Создаю бота ВКонтакте в виде браузерного плагина. Для удобства контроля, хочу бота внутри фрейма запускать, для чего специально предусмотрел в background.js удаление заголовка X-Frame-Options:
chrome.webRequest.onHeadersReceived.addListener(
function(info) {
var headers = info.responseHeaders; // Получаем массив отсылаемых заголовков
// Обходим массив полученных заголовков:
for (var i=headers.length-1; i>=0; --i) {
var header = headers[i].name.toLowerCase(); // Считываем название того или иного заголовка
// При наличии совпадений, удаляем заголовок нахрен:
if (header == 'x-frame-options' || header == 'frame-options') {
headers.splice(i, 1);
}
}
return {responseHeaders: headers}; // Вовращаем почищенный массив заголовков назад
},
{ urls: [ '<all_urls>' ], types: [ 'sub_frame' ] },
['blocking', 'responseHeaders']
);
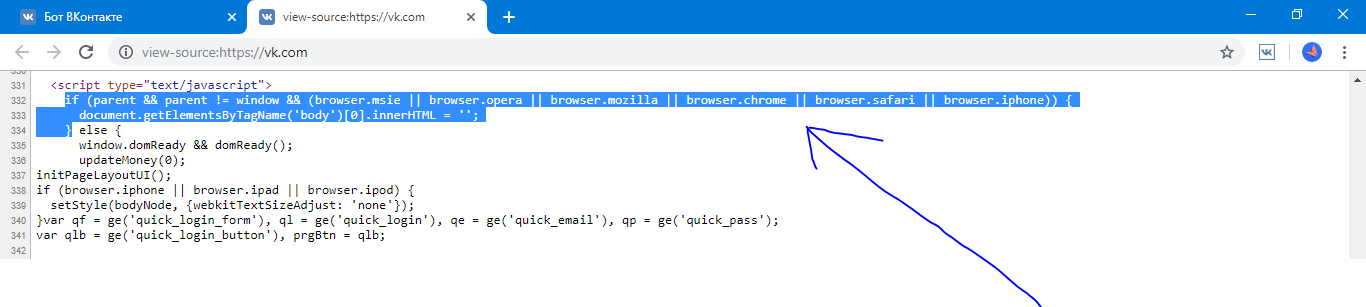
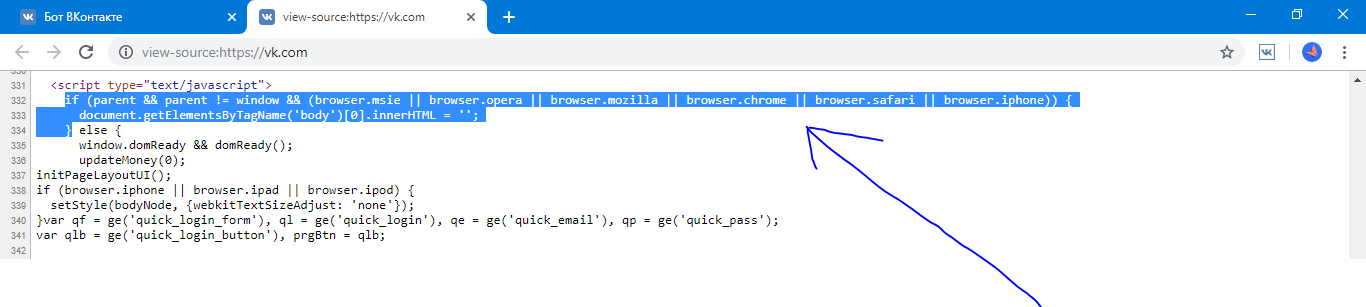
Однако, этого оказалось недостаточно, так как ВКонтакте оказывается так же использует ручную проверку на факт загрузки страницы во фрйеме. Вот кусочек кода, который просто удаляет страницу, если это фрейм:

Как бы половчее обойти проверку? В идеале, хотелось бы узнать, нельзя при помощи расширения и вовсе замаскировать фрейм под главное окно window.top? Буду признателен за советы от более опытных коллег.