
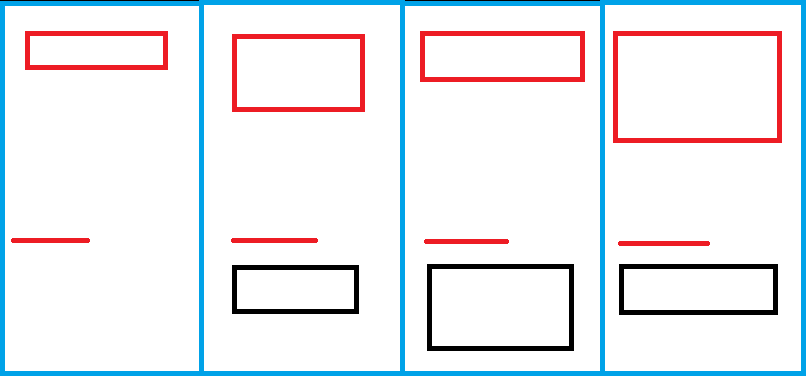
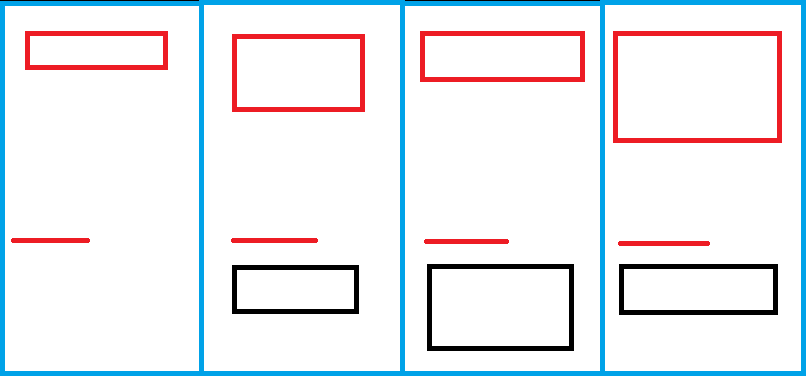
На картинке синим выделены карточки - внутри которых красным прямоугольником разного объема заголовка и красная линия, которая действительно является линией, но располагается в карточках на одном уровне. Черными прямоугольниками показано описание карточки, которое также может иметь разный объем, но находится на одном уровне. По картинке плохо понятно, но у всех карточек одинаковые padding по всем сторонам.
Вопрос в том, как раскидать заголовок(красный) и линию с описанием(чёрный) по всей площади и к тому же, например у первой карточки может не быть описания, так что вариант привязывать линию к заголовку отпадает.
Заранее спасибо за помощь!