Добрый день.
Есть input, при нажатии на которую должен появляться календарь и внизу под ним поля для вермени.
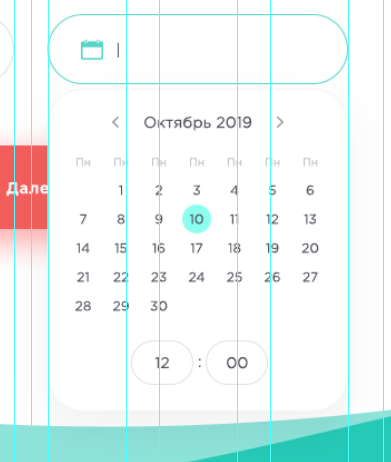
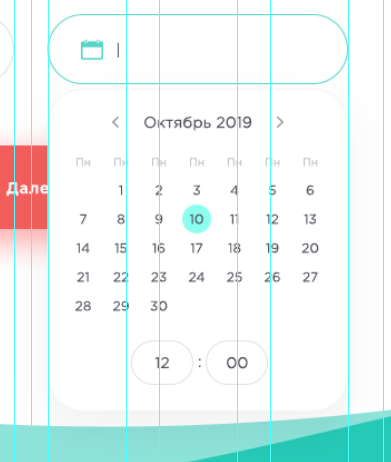
Вот пример

Календарь получилось реализовать при нажатии на поле с помощью datapicker, а поля для времени внизу не получается вставить
Календарь сделать с помощью ui.js.
$( "#datepickerstart" ).datepicker({
dateFormat: "dd-mm-yy"
, duration: "fast",
timepicker: true,
monthNames : ['Январь ','Фефраль ','Март ','Апрель ','Май ','Июнь ','Июль ','Август ','Сентябрь ','Октябрь ','Ноябрь ','Декабрь '],
dayNamesMin : ['Пн','Вт','Ср','Чт','Пт','Сб','Вс'],
});
Как добавить поля для времени в выподающий календарь ?