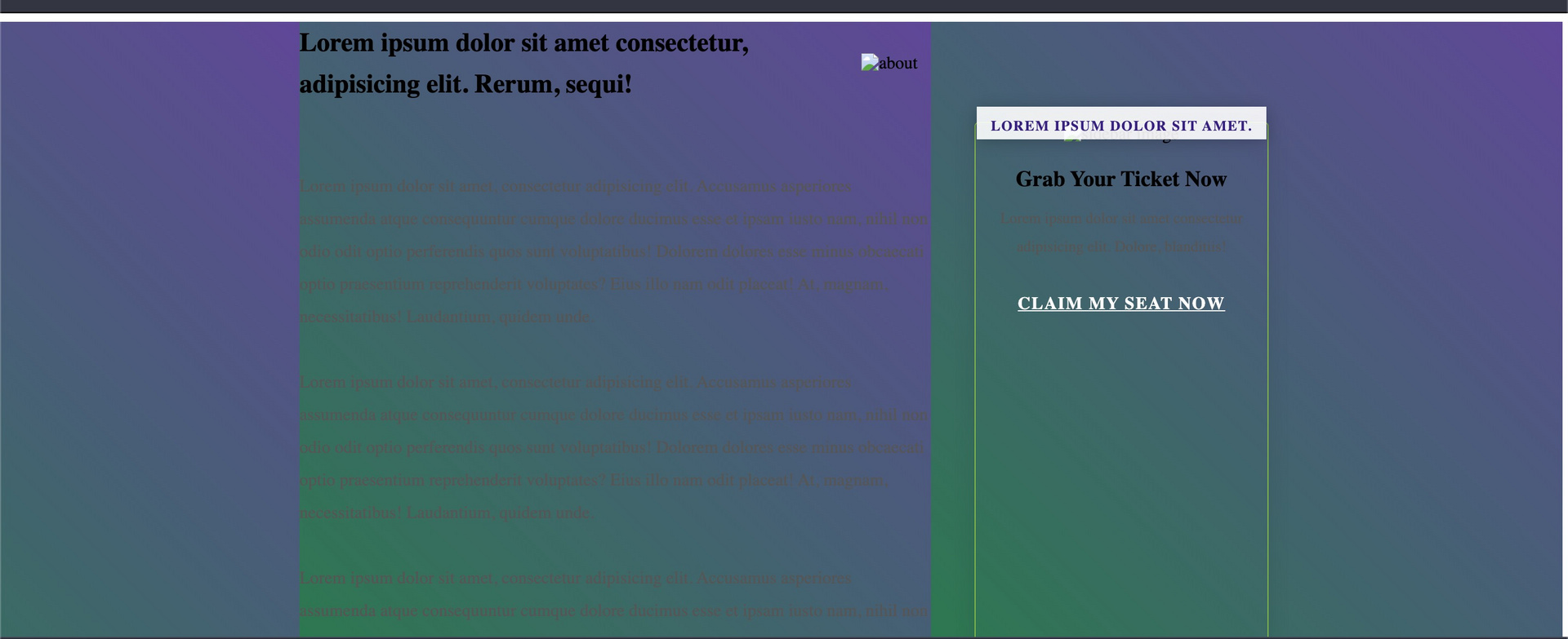
нашел вариант через псевдоэлементы если бы это был один цвет, то сработало бы, но из-за того, что это linear-gradient получается вот такое

Есть ли способ исправить это? Подскажите, пожалуйста. Ссылка на
CodePen